ネットで見かけたWebテク
1. Fixed vs. Fluid vs. Elastic Layout: What's The Right One For You? | How-To | Smashing Magazinehttp://www.smashingmagazine.com/2009/06/02/fixed-vs-fluid-vs-elastic-layout-whats-the-right-one-for-you/
Webページのレイアウトとして現在代表的な3つの手法について、
取り上げられているのは、
“デザインを完全にコントロールしたければFixedだけど、
今やほとんどのブラウザにズーム機能
そういった他の人の意見や関連する記事へのリンクも多数紹介されていますので、

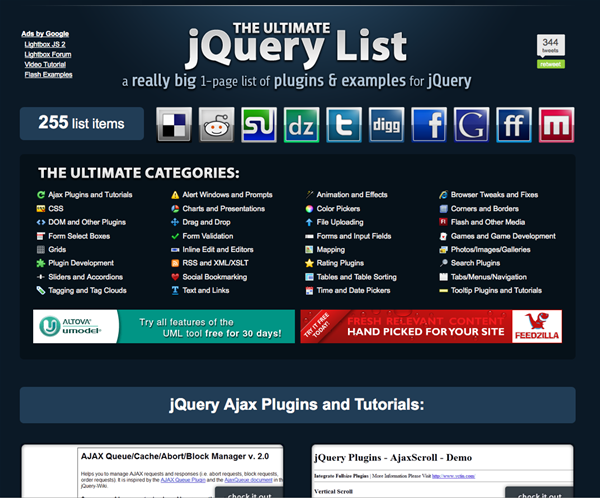
2. jQuery Ajax tutorials, jQuery UI examples and more! - The Ultimate jQuery Listhttp://jquerylist.com/
jQueryのプラグインやチュートリアルのリンク集です。
このサイトの面白いところは、
サムネイル画像はスクロールして画面に表示されてから読み込むようになっており、

3. Webサイトを作ったらまずやるべきことチェックリスト | Web担当者Forumhttp://web-tan.forum.impressrd.jp/e/2009/06/02/5769
各種ディレクトリやリソースにサイトを登録したり、
コメント欄にいろいろ意見が寄せられ、
4. 25 Stylish Examples of Web Formshttp://sixrevisions.com/user-interface/25-stylish-examples-of-web-forms/
ステキなデザインのフォームを集めたギャラリーです。テクニックの解説ではなく、

5. 5 Essential Steps to Make Your Site Search & Social Media Friendlyhttp://mashable.com/2009/06/02/social-media-friendly-website/
検索エンジン&ソーシャルメディアに対して友好的なサイトにするための5つのステップを紹介した記事です。SEO
5つのステップは以下のような感じです。
- Fresh content
コンテンツを頻繁に更新し、いつも新鮮な情報を提供する。 - Social content
ECサイトなら商品の評価をユーザーに付けてもらうなど、ソーシャルな要素を取り入れる。 - Interaction
ユーザー同士が会話できるような場を用意する。 - Easy to share
ソーシャルメディアへの登録が簡単にできるボタンなどを用意する。 - Syndication
RSSフィードなどの更新情報を配信する。
以上、
そのほか先週の記事から、
- Googleが社内で使っていたWebサイト高速化ツールを一般公開
Page Speedというツールで、Firebugに組み込まれたFirefoxプラグインとして動作するそうです。 - Slammer
グリッドデザインのために役立つ、画面上にグリッドを表示するMac OS X用ソフトです。 - Twitterを使い始めてから少し楽しさが分かった頃にあると便利な8つのツール - かちびと.net
Twitterを便利に使うためのツールの紹介。 - jQuery TOOLS - The UI library for the Web
jQueryに様々なUIを簡単に追加するためのライブラリ。タブ、ツールチップ、 オーバーレイ、 Flashエンベッドなどに利用できます。
先週の気になるWebサービス
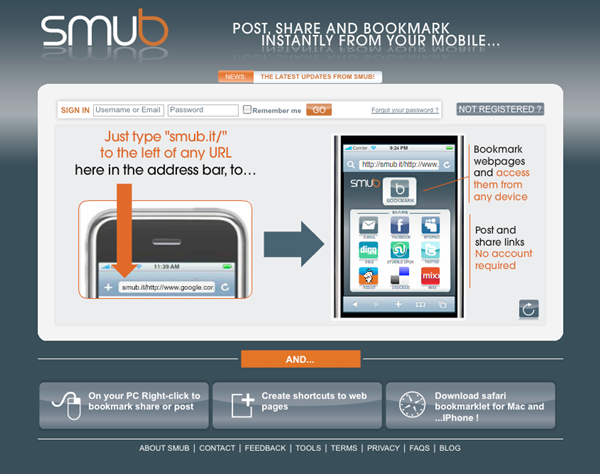
Smub: Post, Share and Bookmark instantly from your mobile...http://smub.it/
「Smub」
ブラウザのアドレスバーに表示されているURLの先頭に
このサービスがメインのターゲットにしているのはiPhoneのようです。iPhoneではURLをコピー&ペーストできない
ユーザー登録しなくてもとりあえず使えるところも好印象です。もちろんユーザー登録すると、
個人的にはTumblrにも対応して欲しいと思いますし、
「Smub―iPhoneからソーシャル・