ネットで見かけたWebテク
1. Carsonified ? 5 Advanced Photoshop Techniques for Web Designershttp://carsonified.com/blog/design/5-advanced-photoshop-techniques-for-web-designers/
WebデザイナーのためのPhotoshopチュートリアル記事です。
以下のような、
- シンプルで効果的なボタン
- 透明度があってフェードアウトしていくナビゲーションメニュー
- 型押しされたような文字
- ぼかした光と影でボックスを浮かび上がらせる
- 奥行きを持った3D的空間の演出
Photoshopでボタンやバッジを作るチュートリアルのリンク集

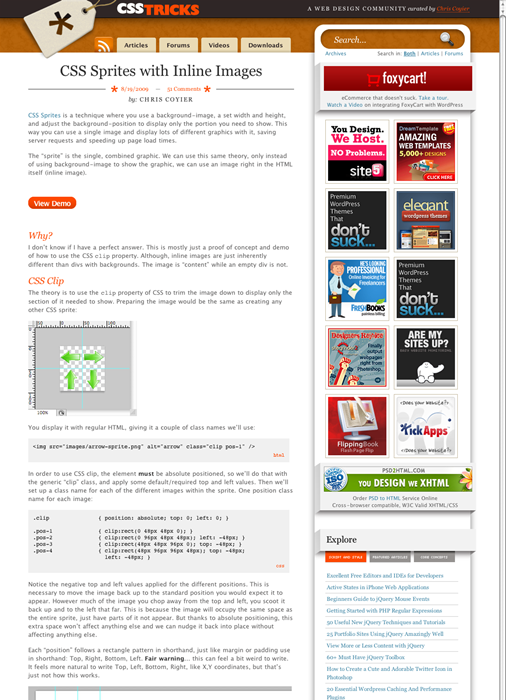
2. CSS Sprites with Inline Images | CSS-Trickshttp://css-tricks.com/css-sprites-with-inline-images/
imgタグで配置した画像に対して、
小さなアイコンや記号など、
「clip:rect(0 48px 48px 0);」
「MOONGIFT: ? 便利!

3. A Showcase of Fantastic Footer Designs | Web Design Ledgerhttp://webdesignledger.com/inspiration/a-showcase-of-fantastic-footer-designs
フッタデザインのショーケースです。
昔は単にコピーライトを入れておくだけの使われ方が多かったフッタ部分ですが、

4. Taming Advanced CSS Selectors | CSS | Smashing Magazinehttp://www.smashingmagazine.com/2009/08/17/taming-advanced-css-selectors/
CSSセレクタに関するまとめ記事です。ブラウザによる対応状況についてもちゃんと触れられています。
探せば日本語でのCSSセレクタの記事もたくさんあると思いますが、
原典に当たりたいという方は、
5. What’s in your Cart? 30+ High-Quality Shopping Cart Templates | Noupehttp://www.noupe.com/design/shopping-cart-templates.html
ショッピングカートシステムの高品質のテンプレートを、
ECサイト構築のシステムとして取り上げられているのは、
- Wordpress
- osCommerce
- Magento
- Zen Cart
- CRE Loaded

以上、
そのほか先週の記事から、
-
14 Easy to Implement Drop Down Menu Solutions | Web Design Ledger
ドロップダウンメニューのソリューションを複数紹介しています。 - 22 Beautiful jQuery Plugins for Web Designers | Tutorial9
想像力を刺激するようなjQueryプラグインがまとめられています。 - AnythingSlider jQuery Plugin | CSS-Tricks
コンテンツをスライド表示するjQueryプラグインです。
先週の気になるWebサービス
Twilog - Twitterのつぶやきをブログ形式で保存http://twilog.org/
Twilog
TwitPicなどのURLを含むつぶやきでは画像が表示されたり、
OAuth認証を使ってTwitterユーザーが気軽に使えるようになっていますし、
自分のつぶやきをまとめて公開するという目的では、




