ネットで見かけたWebテク
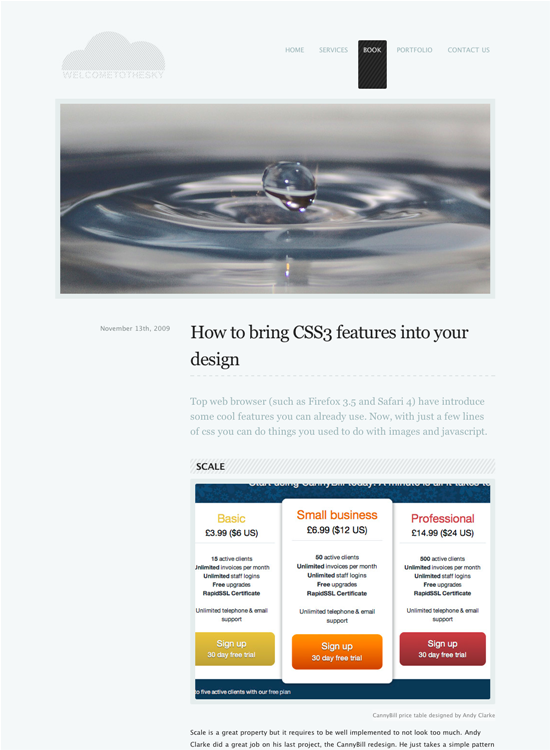
1. How to bring CSS3 features into your design ≪ WelcomeToTheSkyhttp://welcome2thesky.com/2009/11/13/how-to-bring-css3-features-into-your-design/
CSS3の新機能の使いどころを、
特定の領域を拡大したり、
この記事で紹介されている

2. Designing CSS Buttons: Techniques and Resources - Smashing Magazinehttp://www.smashingmagazine.com/2009/11/18/designing-css-buttons-techniques-and-resources/
CSSでボタンをデザインするテクニックや情報源を大量にまとめた記事です。
ボタンの背景色やボーダーをCSSで変更するところから始まり、
ラベルテキストには行動を表す動詞を使う、

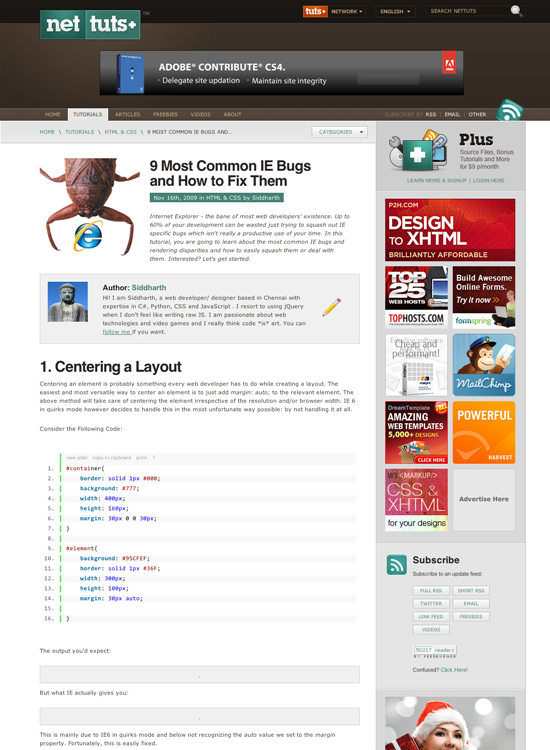
3. 9 Most Common IE Bugs and How to Fix Them - Nettuts+http://net.tutsplus.com/tutorials/html-css-techniques/9-most-common-ie-bugs-and-how-to-fix-them/
Internet Explorerのよくあるバグとその対処法がまとめてあります。
バグが起きた状態の図と実際のサンプルコードが具体的に載っているので、
関連して、
なお、

4. 39 Free Buttons And WebDesign Resources From Deviantart | Graphic and Web Design Blog -Resources And Tutorialshttp://www.1stwebdesigner.com/development/free-buttons-webdesign-resources-deviantart/
Webデザインに使えるボタンなどのパーツ素材を多数紹介しています。素材は、
deviantARTという有名な作品投稿サイトから、

5. 35 Excellent Ecommerce User Interface Designs | Vandelay Design Bloghttp://vandelaydesign.com/blog/galleries/ecommerce-ui/
ECサイトの優れたユーザーインターフェイスデザインを集めたギャラリーです。
日本でも受け入れられそうなシンプルなデザインのサイトが多いですね。

そのほか先週の記事から、
- Creative And Clever Single Page Portfolio Websites, 40 Stunning Examples | PV.
M Garage
1ページ完結のポートフォリオサイトのギャラリーです。 - 40 of the Best Horizontal Scrolling Websites | Web Design Ledger
最近多い気がする横スクロールサイトのギャラリーです。 - How to Use Retro Colors in Your Designs
レトロっぽいデザインのサイトギャラリーと、レトロな色をPhotshopで作るチュートリアルです。 - 15 outstanding minimal websites | minimalist approach
ミニマルなデザインのWebサイトのギャラリーです。
先週の気になるWebサービス
Five Best Online Backup Tools - online backup - Lifehackerhttp://lifehacker.com/5405041/five-best-online-backup-tools
今回は、
日本でも利用者の多い
なので、
最初に紹介されているCrashPlanは、
この記事の日本語版も