ネットで見かけたWebテク
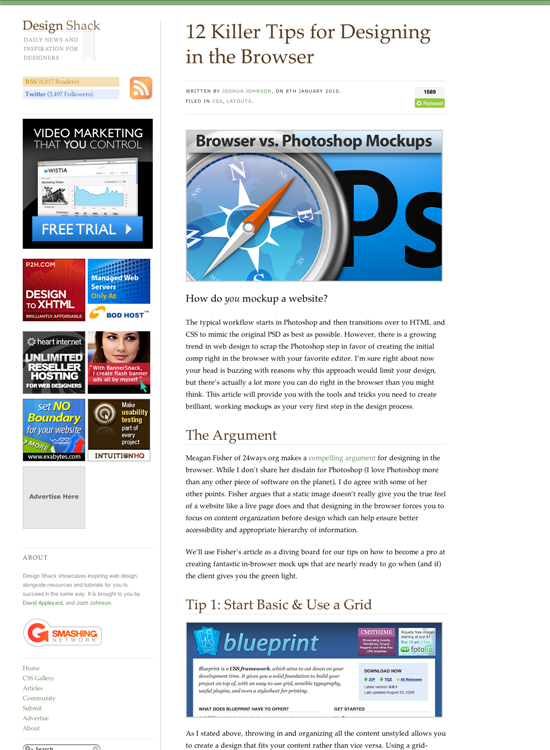
1. 12 Killer Tips for Designing in the Browser | Design Shackhttp://designshack.co.uk/articles/css/12-killer-tips-for-designing-in-the-browser
Photoshopなどを使って画像でWebページのラフを作るのではなく、
- 画像ではサイトの感じが正確に伝わらない
- ブラウザ上でラフを作ることでコンテンツの構成に集中できる
といった理由があるようです。
CSS3でドロップシャドウや角丸、
この記事の作者が推奨しているツールは、

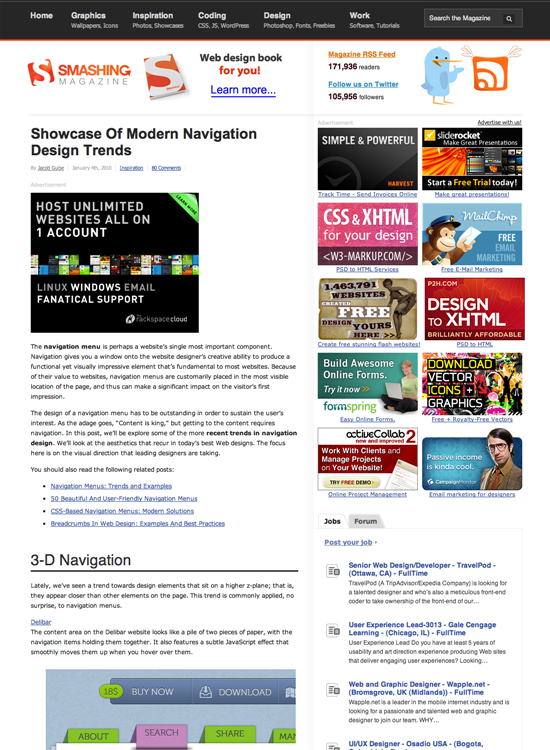
2. Showcase Of Modern Navigation Design Trends - Smashing Magazinehttp://www.smashingmagazine.com/2010/01/04/showcase-of-modern-navigation-design-trends/
最近はやっているタイプのナビゲーションメニューを集めて紹介しています。
- 3Dナビゲーション
- フキダシ型
- 角丸
- アイコン付きナビゲーション
- JavaScriptアニメーション
- 変わった形
- ページ移動をメインのナビゲーションとしたもの
といったカテゴリに分けて、

3. CSS 3のアニメーション機能を使ったロールオーバーやフェードインの設定 - builder by ZDNet Japanhttp://builder.japan.zdnet.com/sp/css-firefox-safari/story/0,3800083423,20406086,00.htm
ロールオーバーボタンの作成やフェードインの設定など、
ページ全体をフェードインで表示したりできるんですね。毎回だと鬱陶しいと思いますが。JavaScriptやFlashが登場してすぐの頃もそうでしたが、
このアニメーション機能ですが、

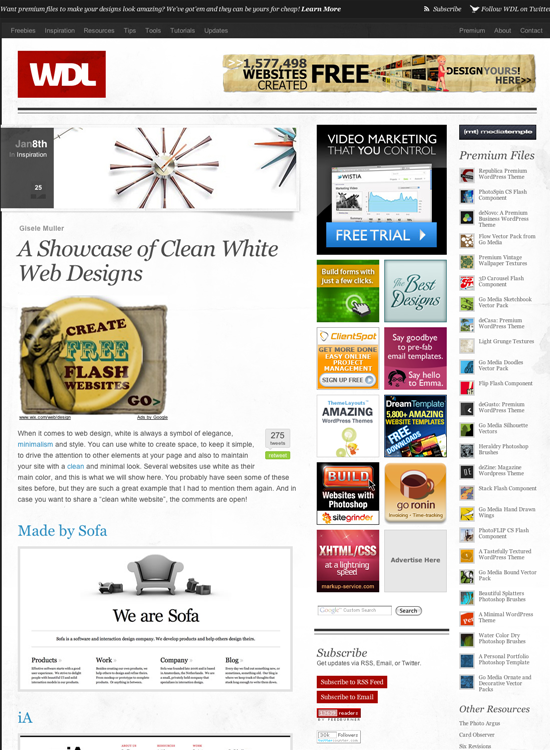
4. A Showcase of Clean White Web Designs | Web Design Ledgerhttp://webdesignledger.com/inspiration/a-showcase-of-clean-white-web-designs
白ベースでクリーンなWebデザインのショーケースです。シンプルでミニマルなサイトが多数紹介されています。

5. 25 of the Best Portfolio Sites of 2009 | Folio Focushttp://foliofocus.com/best-of-2009/
2009年の優れたポートフォリオサイトのショーケースです。いろいろなタイプのサイトが25個紹介されています。

そのほか先週の記事から、
- Twitter解析ツール15種比較レビュー - リアルアクセス解析
自分のアカウント情報を解析するツールの比較記事です。 - 意外と知られていない?
Twitter公式の埋め込みガジェットがとっても素敵*二十歳街道まっしぐら
ツイートを自分のサイトに表示するガジェットなどを提供しているTwitter Goodiesコーナーの紹介記事です。 - Twitterをもっと便利に!
オススメのクライアントはどれ? (PC編) - はてなブックマークニュース
Twitterのクライアント特集「PC編」 です。 - Twitterをもっと便利に!
オススメのクライアントはどれ? (iPhone/携帯編) - はてなブックマークニュース
Twitterのクライアント特集「iPhone/携帯編」 です。
先週の気になるWebサービス
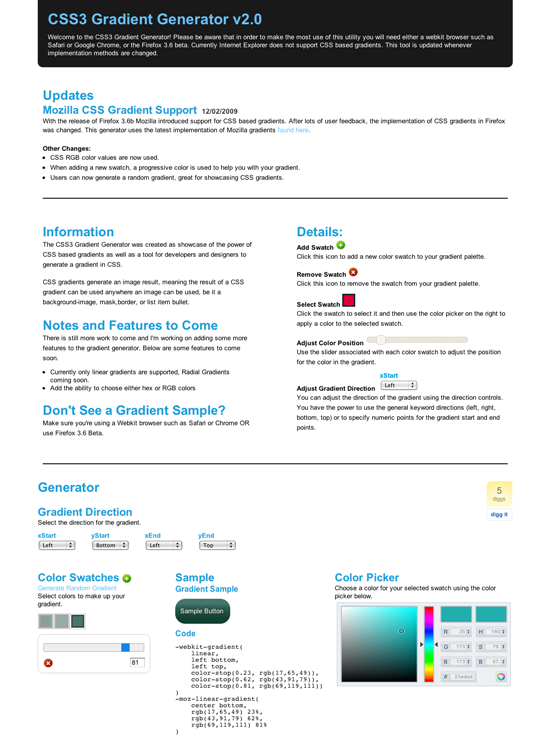
CSS3 Gradient Generatorhttp://gradients.glrzad.com/
CSS3でのグラデーションのコードを簡単に生成できるジェネレーターが登場しました。出来上がりのサンプルを見ながら、
今後こういったCSS3用ジェネレーターがいろいろ登場しそうですね。
WebオーサリングソフトやCSS編集ソフトにCSS3用の機能が付くまでは、
WebKit系