ネットで見かけたWebテク
1. CSS HappyLife ZEROhttp://css-happylifezero.com/
人気ブログ
CSSの基本からのレクチャーやプロパティのリファレンス、
このサイト自体もCSSを使いこなしたデザインとなっていて、
広告を貼りすぎて使いにくいサイトになるより潔いと、

2. 15 Resources for Easily Creating Web Forms | Vandelay Design Bloghttp://vandelaydesign.com/blog/tools/web-forms/
問い合わせ、
有料のものが中心ですが、
日本ではこの手のサービスはあまりないなと思っていたのですが、
無料で使えるものとしては、

3. Great Free Software for Web Designers « Boagworldhttp://boagworld.com/reviews/free-software
Webデザイナー向けのフリーソフトを紹介した記事です。オンラインサービスをのぞけば、
プロジェクトのプランニングから画像編集、

4. ブログにSNSへの共有ボタンを加える方法まとめ - nulldesignhttp://nulldesign.jp/blog/?p=166
最近日本のブログでもよく見かけるようになった、
はてなブックマーク、
わたしも以前調べたことがあるのですが、
この記事ではPosterousへのリンクはmailtoになっていますが、

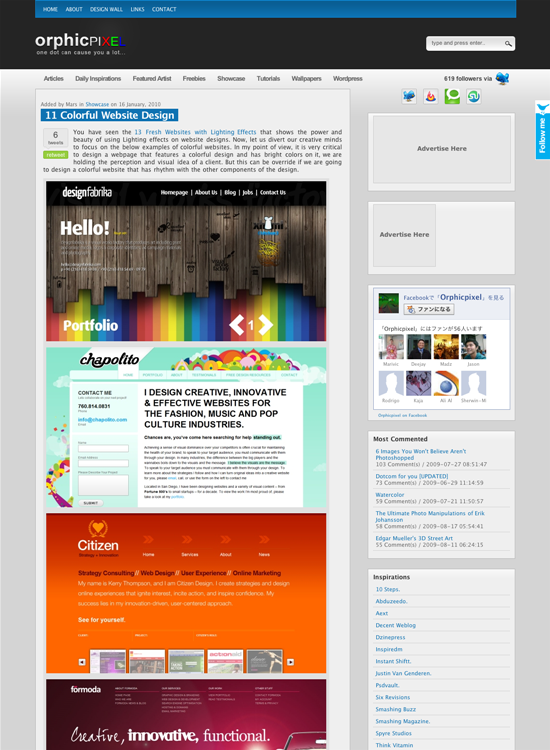
5. 11 Colorful Website Design | Orphicpixelhttp://www.orphicpixel.com/2010/01/16/11-colorful-website-design/
カラフルなWebデザインのギャラリーです。派手な色や多くの色を使いながらも、

そのほか先週の記事から、
- 大量のリストから目当てのものを瞬時に探せるようになるjQueryプラグイン
「LiveFilter」 :phpspot開発日誌
入力した文字で絞り込みができるようにするプラグインの紹介です。 -
Google Map Apiを試してみた
(ついでにjQueryのプラグイン化) | THE HAM MEDIA
Google Map APIを使うためのJavaScriptの記述例と、マップを表示するための自作プラグインが紹介されています。 - ブラウザが落ちてもフォーム内容が消えないようにするjQueryプラグイン
「jQuery autosave」 :phpspot開発日誌
一定間隔でフォーム内容をクッキーに保存するプラグインの紹介です。
先週の気になるWebサービス
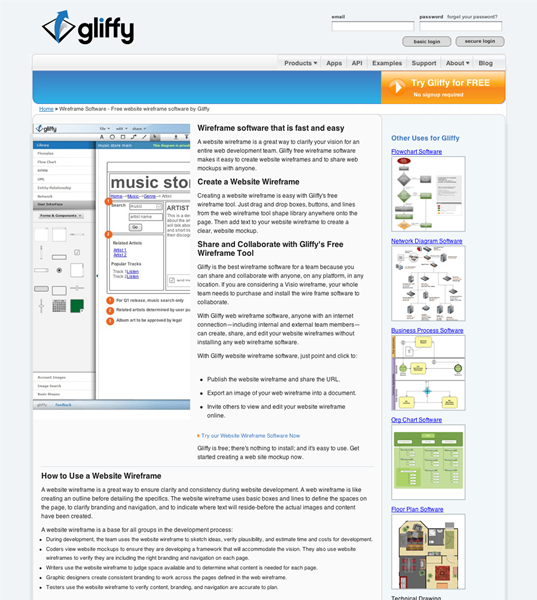
Wireframe Software - Free website wireframe software by Gliffyhttp://www.gliffy.com/wireframe-software/
Gliffyというフローチャートやダイヤグラムなどを作図するサービスに、
使える素材ライブラリにユーザーインターフェイスという項目が加わり、
従来のダイヤグラム向けの素材も使えるので、
作ったワイヤーフレームを人と共有したり、
Basicプランは無料で使えるのですが、