ネットで見かけたWebテク
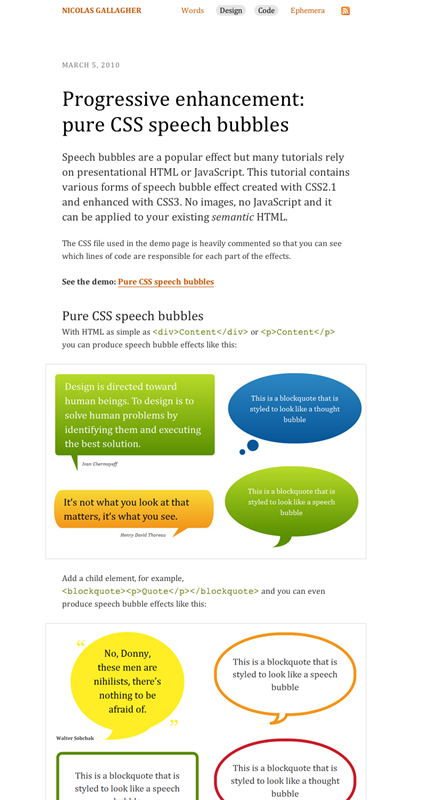
1. Progressive enhancement: pure CSS speech bubbles - Nicolas Gallagher - Blog & Ephemerahttp://nicolasgallagher.com/progressive-enhancement-pure-css-speech-bubbles/
画像もJavaScriptも使わずに、
今までもCSSオンリーでのフキダシ作成テクニックはありましたが、
フキダシの三角形の尻尾の部分は、
クルッと曲がったフキダシの尻尾は、
Progressive enhancementの考え方で、

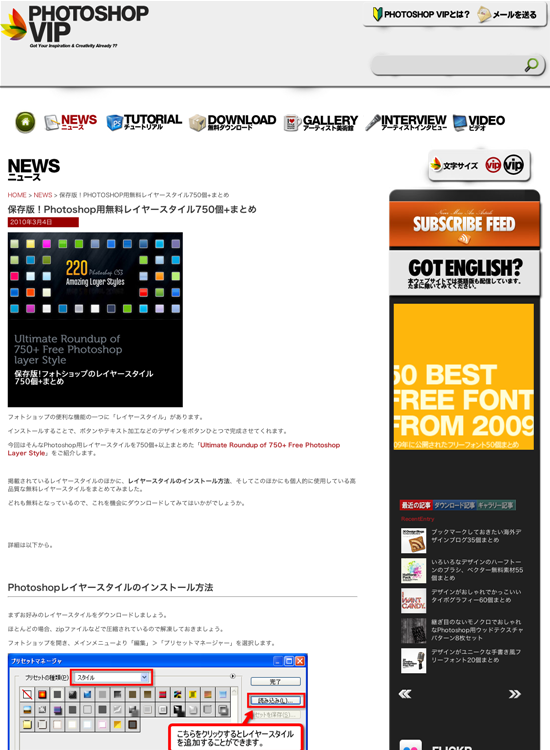
2. Photoshop Vip » 保存版!Photoshop用無料レイヤースタイル750個+まとめhttp://photoshopvip.net/archives/13196
ボタンやテキスト加工などに役立つ、
「Ultimate Roundup of 750+ Free Photoshop Layer Style」

3. Best jQuery plugins for Twitter integration | AjaxLinehttp://www.ajaxline.com/best-jquery-plugins-for-working-with-twitter
ツイッターのタイムラインなどを、
- トラックバック一覧のように使える、
そのページにリンクしているツイートを表示するもの - 特定の
「@ユーザー名」 が入ったツイートを表示するもの - 自分のタイムラインを表示するもの
- 自分の最新のツイートだけを表示するもの
- 検索結果を表示するもの
- フォローしている人のリストを表示するもの
など、

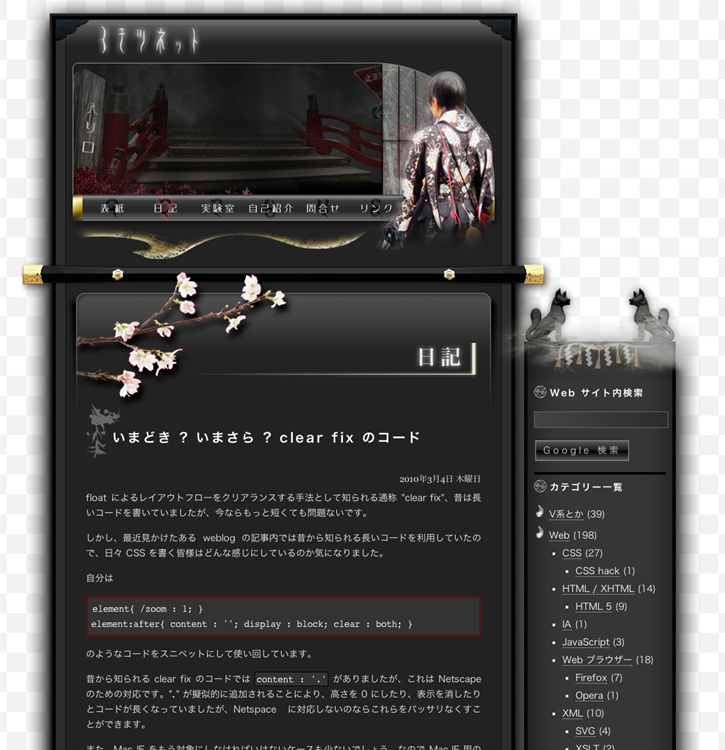
4. いまどき? いまさら? clear fix のコード | ヨモツネットhttp://www.yomotsu.net/wp/?p=561
定番のCSSハックである
昔から使われているコードは、
何も考えずに昔のコードを使っていた私はハズカシイと思ったのですが、

5. Footer Design Collection of Beautiful Websites » DJDESIGNERLAB - Find All Your Design Inspirations From This Laboratoryhttp://djdesignerlab.com/2010/02/26/footer-design-collection-of-beautiful-websites/
現在のWebデザインにおいてフッタ部分は重要とされています。そのフッタのデザインがすばらしいサイトを紹介したギャラリー記事です。

そのほか先週の記事から、
-
“ユニクロ” のファーストリテイリング、 iPhone 3GSを1,200台導入:Enterprise:RBB TODAY (ブロードバンド情報サイト) 2010/ 03/ 01
ユニクロを展開するファーストリテイリングは、全社員にiPhoneを持たせるようです。 - Tech Wave : 米航空のサイトがFlash削除。恐るべしiPhoneの影響力
ヴァージン・アメリカ航空がサイトのリニューアルでFlashコンテンツをなくしたのは、 iPhoneの影響だそうです。 - トヨタがイメージ回復へTwitterに救いを求める
Twitterアカウントでツイートしているほか、TweetMeme上にブランドチャンネルを開設したそうです。
先週の気になるWebサービス
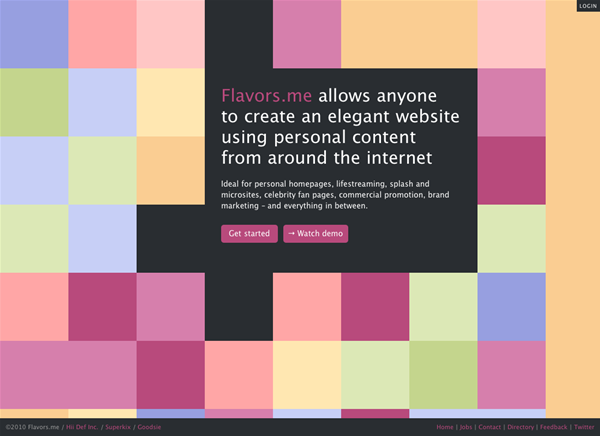
Flavors.mehttp://flavors.me/
Flavors.
ユーザー登録すると自分のページが持てるので、
でき上がったページには、
簡単にカッコいいマイページが作れるので、
リンクやタイトルの文字に日本語を使うと文字化けしますが、
こんな感じのページが簡単に作れますよ。