ネットで見かけたWebテク
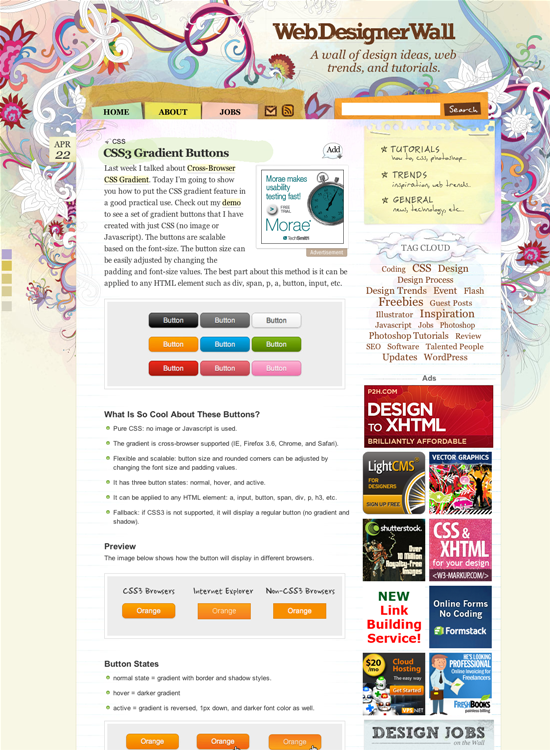
1. CSS3 Gradient Buttonshttp://www.webdesignerwall.com/tutorials/css3-gradient-buttons/
CSS3によるグラデーションボタンのフレームワークを紹介しています。
CSS3のテクニック紹介としても参考になるのですが、
角丸の半径2種類、
設定の仕方は、
このボタンの特徴は以下のように紹介されていました。
- 画像やJavaScriptを使っていない
- グラデーションはSafari、
Chrome、 Firefox 3. 6、 そしてIEにも対応している - 文字サイズの変更に合わせて、
ボタンの大きさや角丸の半径などが可変する - hover、
activeの際にボタンが変化する - a要素だけでなく、
どんなHTMLの要素にも適用できる - CSS3に対応していないブラウザでも、
ただの四角いボタンとして動作する
CSS3によるボタンのデザインに興味のある方は

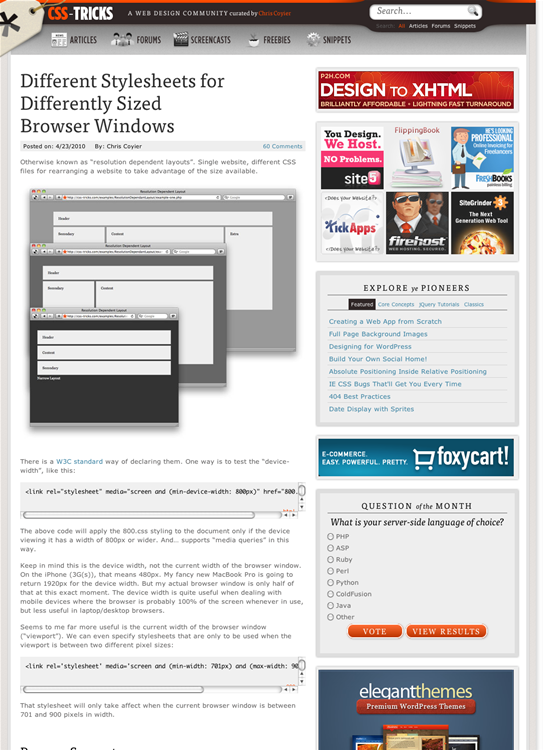
2. Different Stylesheets for Differently Sized Browser Windows | CSS-Trickshttp://css-tricks.com/resolution-specific-stylesheets/
ブラウザのウィンドウサイズに合わせて、
CSSを読み込ませる際のmedia属性に
「device-width」
この設定はInternet Explorerには対応していないため、

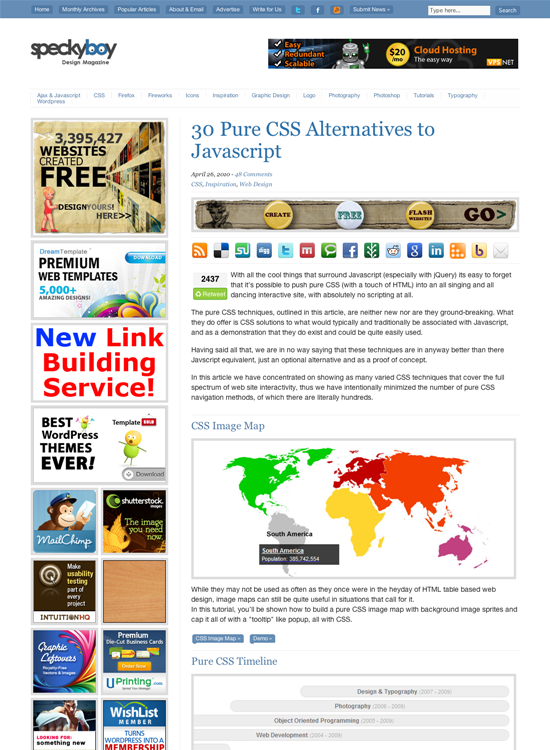
3. 30 Pure CSS Alternatives to Javascript - Speckyboy Design Magazinehttp://speckyboy.com/2010/04/26/30-pure-css-alternatives-to-javascript/
JavaScriptを使わずにCSSだけでこれだけできるぞというテクニックを集めたリンク集です。やはりCSS3を使ったものが多いですね。
「Improve Your CSS Skills With Pure CSS UI Components | W3Avenue」

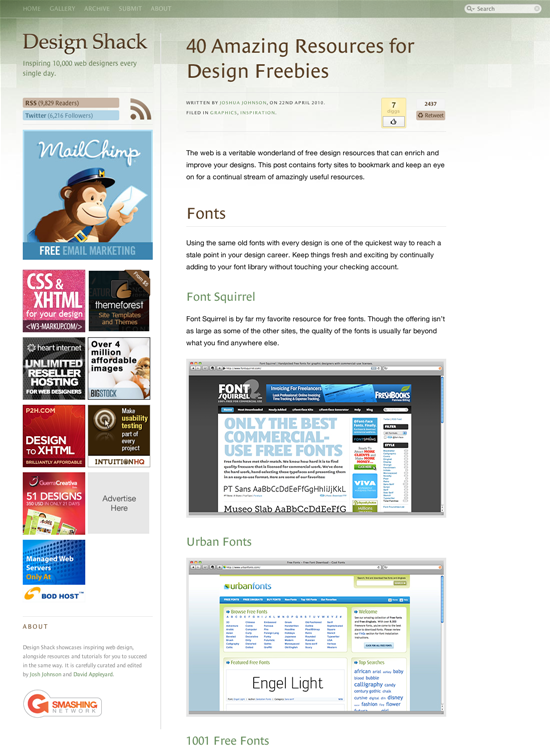
4. 40 Amazing Resources for Design Freebies | Design Shackhttp://designshack.co.uk/articles/inspiration/40-amazing-resources-for-design-freebies
フォント、
「31 Free Clean Icon Sets For Minimal Web Design | Graphic and Web Design Blog」

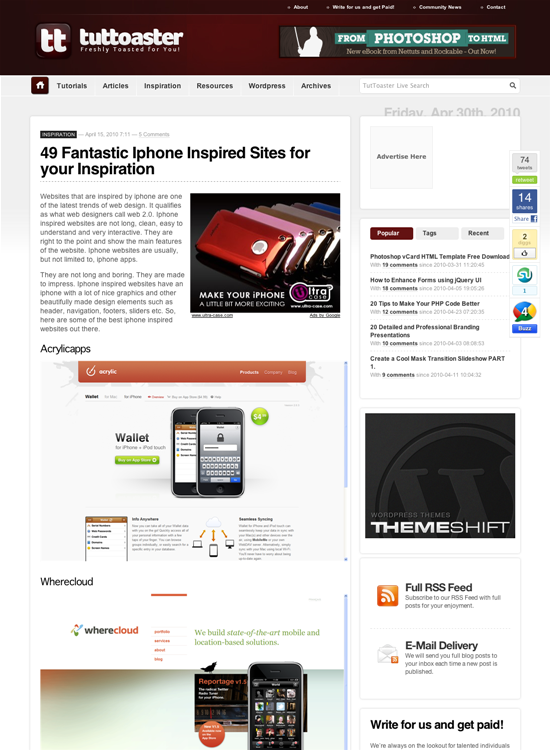
5. 49 Fantastic Iphone Inspired for your Inspiration | TutToasterhttp://www.tuttoaster.com/49-fantastic-iphone-inspired-for-your-inspiration/
iPhoneアプリ紹介サイトのデザインショーケースです。
iPhoneアプリのサイトには洗練されたサイトが多い気がしますね。やはりiPhoneアプリ自体、

そのほか先週の記事から、
- Adobe、
iPhone向けFlashを断念 Androidにシフトへ - ITmedia News
iPhone OS SDKの利用規約変更を受け、FlashアプリをiPhoneアプリに変換するツールの開発を終了するとのことです。 - ドミノ・
ピザ、 iPhoneアプリ経由の売上高が41日間で3000万円超:NETMarketing Online(日経ネットマーケティング)
花見会場からの注文など、屋外からの利用が相次いだそうです。 - 読売新聞とデジタルガレージら、
Twitterを使った 「大手小町アフターファイ部」 :ニュース - CNET Japan
ツイッターと連動した女性向けの企画です。
先週の気になるWebサービス
Twitgether - Social Twitter Client - Gmail Gadget, Facebook App...http://twittergadget.appspot.com/
Twitgetherは、
たとえばGmailにTwitgetherのガジェットを追加すると、
そのウィンドウ上で、
GmailへTwitgetherを追加する方法はサイトにも説明されていますが、
まずはこのクライアントの使い勝手を試してみたいという場合には、