ネットで見かけたWebテク
1. Web Design Trends for 2010 | Webdesigner Depothttp://www.webdesignerdepot.com/2010/05/web-design-trends-for-2010/
いいデザインは流行に影響されないのはもちろんですが、
そのトレンドは、
- 1.印刷物のデザインにより近づいたもの
モニタの解像度が高くなったことやスムージング技術が向上したなどの理由から、
セリフフォント、 大きな画像、 ダイヤグラム/ インフォグラフィックを使った、 より印刷物に近いデザインが増えています。 - 2.シンプルさを追求したもの
要素を絞ったシンプルなデザインも流行しています。1ページで完結したシンプルな構造のサイトも、
デザイナーのポートフォリオなどでよく目にします。 - 3.CSS3のテクニックを使ったもの
プログレッシブエンハンスド
(どんなブラウザでも正しく情報にアクセスできるようにし、 最新ブラウザではよりリッチな見せ方や操作性を実現させる) の考え方を取り入れて、 CSS3のテクニックをうまく利用したサイトが増えています。 - 4.より独創性を高めたもの
独創的なデザインはソーシャルメディアでどんどん広まる時代となっています。そのことが、
Webデザインの全体の質を高め、 発展を促進している面もあるようです。

2. Web Design Trends 2010: Real-Life Metaphors and CSS3 Adaptation - Smashing Magazinehttp://www.smashingmagazine.com/2010/05/20/web-design-trends-2010-real-life-metaphors-and-css3-adaptation/
この記事も2010年のWebデザインのトレンドに関するものです。見た目のデザインよりも、
以下の4つに分類して紹介しています。1位で紹介した記事と直接かぶっているものはCSS3についての項目です。2010年はCSS3元年として将来振り返られるのかもしれません。
- 現実のメタファー
(比喩)、 複雑さを表に出さない - 巧妙なインタラクティブ性
- 状況に合わせて出現するナビゲーション
- CSS3への対応

3. Huge Infographics Design Resources: Overview, Principles, Tips and Examples | Onextrapixel - Showcasing Web Treats Without A Hitchhttp://www.onextrapixel.com/2010/05/21/huge-infographics-design-resources-overview-principles-tips-and-examples/
インフォグラフィックに関する情報源をまとめた記事です。インフォグラフィック制作のためのテクニックや優れた作例が掲載されています。
グラフを作るためのツールやJavaScriptライブラリの紹介もあります。

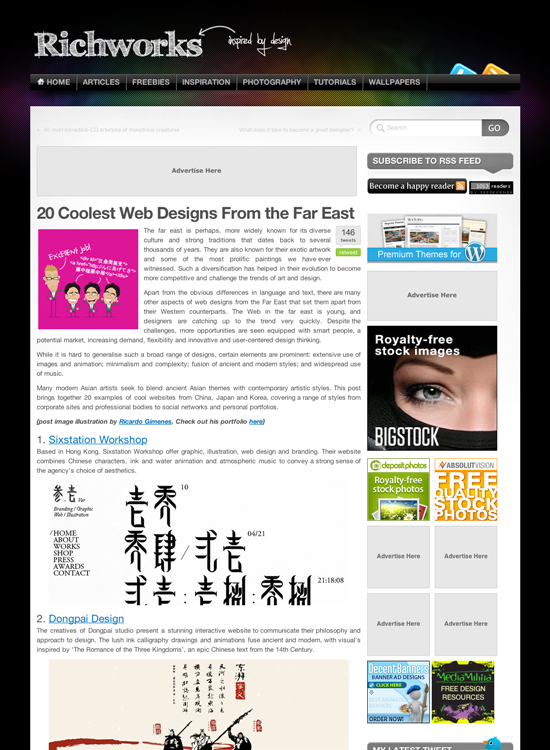
4. 20 Coolest Web Designs From the Far East | Richworkshttp://richworks.in/2010/05/20-coolest-web-designs-from-the-far-east/
日本、
全面Flashなサイトばかりなのは、

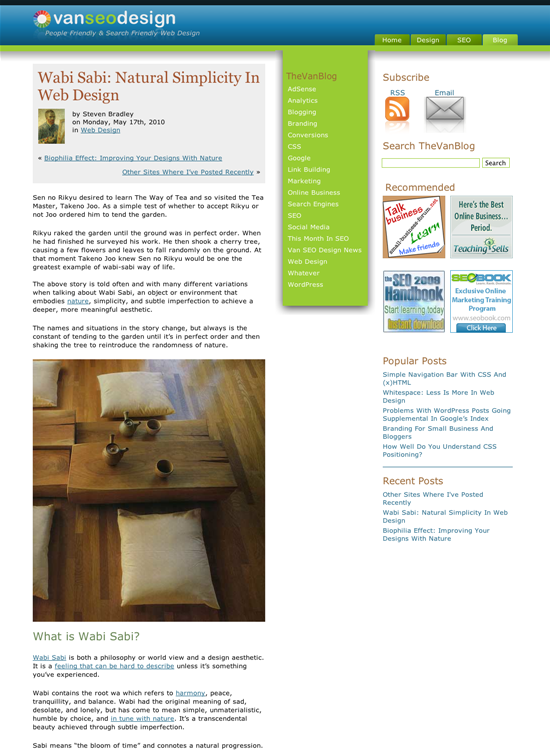
5. Wabi Sabi: Natural Simplicity In Web Design | Van SEO Designhttp://www.vanseodesign.com/web-design/wabi-sabi-web-design/
「わび・
自然、
千利休の話から始まるWebデザイン記事というのも面白いですよね。

そのほか先週の記事から、
-
米アドビ、
Dreamweaver CS5のHTML5ソリューションパックを無償提供 | クリエイティブ | マイコミジャーナル
HTML5とCSS3の各種機能向けの新たなコードヒントが採用されているそうです。 - ファイル同期サービス
「SugarSync」 日本語版スタート -INTERNET Watch
ライバルDropboxに先駆けSugarSyncが日本語化されました。 - NTTドコモ、
バッファロー製モバイルWiFiルーターを6月下旬より発売 - ニュース:ITpro
iPadもこれを使ってドコモの回線で使えるということですね。 - 世界初、
Ustream配信ができるデジカメ 「CEREVO CAM live!」 - ITmedia News
無線LAN接続環境さえあれば、映像と音声をカメラ1つで配信できるそうです。
先週の気になるWebサービス
Google Font API - Google Codehttp://code.google.com/intl/ja/apis/webfonts/
3週連続でウェブフォントサービスの紹介になってしまいましたが、
WebサービスではなくAPIの提供ということですが、
以前紹介した
対応ブラウザにはIE 6以上も含まれています。今のところiPhone、
日本語フォントが登場すると、
設定の仕方や詳細については、