ネットで見かけたWebテク
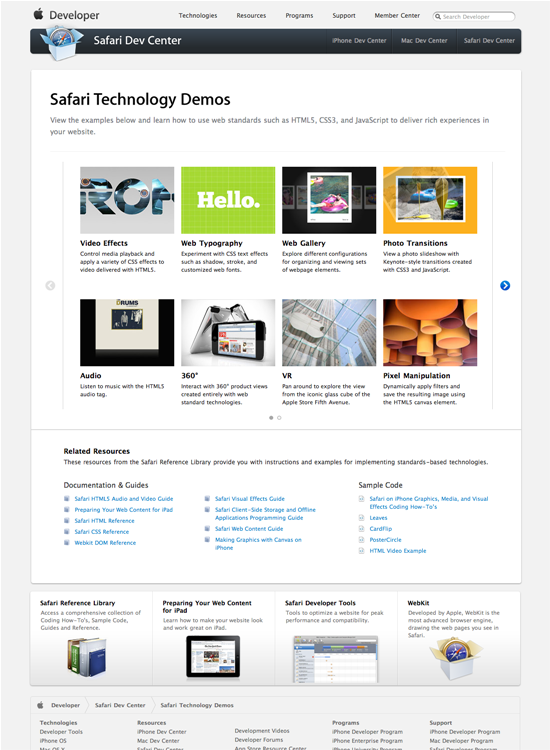
1. Safari Technology Demos - Safari Dev Center - Apple Developerhttp://developer.apple.com/safaridemos/
HTML5とCSS3、
将来はHTML5をベースに、
ムービー再生中に大きさを変えたり、
どのデモもすぐに起動し、
それぞれのデモには、
このデモページは

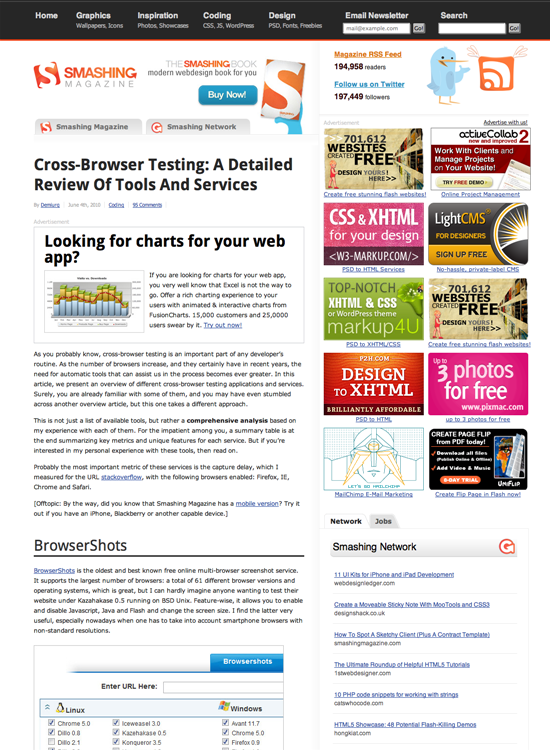
2. Cross-Browser Testing: A Detailed Review Of Tools And Services - Smashing Magazinehttp://www.smashingmagazine.com/2010/06/04/cross-browser-testing-a-detailed-review-of-tools-and-services/
異なるバージョン/
Adobe BrowserLabやMicrosoft Expression Web SuperPreviewなど、

3. RedLine Magazine : Fireworks ちょいネタ集http://redline.hippy.jp/review/tool/fireworks_3.php
Fireworks CS4のTipsをまとめた記事です。Fireworksの記事はPhotoshopやIllustratorに比べ少ないですし、
このブログでは、

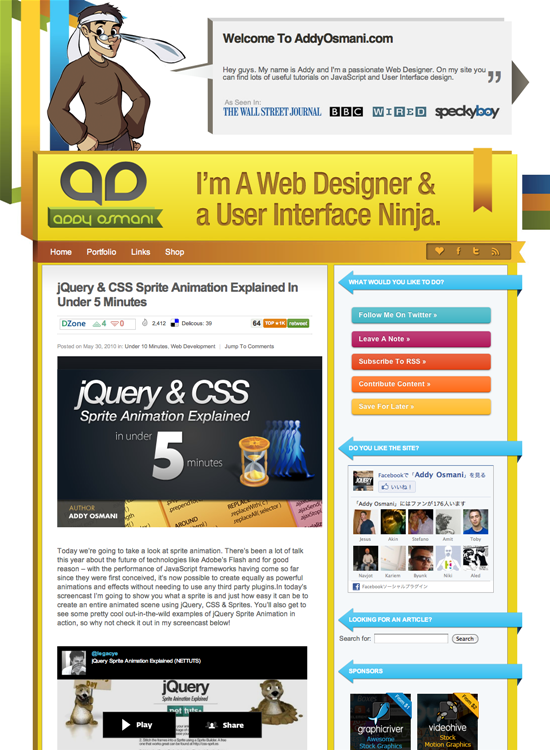
4. jQuery & CSS Sprite Animation Explained In Under 5 Minutes | AddyOsmani.com | Where Web Businesses Growhttp://addyosmani.com/blog/jquery-sprite-animation/
jQueryとCSSでアニメーションを作るチュートリアルです。
パーツごとにレイヤーに分けて動かす、
SpritelyというjQuery のプラグインを利用しています。手間はかかりそうですが、

5. Inspiration: 35 Unique Examples of Vintage Design | Nettuts+http://net.tutsplus.com/articles/web-roundups/inspiration-35-unique-examples-of-vintage-design/
古めかしいテイストのデザインを使ったサイトのショーケースです。

そのほか先週の記事から、
- 単3形乾電池で使えるA4対応モバイルハンディスキャナ | RBB TODAY
(ブロードバンド情報サイト)
持ち運んで使えるスキャナです。microSDカードにJPEGで保存するそうです。 - Appleの規約をクリア:Adobe、
iPad向け電子コンテンツ作成ツール 「Digital Publishing Platform」 を発表 - ITmedia エンタープライズ
InDesign CS5のコンテンツをObjective-CあるいはAdobe AIRを使って電子版に変換し、iPadやAndroid向けの電子雑誌を作れるそうです。
先週の気になるWebサービス
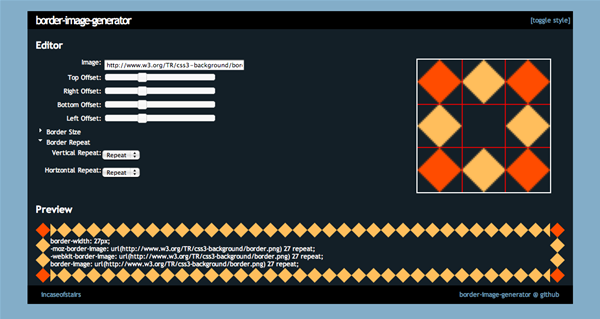
border-image-generatorhttp://border-image.com/
CSS3で追加されたborder-imageプロパティを簡単に設定できるジェネレーターです。
border-imageを使うと、
このジェネレーターを使えば、