ネットで見かけたWebテク
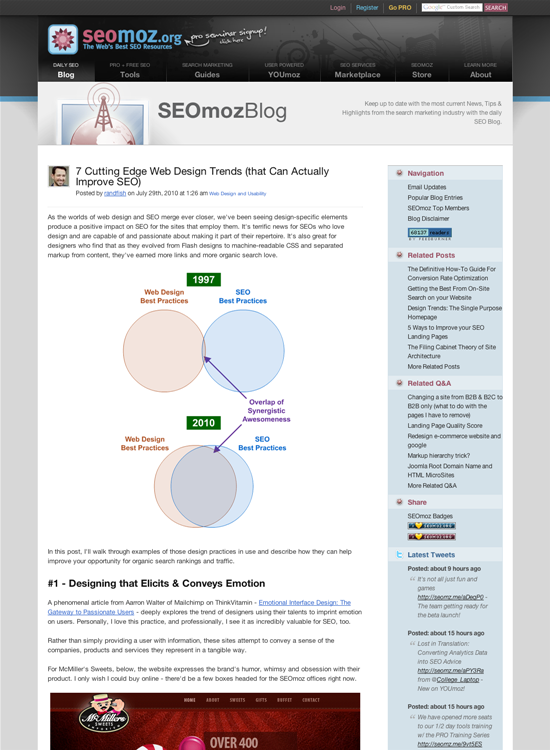
1. SEOmoz | 7 Cutting Edge Web Design Trends (that Can Actually Improve SEO)http://www.seomoz.org/blog/7-cutting-edge-web-design-trends
SEOの向上にもつながる最先端のWebデザインのトレンドを紹介しています。
昔はWebデザインを良くするための手法と、
この記事では、
- 感情に訴えるデザイン
- スクロールをきっかけに起こるアクション
- ユーザーバッジ
- アニメーションして切り替わるヘッダ
- 埋め込まれたインフォグラフィック
- イラストに囲まれたデザイン
(CSSを使って) - 独創的なコンテンツの見せ方
3のユーザーバッジとは、

2. 27 Utilities for Saving and Sharing Code Snippets | Design Shackhttp://designshack.co.uk/articles/css/27-utilities-for-saving-and-sharing-code-snippets
よく使うコードの断片
WebサービスとMac向けアプリケーションがあわせて27個も掲載されています。

3. 12 Useful CSS3 Tutorials And Techniques For Web Designershttp://www.webdesignish.com/12-useful-css3-tutorials-and-techniques-for-web-designers.html
CSS3のチュートリアルとテクニックの記事を12個紹介しています。

4. 30+ Brand New jQuery Plugins To Change the Look and Feel of Your Website | AEXT.NET MAGAZINEhttp://aext.net/2010/08/jquery-plugins-to-change-the-look-and-feel-of-your-website/
サイトの見た目と操作感を変えるjQueryプラグインの新作を多数紹介しています。この手のまとめ記事であまり見かけないものが多いようです。
この記事にもフォームのバリデーション

5. 40 Minimalist Icon, Symbol & Pictogram Sets | SpyreStudioshttp://spyrestudios.com/minimalist-icon-symbol-pictogram-sets/
ミニマルなアイコン、

そのほか先週の記事から、
- 日本通信
「micro SIM発売」 で理解しておくべきこと - ITmedia +D モバイル
SIMロックフリー版のiPhone 4などで利用可能な日本通信が発売するmicro SIMについての詳細です。 - Google で複数アカウントのサインインが可能に
Gmailなどで複数アカウントを切り替えて使えるようになるそうです。
先週の気になるWebサービス
Zoom.ithttp://www.zoom.it/
「Zoom.
Googleマップのように、
ビューワーはシンプルでわかりやすく、
作り方も簡単で、
パスワードをかけて見られる人を限定することができないことと、
「Microsoft Live Labs、