ネットで見かけたWebテク
1. Think Vitamin » Getting Started With (and Gotchas of) CSS Media Querieshttp://thinkvitamin.com/design/getting-started-and-gotchas-of-css-media-queries/
CSS3のメディアクエリを使った実例を作るチュートリアル記事です。
iPadのメールアプリは、
メールアプリ以外でもこのデザインパターンを採用したアプリは多いのですが、
CSSで
デモはパソコンでも確認することができます。ウィンドウの横幅を小さくするとメニュー部分が非表示になり、

2. Free Wireframing Kits, UI Design Kits, PDFs and Resources - Smashing Magazinehttp://www.smashingmagazine.com/2010/08/27/free-wireframing-kits-ui-design-kits-pdfs-and-resources/
ワイヤーフレームの作成に役立つ素材、
iPhone、
- モバイルデバイス用UIのPSD素材
- ソーシャルネットワークサービス用UIのPSD素材集
- ワイヤーフレーム用素材集
- ワイヤーフレームに関する役立つ記事
- ワイヤーフレーム関連情報、
ショーケース、 まとめ記事
が紹介されています。

3. 35 Best Free Chrome Extensions for Web Developers | Web Resources | WebAppershttp://www.webappers.com/2010/08/25/35-best-free-chrome-extensions-for-web-developers/
WebデベロッパーのためのGoogle Chrome用エクステンションを紹介した記事です。
FirefoxでおなじみのFirebugもWeb DeveloperもChrome版が存在しています

4. 40 Elegant Free CSS/(X)HTML Templates from 2010 - Noupe Design Bloghttp://www.noupe.com/how-tos/40-elegent-free-css-x-html-templates-from-2010.html
フリーのCSS/
いくつかのテンプレート配布サイトから、

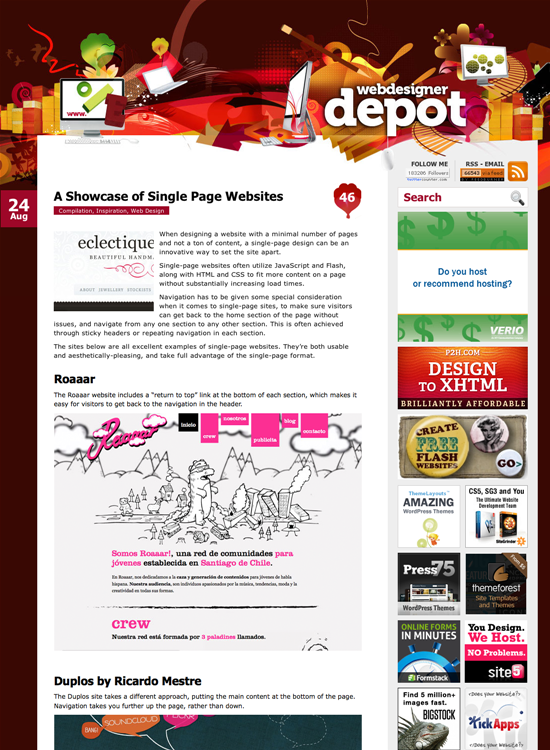
5. A Showcase of Single Page Websites | Webdesigner Depothttp://www.webdesignerdepot.com/2010/08/a-showcase-of-single-page-websites/
1ページ完結型Webサイトのショーケースです。使いやすく、

そのほか先週の記事から、
- Googleチャットから電話がかけられるようになったので試してみたよ! - IDEA*IDEA ~ 百式管理人のライフハックブログ
Skype Outより安く電話をかけられるようです。 - Google Japan Blog: リアルタイム検索に新しい機能が加わりました
Googleリアルタイム検索に3つの機能が追加されました。 - Google Analytics、
77の注意点 (追記有) | カグア! Google Analytics 活用塾:事例や使い方
Google Analytics を理解する上で、覚えておいた方が良い計測仕様や算出方法をまとめたものです。
先週の気になるWebサービス
45 Free Applications For Designers And Developers - Noupe Design Bloghttp://www.noupe.com/tools/45-free-applications-for-designers-and-developers.html
今週はWebサービスだけではなく、
「45 Free Applications For Designers And Developers」
Mac/