ネットで見かけたWebテク
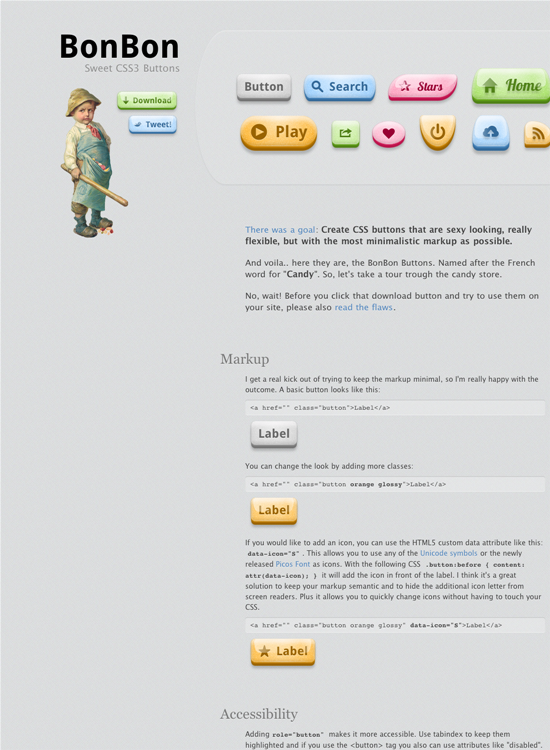
1. BonBon Buttons - Sweet CSS3 buttonshttp://lab.simurai.com/css/buttons/
お菓子のような、
使っている画像は1点だけで、
HTML5やCSS3の新機能を随所に利用しているため、

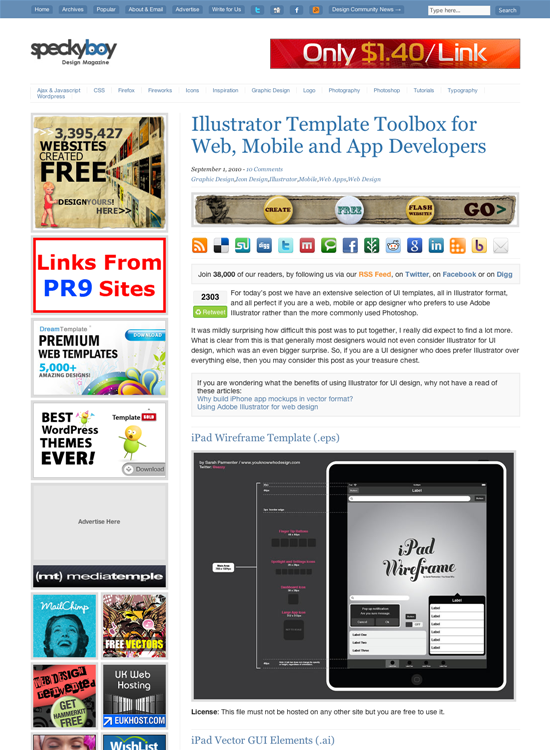
2. Illustrator Template Toolbox for Web, Mobile and App Developers :Speckyboy Design Magazinehttp://speckyboy.com/2010/09/01/illustrator-template-toolbox-for-web-mobile-and-app-developers/
Webサイトやモバイルサイト、
ワイヤーフレームに使えるテンプレートやUI素材、
iPhoneやiPadなどを操作するときのジェスチャーを説明するための手のイラスト集が目にとまりました。これは便利そうです。

3. 見出しデザイン.comhttp://midashi-design.com/
いろいろなサイトの見出しを集めたギャラリーです。囲み線、
見出しのデザインに注目した場合、
SafariやChromeで見ると、

4. クライアントに頼まれやすい機能を補えるWordPressプラグインいろいろ - かちびと.nethttp://kachibito.net/wordpress/plugins-for-commercial.html
WordPressでシステムを構築した際に、
管理画面を使いやすくするもの、

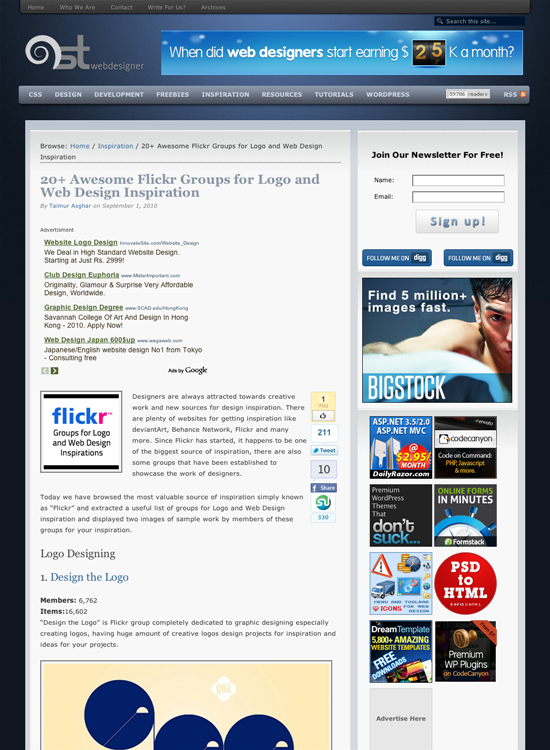
5. Flickr Groups for Logo and Web Design Inspirationhttp://www.1stwebdesigner.com/inspiration/flickr-groups-logo-web-design-inspiration/
ロゴを集めたもの、
Flickrユーザーなら、

そのほか先週の記事から、
- はてなブックマーク for iPad 公開!
はてなブックマーク for iPadのアプリが登場しました。このページをはてなブックマークするとiPadが当たるキャンペーンもやっています。 - Gmailに
「優先トレイ」- 読み逃してはいけないメールを自動選別 | ネット | マイコミジャーナル
Gmailの新機能です。「優先トイレ」 と見間違うという声も多数。 - Google Japan Blog: Google 翻訳がもっと便利になりました
Google翻訳がリニューアル、発音も表示できるようになっています。 「GREEEEN」 を英語→日本語に翻訳すると、 驚きの結果が出ることも話題に。
先週の気になるWebサービス
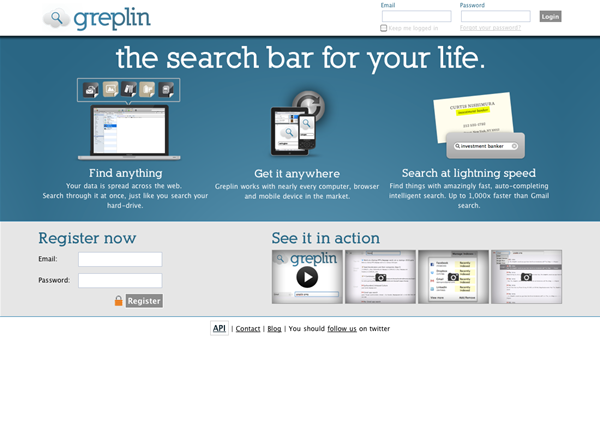
Greplinhttps://www.greplin.com/
「Greplin」
Gmail、
有料のプロ版では、
日本語の検索は期待できないと思いますが、
さあ試してみるぞと思いユーザー登録をして、