ネットで見かけたWebテク
1. 永久保存版!?携帯コーディング、これだけ読めばすぐできる!(テンプレートのおまけつき) | KAYAC DESIGNER'S BLOG - カヤックの意匠部によるデザインやマークアップの話http://design.kayac.com/topics/2010/09/mobile-template.php
携帯電話用ページのコーディングのための、
docomo、
携帯コーディングの専門家には当たり前のことが多いのかもしれませんが、
iPhoneなどのスマートフォンへの対応が海外ではトレンドのようですが、

2. 12 Common CSS Mistakes Web Developers Makehttp://sixrevisions.com/css/12-common-css-mistakes-web-developers-make/
CSSコーディングでのありがちなミスをまとめた記事です。
- 正しいCSSリセットが使われていない
- 必要以上のセレクタ
- ショートハンドプロパティ
(省略、 一括表記) を使わない - 値が
「0」 の場合にも 「0px」 と単位を付けて表記する - 16進数のカラーコード
(例:#FF0000) ではなくカラーネーム (例:red) を使う - 冗長なセレクタ
- 冗長なプロパティ
- 代替のフォントを指定しない
- 不要な空白
- CSSをルール立てて整理しない
(あとからの編集がしにくいコーディング) - すべてを1つのCSSファイルだけでまかなおうとする
- 印刷用スタイルシートを用意しない
といった内容です。
守らなくても間違いではないだろうという項目も多いですが、

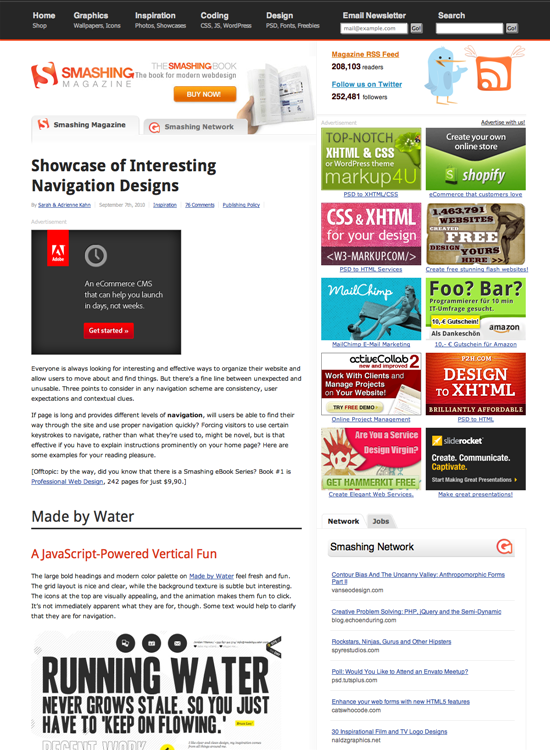
3. Showcase of Interesting Navigation Designs - Smashing Magazinehttp://www.smashingmagazine.com/2010/09/07/showcase-of-interesting-navigation-designs/
面白いナビゲーションデザインのショーケースです。驚くようなナビゲーションではなく、
ボタン操作でスクロールするものやカルーセルが、

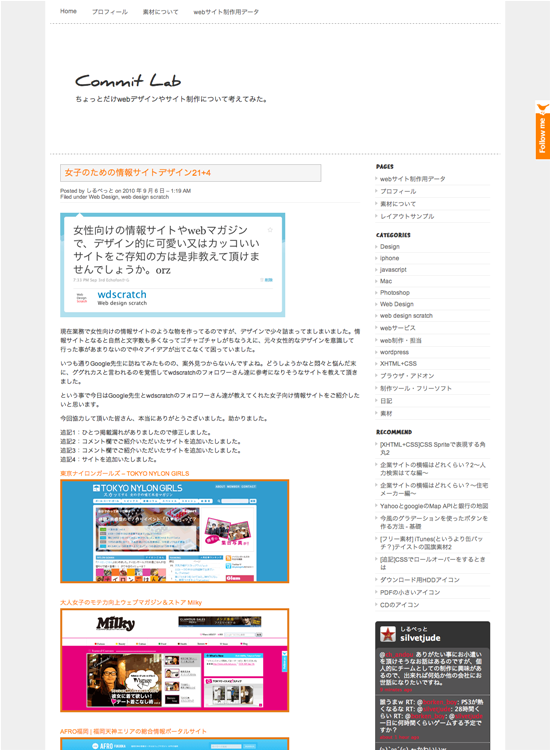
4. Commit Lab | 女子のための情報サイトデザイン21+4http://commitlab.com/20100906/female_design2101.html
日本の女性向け情報サイトのデザインショーケースです。
ツイッターで情報を募集した結果をまとめたそうです。コメント欄に寄せられた情報も追加されていますね。
女性向けといえばピンクが連想されますが、

5. 30 CSS and Javascript Tabs Solutions :Speckyboy Design Magazinehttp://speckyboy.com/2010/09/08/30-css-and-javascript-tabs-solutions/
CSSとJavaScriptでタブナビゲーションを実現するソリューションを多数紹介しています。ほとんどのものがjQueryを利用しているようです。
アニメーション効果のあるものや、

そのほか先週の記事から、
- アップルが iOS 開発者規約を変更、
開発ツール制限を緩和。審査ガイドラインも公開
Flashによるアプリ開発など、サードパーティのツールでの開発もOKになるとのこと。 - Flash嫌いのジョブズが方針転換? FlashベースのiOSアプリ続々承認で、
アドビも新ツール提供へ : ギズモード・ ジャパン
Appleの規約変更を受け、AdobeがFlashコンテンツをiOS対応アプリに変換可能な 「Packager for iPhone」 の完全復活を発表したそうです。 - スライド式のBluetoothキーボードを内蔵したiPhone 4用ケースが登場 - Touch Lab - タッチ ラボ
キーボードとバッテリ内蔵のiPhone 4ケースです。キーボードを使うときは横画面限定になっちゃいますが。
先週の気になるWebサービス
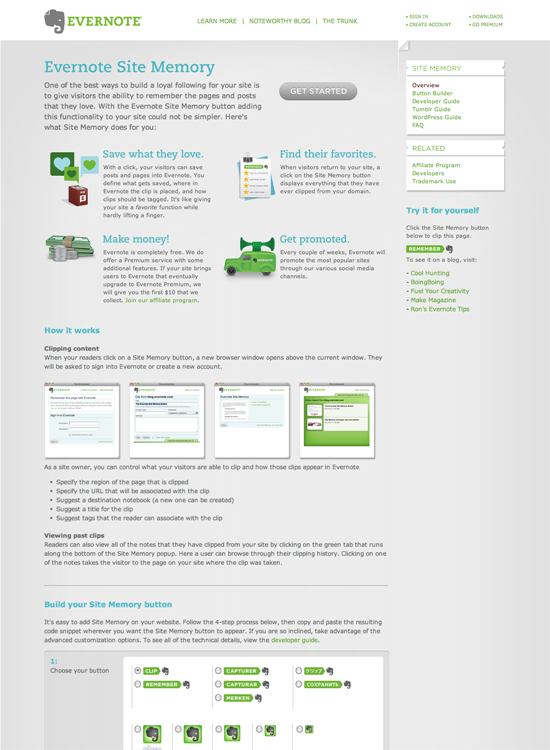
Evernote Site Memory | Evernote Corporationhttp://www.evernote.com/about/developer/sitememory/
ブログ記事などをEvernoteに簡単に保存するための、
自分のブログ上にSite Memoryボタンを設置すると、
ボタンのデザインは選ぶことができますが、
gihyo.
クリップする範囲を
Site Memoryボタンを作るためのページは英語ですが、
Evernoteを知らない人がこのボタンを押すこともあると思うので、
以下、