ネットで見かけたWebテク
1. 20 Questions to Know for Avoiding Website Project Disastershttp://sixrevisions.com/project-management/20-questions-to-know-for-avoiding-website-project-disasters/
Webサイトプロジェクトの惨事を回避するために知っておくべき、
- あなた
(御社) の組織や仕事を一文で説明するとしたら? - あなた
(御社) の組織や仕事を3つの単語で説明するとしたら? - 独自性は何ですか?
- サイトの主な訪問者はどのような人ですか?
- 訪問者が訪れるたびに平均どのくらいの時間をサイト上で費やしていると思いますか?
- サイトの一番の目的は何ですか?
二番目の目的は何ですか? - 長期的なリピーターと一度だけ来る訪問者とどちらを優先しますか?
- 訪問者がサイトで2分を過ごした場合、
どのような3点を知ってもらいたいですか (優先度順に)? - 主なライバルは誰
(どこ) ですか? - 好きなサイトは?
- 嫌いなサイトは?
- サイトに含めたいと思う具体的な機能はありますか?
- 普段Webサイトを使っていて、
もっともイライラさせられることは何ですか? - 避けるべき色や機能はありますか?
- あなた
(御社) 自身でサイトのコンテンツを更新する必要がありますか? - このプロジェクトをいつまで続けますか?
- ユーザー登録やデータの保存が必要ですか?
- 誰がこのプロジェクトの主要人物ですか?
- お問い合わせのフォームが必要ですか?
- 何か他にわたし
(弊社) に伝えておきたいことはありますか?
といった内容でした。
クライアントへの質問シートを用意しておくといいという話はよく聞きますし、

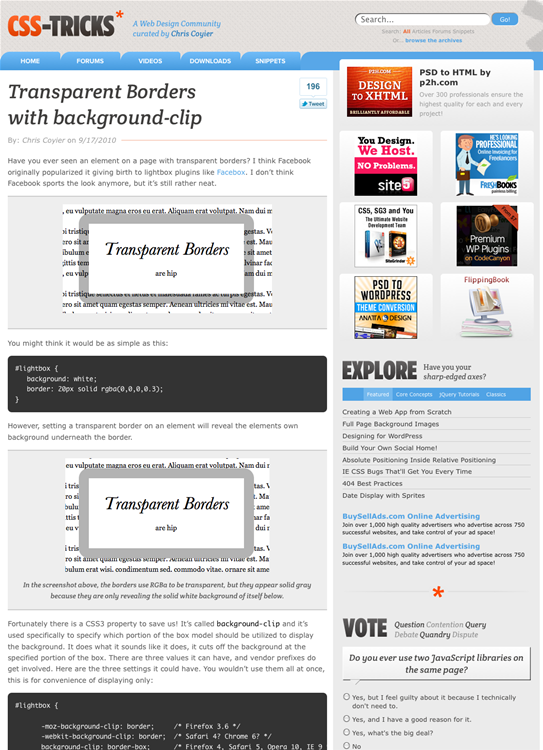
2. Transparent Borders with background-clip | CSS-Trickshttp://css-tricks.com/transparent-borders-with-background-clip/
CSS3のbackground-clipプロパティを使ってボーダーを半透明にするテクニックを紹介しています。
ボーダー部分にRGBAカラーで透明度を指定しても、
background-clipプロパティを使って、
関連情報として、

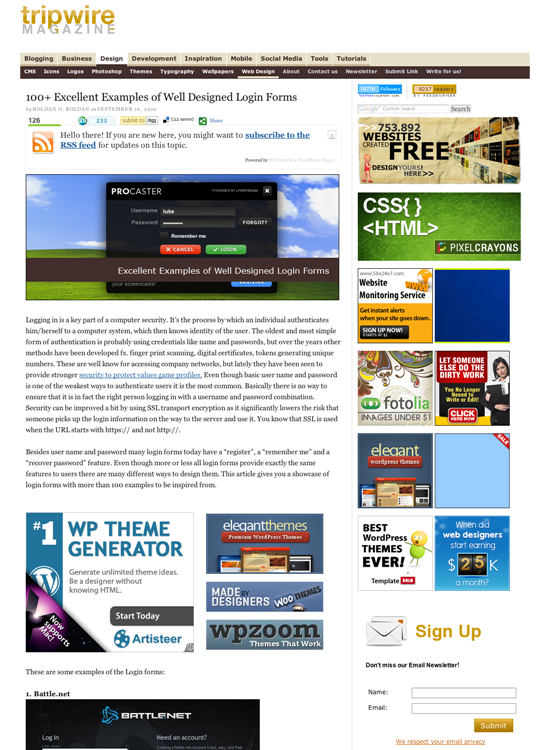
3. 100+ Excellent Examples of Well Designed Login Forms ― tripwire magazinehttp://www.tripwiremagazine.com/2010/09/100-excellent-examples-of-well-designed-login-forms-2.html
デザインがすばらしいログインフォームのギャラリーです。
実際に使われているログインフォームや、
どういうソースになっているんだろうと思ってリンク先にいってみても、

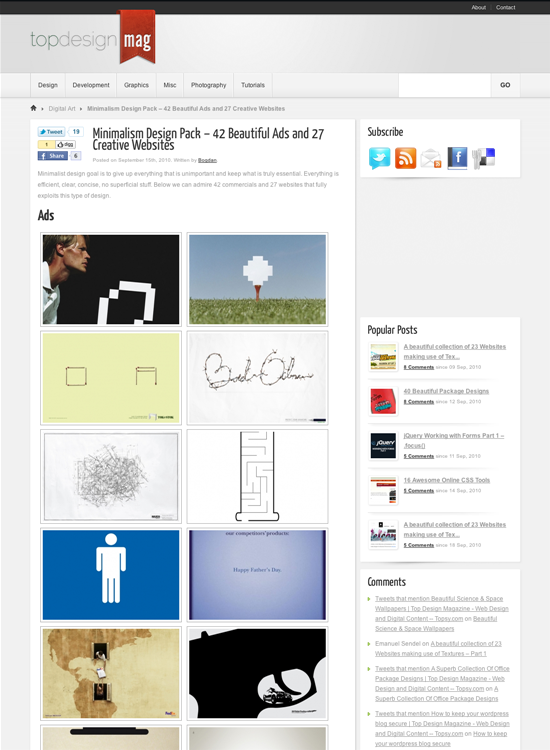
4. Minimalism Design Pack ? 42 Beautiful Ads and 27 Creative Websites | Top Design Magazine - Web Design and Digital Contenthttp://www.topdesignmag.com/minimalism-design-pack-42-beautiful-ads-and-27-creative-websites/
ミニマルなデザインの広告とWebサイトのギャラリーです。広告42点とWebサイト27点が紹介されています。
Webサイトは画像をクリックして拡大表示されたときにURLが表示されますが、

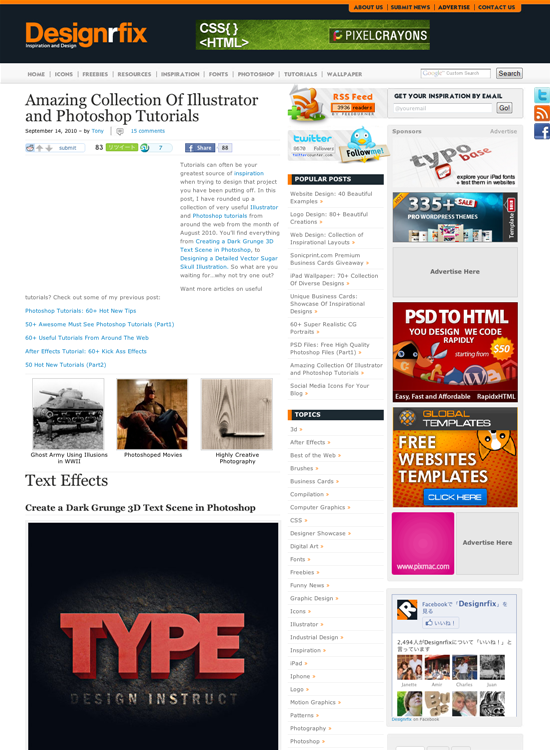
5. Amazing Collection Of Illustrator and Photoshop Tutorials | designrfix.comhttp://designrfix.com/resources/amazing-collection-illustrator-photoshop-tutorials
IllustratorとPhotoshopのチュートリアル記事が大量に紹介されています。

そのほか先週の記事から、
- iSwifter、
iPadにFlashゲームをストリーミングするサービスを開始
FacebookのFlashゲームなどが、ストリーミングで実行できるようになるそうです。 - 新Twitterの右カラムはミニプラットフォームだ―参加各社の思惑を探ってみた
Web版Twitterの新インターフェイスでは、右カラムでFlickrやTwitPicの写真、 YouTubeやUstreamの動画などが表示できるとのことです。
先週の気になるWebサービス
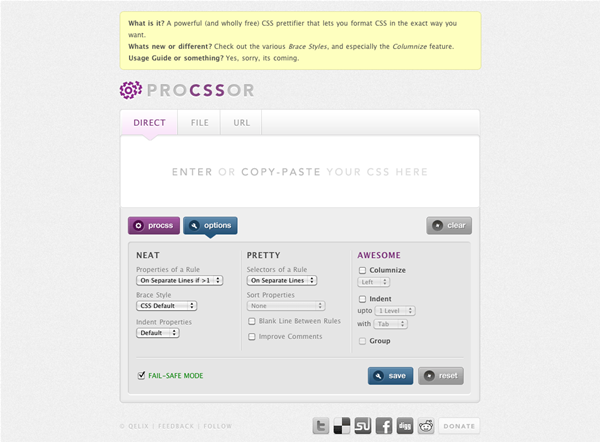
ProCSSor - Advanced CSS Prettifierhttp://procssor.com/
CSSのコードを整形してくれるWebサービスです。インデントの桁数の指定や、
CSSはローカルのファイルを選ぶか、
面白いのは、
たとえば、
CSSをProcess