ネットで見かけたWebテク
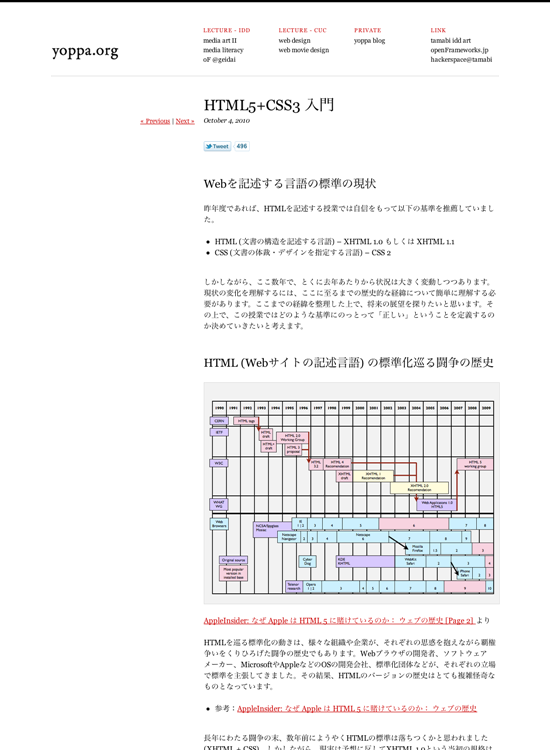
1. HTML5+CSS3 入門 | yoppa orghttp://yoppa.org/taumedia10/1695.html
具体的なサンプルを元に、
Webを記述する言語の標準の現状から始まり、
過去の講義ノートも興味深い内容です。今後追加されるテキストにも期待したいですね。

2. 今日からCSS3アニメーションを使えるようになるチュートリアル | KAYAC DESIGNER'S BLOG - カヤックの意匠部によるデザインやマークアップの話http://design.kayac.com/topics/2010/09/css3animation-tutorial.php
Webでよく見かける
ブラウザの対応状況によって動作しないケースも考えられるCSS3アニメーションですが、
サンプルは10種類の動きが付けられているのですが、
コードは、

3. Dummy Content Filler Resources for Wordpress, Drupal and Joomla Developers :Speckyboy Design Magazinehttp://speckyboy.com/2010/09/26/dummy-content-filler-resources-for-wordpress-drupal-and-joomla-developers/
CMSのデザインを変更したりカスタマイズする場合、
また、

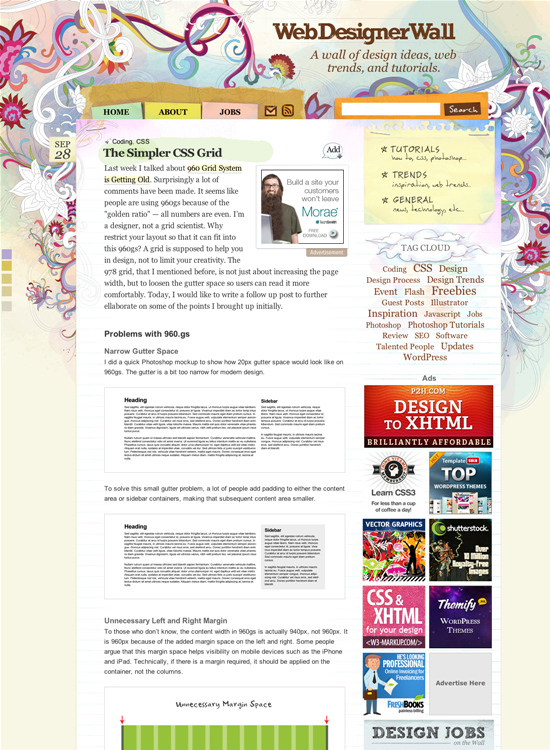
4. The Simpler CSS Gridhttp://www.webdesignerwall.com/tutorials/the-simpler-css-grid/
グリッドシステムとして有名で、
- コラム間のスキマが20pxと狭い
- 左右に無駄なマージンがあり、
実質横幅940pixelしかない - コーディングの際、
クラスを多く必要とする
といったことが960 Grid Systemの主な問題点だとしています。
そこで、

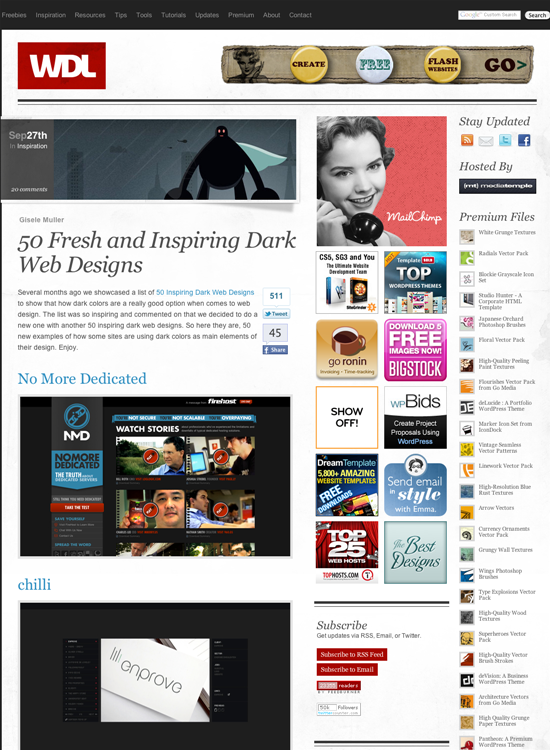
5. 50 Fresh and Inspiring Dark Web Designs | Inspirationhttp://webdesignledger.com/inspiration/50-fresh-and-inspiring-dark-web-designs
暗い背景や暗い色のコンテンツを使ったWebデザインのギャラリーです。

そのほか先週の記事から、
- JPEGより約40%コンパクト:Google、
Web高速化を目指し新画像フォーマット 「WebP」 を発表 - ITmedia エンタープライズ
新画像フォーマットが普及するのは難しいと思いますが、Googleならうまくやれるのかもしれません。 - クラウド型電子書籍
「WEB新書」 がiPhone、 iPadに対応--毎日新聞も参画 - CNET Japan
PC版はFlashベースのWeb新書ですが、iPhone、 iPadに対応したようです。PCで購入したものをiPhoneやiPadで読むこともできるとのこと。 - Amazon.
com、 Adobe InDesign CS5/ CS4用のプラグイン 「Kindle for Adobe InDesign (Beta)」 の配布を開始 ― MACお宝鑑定団 blog (羅針盤)
フォントサイズ、フォントスタイル、 テキスト位置、 パラグラフ、 表紙、 ページリンク、 テーブル (情報含む)、 カラーなどをサポートしているようです。
先週の気になるWebサービス
Google 日本語入力 - CGI API デベロッパーガイドhttp://www.google.com/intl/ja/ime/cgiapi.html
Google日本語入力がAPIとして使えるようになりました。Webアプリケーションから使えるそうです。
日本語OSではない端末からもWebアプリケーション上で日本語入力できるということですよね。GmailやGoogleドキュメントが対応すれば便利そうです。OSに依存せずに日本語変換ができるということで、
「




