ネットで見かけたWebテク
1. Fireworksマニア | FireworksでのWebデザインのTipsや便利な使い方をご紹介します♪http://fw.v-colors.com/
FireworksのTipsをブログ形式で紹介する日本語サイトの登場です。
女性好みのラブリーなデザインのサイトで、
わたしも

2. Tips and Trends on Creating Depth in Web Designhttp://slodive.com/web-development/tips-and-trends-on-creating-depth-in-web-design/
奥行きのあるWebデザインのTipsとトレンドを紹介しています。
デザインに立体感を与える要素として、
- Perspective
(遠近法) - Plan View
(平面図 - 真上から見た図) - Shadows
(影) - Wraps
(くるむ、 折りたたむ) - Illustration
(イラスト)

3. 5 Hot Design Trends for Aspiring Bloggershttp://mashable.com/2010/10/04/blog-design/
意欲的なブロガーのためのホットなデザイントレンドの紹介です。
- より複雑なレイアウト
- Webフォントを多数使用
- 大量のホワイトスペース
- よりソーシャルメディアへ注力
- ウィジェットを利用する
といった内容が解説されています。
これらを見ると、

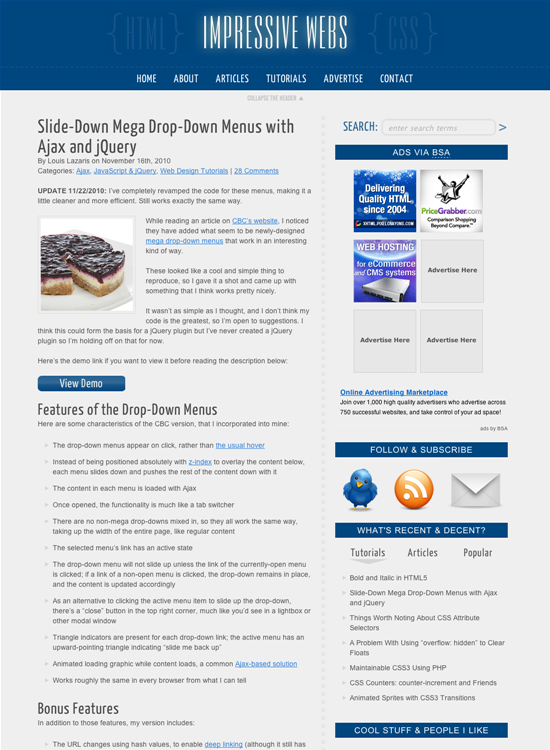
4. Slide-Down Mega Drop-Down Menus with Ajax and jQueryhttp://www.impressivewebs.com/mega-menus-ajax-jquery/
AjaxとjQueryでメガドロップダウンメニューを実現するコードを公開しています。
ドロップダウンしたエリアが大きく選択肢が大量にあるメガメニューは、
わたしがいいなと思ったポイントを以下に挙げます。
- クリックでサブメニューが出てくる
- サブメニューはcloseボタンを押すまで表示され続ける
- サブメニューが表示されても他のコンテンツを隠さない
ロールオーバーでサブメニューが表示され、
「Overlay Effect Menu with jQuery | Codrops」

5. 20 Outstanding Tools to Maximize Your Time | Design Shackhttp://designshack.co.uk/articles/business-articles/20-outstanding-tools-to-maximize-your-time
オンラインのGTDツールやWeb制作に役立つジェネレーターなど、
作業時間を記録して統計などを出せる時間管理ツールがアメリカではいろいろあるのですが、

そのほか先週の記事から、
- アップル、
紛失したデバイスをみつける 「iPhoneを探す」 機能を無償化~iPad・ 新iPod touchも対象 - Touch Lab - タッチ ラボ
無料のApple IDを作成すれば、「iPhoneを探す」 機能を有効にできるとのこと。 - 使いやすくなりました! はてなブックマークボタン
はてなブックマークボタンがリニューアル。ボタンをクリックするとウィンドウが開いてコメントが確認できるようになっています。 - ラジオのネット配信
「radiko. jp」 が本格実用へ──新会社radiko設立 | ネット | マイコミジャーナル
エリアが拡大して本格実用スタートだそうです。 「Google Wave」 が 「Apache Wave」 プロジェクトとして再始動へ : ソフトウェア&サービス - Computerworld. jp
オープンソースで継続するようです。
先週の気になるWebサービス
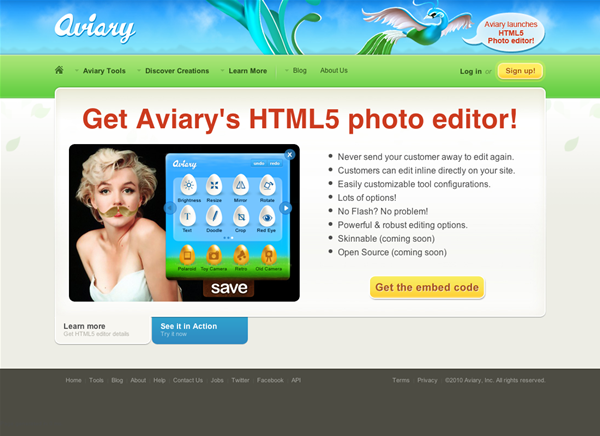
Aviary's HTML5 Photo Editorhttp://www.aviary.com/html5
Aviary's HTML5 Photo Editorは、
明るさ/
サイトのURLとメールアドレスを入れてAPIキーを取得するのですが、
CMSやブログシステムと組み合わせて、
Aviaryのブログでの紹介記事
AviaryはFlashベースのオンライン画像編集ツールなどで有名なのですが、
HTML5化したことにより、