ネットで見かけたWebテク
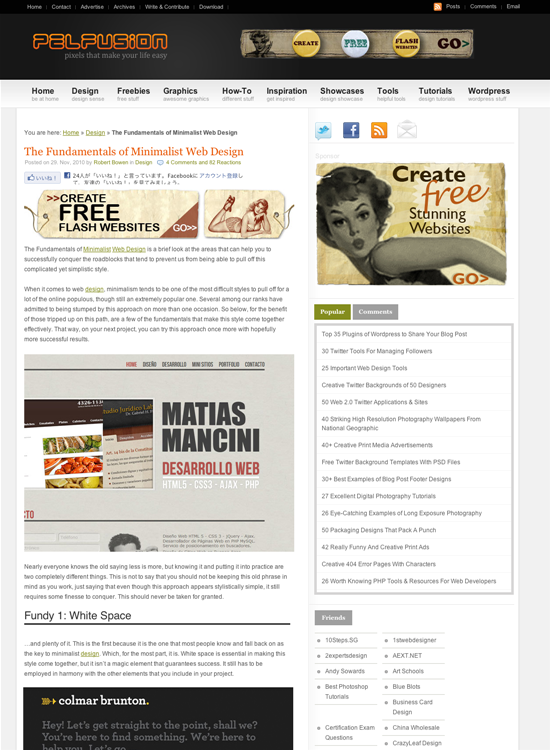
1. The Fundamentals of Minimalist Web Design | Design | PelFusion Design Magazinehttp://pelfusion.com/design/the-fundamentals-of-minimalist-web-design/
ミニマルなWebデザインの基礎についてまとめてあります。
それほど目新しい内容はありませんが、
- ホワイトスペース
- タイポグラフィ
- わずかなエフェクト
- わかりやすい階層構造
- グリッドの使用
- 画像の使用
といった項目に分けて解説しています。
最後にヒントとして書いてあったことを以下にまとめてみました。
- 不要なピクセルを全てなくし、
本当に重要なものに目を向けさせる - 「このエレメントは本当に必要か?」
と自分に問い、 本当に必要なものだけを入れる - 色は見る側に多くのことを語ってしまうため、
注意深く厳選して使う - アイコンの選択ミスでミニマルなデザインを台無しにしないように、
適切なアイコンを選ぶ

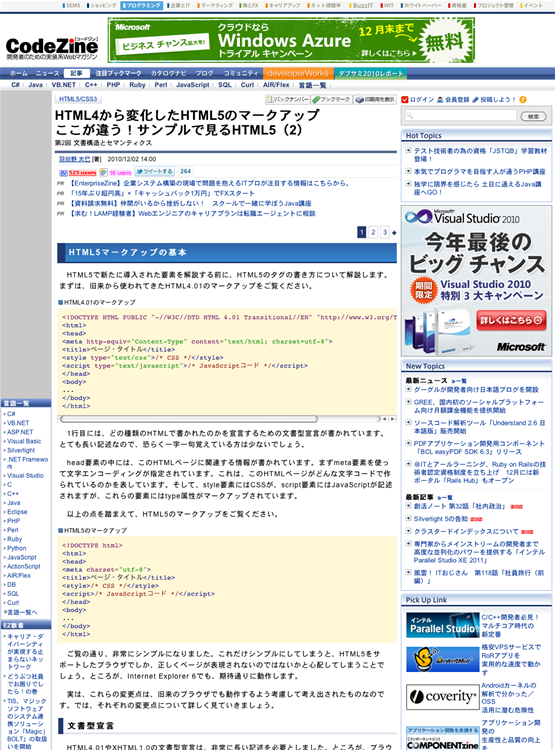
2. HTML4から変化したHTML5のマークアップ ここが違う!サンプルで見るHTML5(2)(1/3):CodeZinehttp://codezine.jp/article/detail/5600
HTML5のマークアップについて、
HTML5の文書構造を表す新要素の意味や使い方など、
連載記事の第2回で、
HTML5についてはこの記事と重複している内容も多いですが、

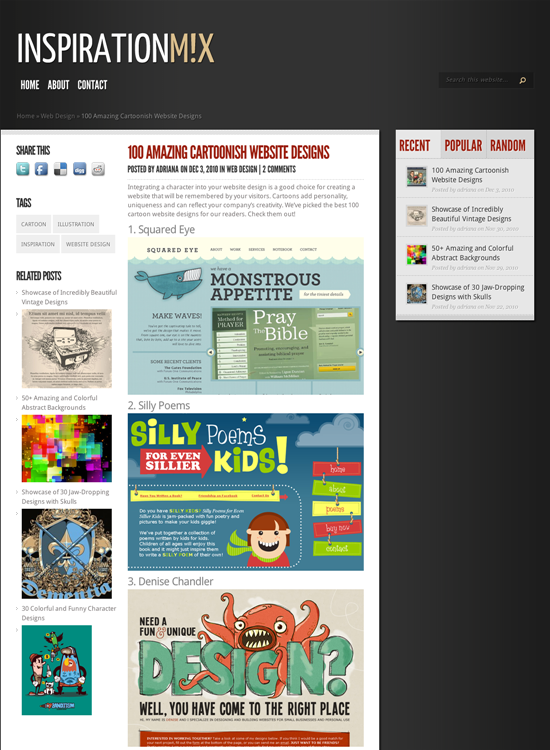
3. 100 Amazing Cartoonish Website Designs | Inspiration Mixhttp://www.inspirationmix.com/100-amazing-cartoonish-website-designs/
アメリカのアニメキャラクター風イラストを使ったWebデザインを、
似たようなものとして、

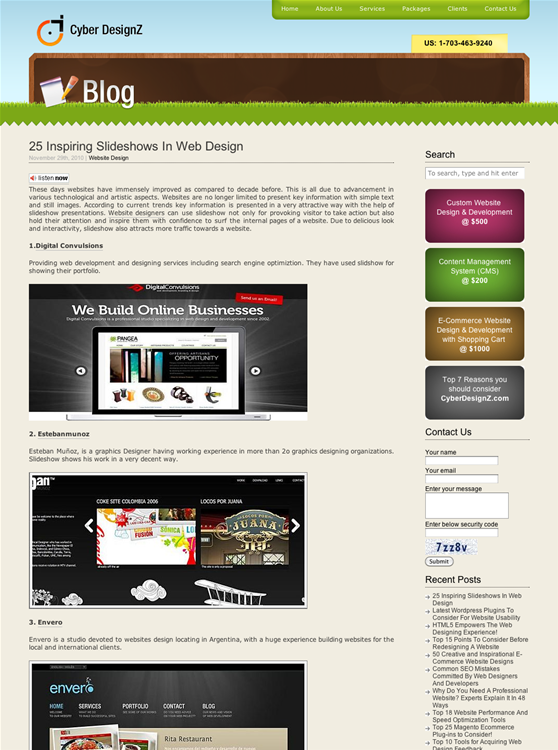
4. 25 Inspiring Slideshows In Web Design ? Web Design Firmhttp://www.cyberdesignz.com/blog/website-design/25-inspiring-slideshows-in-web-design/
スライドショーをうまく使ったWebデザインのショーケースです。
トップページのメインの領域にJavaScriptによるスライドショーを使ったサイトはよく見かけます。このショーケースでは、

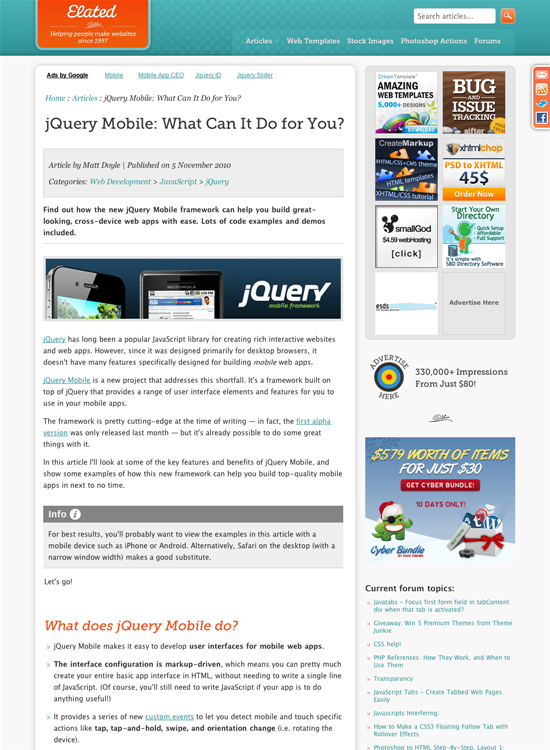
5. jQuery Mobile: What Can It Do for You?http://www.elated.com/articles/jquery-mobile-what-can-it-do-for-you/
スマートフォンなどのモバイル向けJavaScriptフレームワーク
デモページは、

そのほか先週の記事から、
- Evernote 新Mac版ベータが登場、
さらに強力な共有機能と階層ノートブック | Lifehacking. jp
共有機能が使いやすくなったり、フォルダのようにノートの中にノートを作ることができるようになったようです。 - 角川グループの電子書籍配信サービス
「BOOK☆WALKER」 が正式スタート -INTERNET Watch
iPhone/iPad向けの電子書籍閲覧用アプリがApp Storeで配信スタートしています。 - Google翻訳をGoogleリズムボックスにする方法
Google翻訳の音声を聞く機能を使っての遊びです。面白い。
先週の気になるWebサービス
Chrome Music Mixerhttp://www.morewithgoogle.jp/musicmixer/
4つのミュージック動画を同時に再生させることで、
タイトルにChromeと付いているように、
仕組みは単純なのですが、