ネットで見かけたWebテク
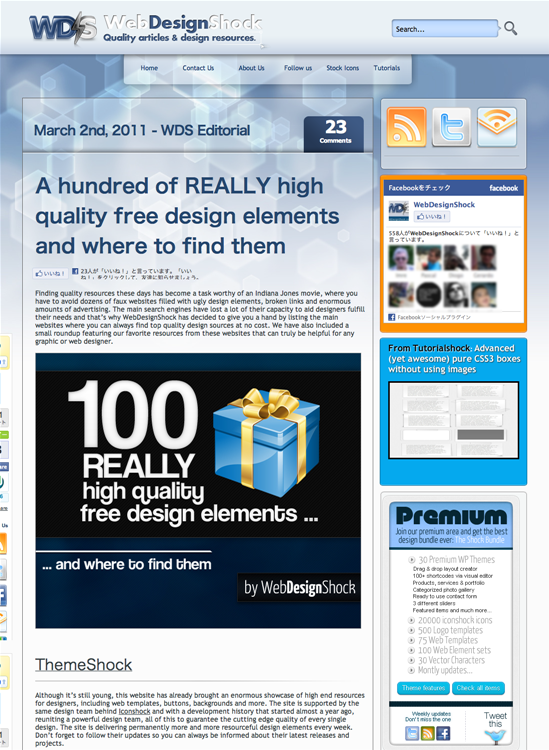
1. A hundred of REALLY high quality free design elements and where to find themhttp://www.webdesignshock.com/showcase/high-quality-web-design-freebies/
ハイクオリティなフリーのデザイン素材が大量に紹介されています。
ボタンやUI要素などのPSDファイルを中心に、
中でも
今流行っている、

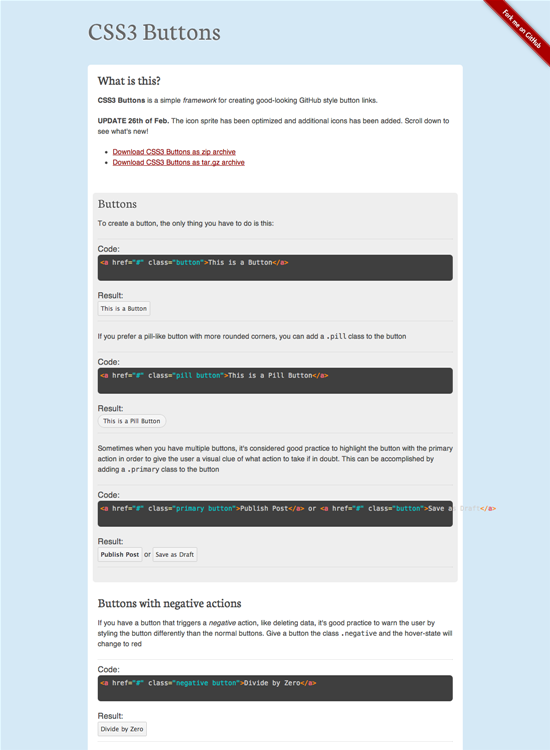
2. CSS3 Buttons | Simple CSS3 framework for creating GitHub style button linkshttp://css3buttons.michaelhenriksen.dk/
CSS3を使ったシンプルなボタンを作るフレームワークです。GitHubというサイトで使われているボタンを参考にしています。
aタグにclassを指定するだけで適用でき、
ボタンの背景のグラデーションやアイコン部分は画像を使っています。グラデーションはCSS3で、
アイコンの数も豊富で、

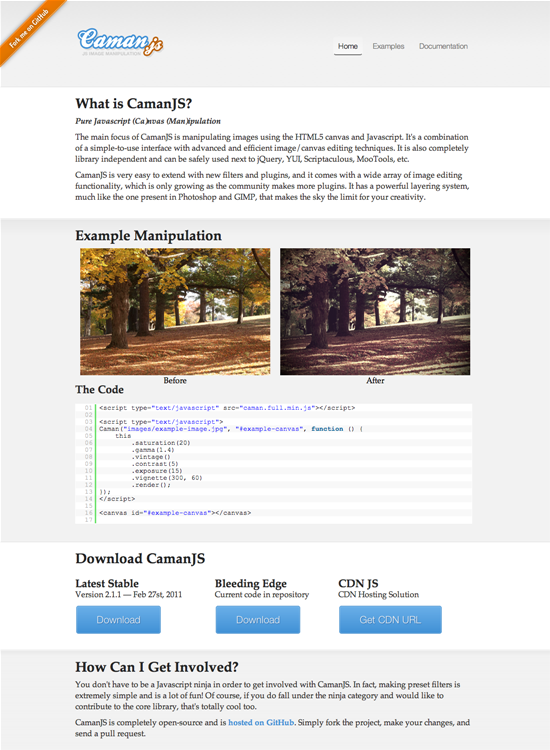
3. CamanJS - Image Manipulation in Javascripthttp://camanjs.com/
HTML5のcanvasとJavaScriptを使って、
デモページでは、
誰もが簡単にフィルタやプラグインを追加できる設計になっており、
canvasで描画するためのJavaScriptライブラリ

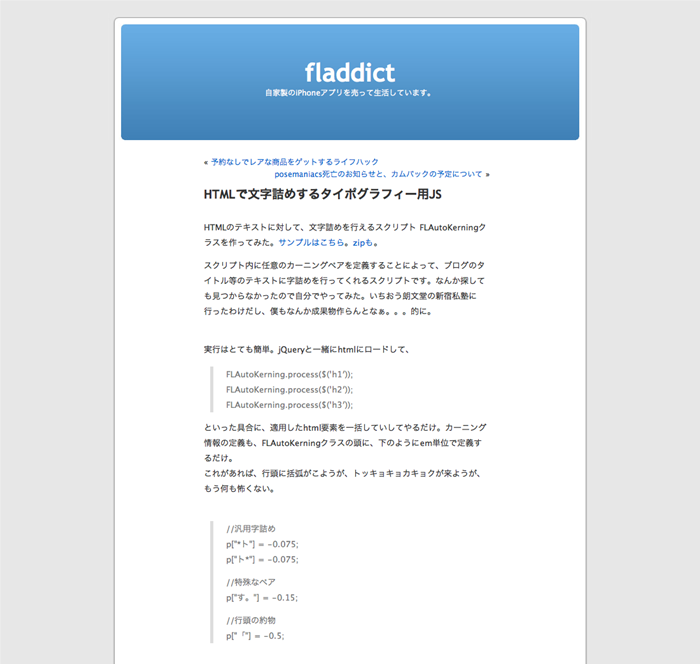
4. fladdict » HTMLで文字詰めするタイポグラフィー用JShttp://fladdict.net/blog/2011/02/auto-kerning.html
日本語テキストの文字詰めを行うためのJavaScriptの紹介です。
たとえば
この、
このスクリプトの作者によると、

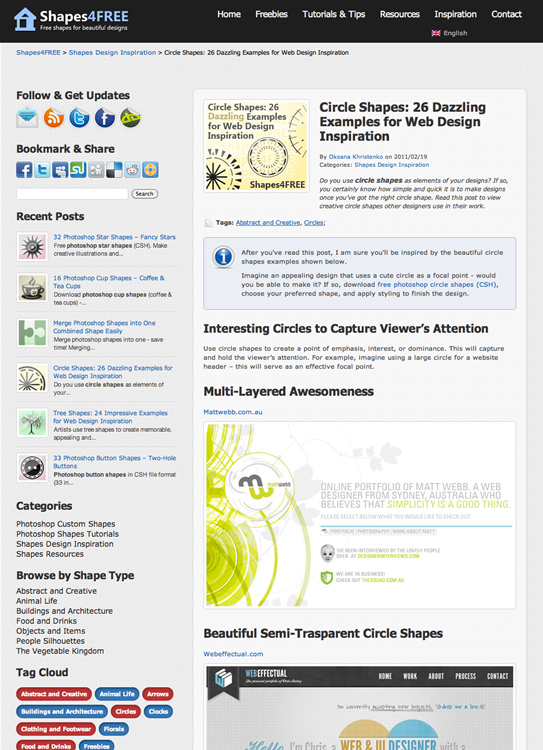
5. Circle Shapes: 26 Dazzling Examples for Web Design Inspiration | Shapes Design Inspirationhttp://www.shapes4free.com/shapes-design-inspiration/circle-shapes-for-web-design-inspiration/
円形を使っているWebデザインのギャラリーです。
丸みが柔らかい感じを与えるということで、

そのほか、
- 人類とIE6の戦いについに終止符、
マイクロソフト社が告知サイト 「ie6countdown. com」 をリリース ― DNA
国別のIE6シェアが載ってるのですが、日本は10. 3%でした。中国34. 5%、 韓国24. 8%とアジアはIE6率が高いです。アメリカの2. 9%というのはうらやましいですね。 「Google Docs」 スマートフォンから日本語文書を編集可能に -INTERNET Watch
ずいぶん前に編集可能になったというニュースは出ていましたが、やっとで日本語版も対応したようです。 - Google DocsのOCR変換機能が日本語に対応 - ITmedia News
日本語のほか韓国語、中国語 (簡体字)、 ベトナム語、 タイ語などにも対応しています。 - Facebook、
新コメント・ プラグインを発表―Google、 Twitterは協力を拒否〔実例は元記事参照〕
原文の英語の記事の後のコメント欄で、実際の設置例が見られます。
先週の気になるWebサービス
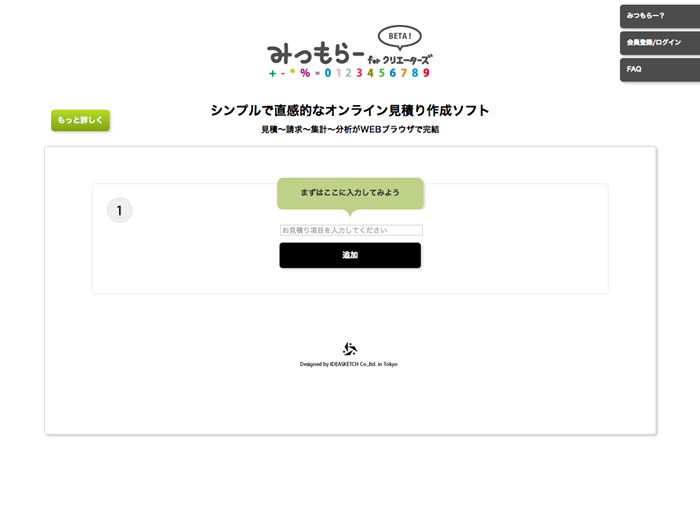
みつもらー オンライン簡単見積り作成https://mitumora.com/
クリエイター向けの、
Webデザインに関する項目があらかじめ用意されているので、
見積り書をもとに、
見積り~受注~請求~入金までを管理するように設計されているようで、
3月31日まで無料ですが、