ネットで見かけたWebテク
1. 10 Essential Community Sites for Designers ? Angel Ceballoshttp://angelceballos.com/post/4127051710/10-essential-community-sites-for-designers
デザイナーのための各種コミュニティサイトを紹介した記事です。
海外のものばかりですが、
最初に紹介されている

2. Useful Google Chrome Extensions for Web Designershttp://www.hongkiat.com/blog/google-chrome-extensions-designers/
Webデザイナーに役立つ、
- 色に関するもの
- タイポグラフィ関連
- デベロッパー向けツール
- 生産性向上のためのもの
- その他
に分けて、
デベロッパー向けツールとして紹介されているものが特に興味深いですね。定番の

3. CSS Typography: Examples and Toolshttp://sixrevisions.com/css/css-typography-03/
CSSによるタイポグラフィの実例とツールをまとめた記事です。基本的に英語向けのものばかりですが、
「CSS Typography」

4. 10 Fresh & Inspirational HTML5 One-Page Portfolios | Inspired Magazinehttp://www.inspiredm.com/best-html5-portfolios/
HTML5でコーディングされた、
HTML5を使っているだけあって、

5. Transparency in Web Design, Inspiration Showcase - DesignModohttp://designmodo.com/transparency-in-web-design-inspiration-showcase/
透明度のあるオブジェクトをうまく使ったWebデザインのショーケースです。
透明度を使っている部分をトリミングして紹介しているので、

そのほか、
- Facebookコメント欄をブログに設置する5つのメリット | Facebook使い方実践講座
Facebookコメント欄をブログに設置して、大いにその可能性を感じたという記事。 - Facebookの新しいQuestionsにはあなたのソーシャルグラフが答をくれる
FacebookにYahoo!知恵袋のような機能が付くと告知されていましたが、友達相手に限定したものとして登場するようです。 - ハンドルネーム
(ペンネーム) でFacebookを使う方法 | nanapi[ナナピ]
Facebookページ名をアカウントのようにしてFacebookを使う場合に、できることとできないことがまとめてあります。
先週の気になるWebサービス
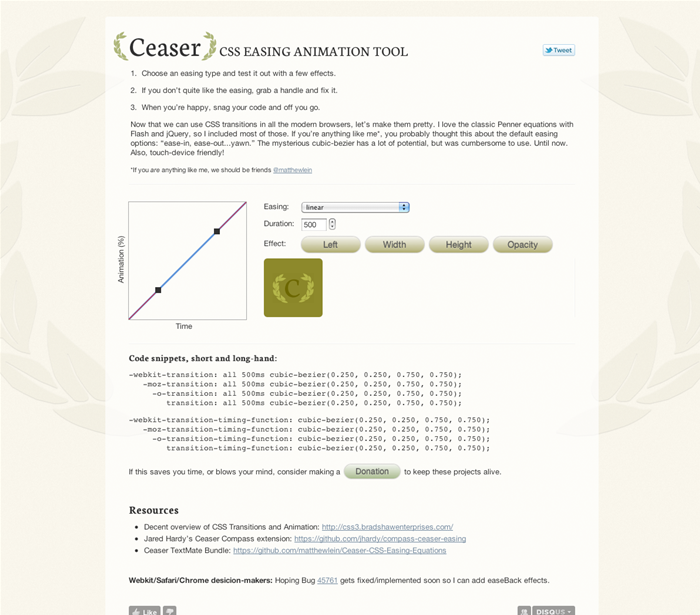
Ceaser - CSS Easing Animation Tool - Matthew Leinhttp://matthewlein.com/ceaser/
「Ceaser」
たとえばモノが移動するアニメーションでも、
CSSの
移動、