ネットで見かけたWebテク
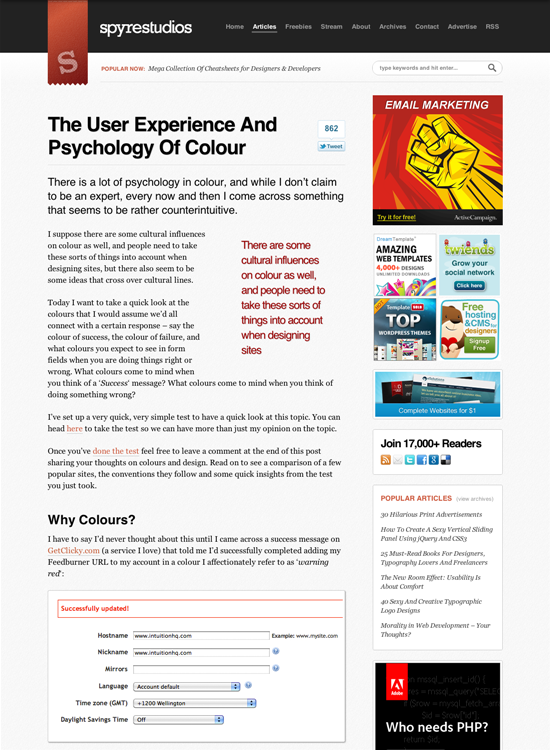
1. The User Experience And Psycholgy Of Colour | SpyreStudioshttp://spyrestudios.com/the-user-experience-and-psychology-of-colour/
色に関するユーザーエクスペリエンスと心理学についての記事です。
実際のサイトの例を挙げて、
フォームの入力漏れなどのエラーの場合は、
この色の関係は信号と同じですね。信号機の
「うまくいったときの色と思うのはどれ?」

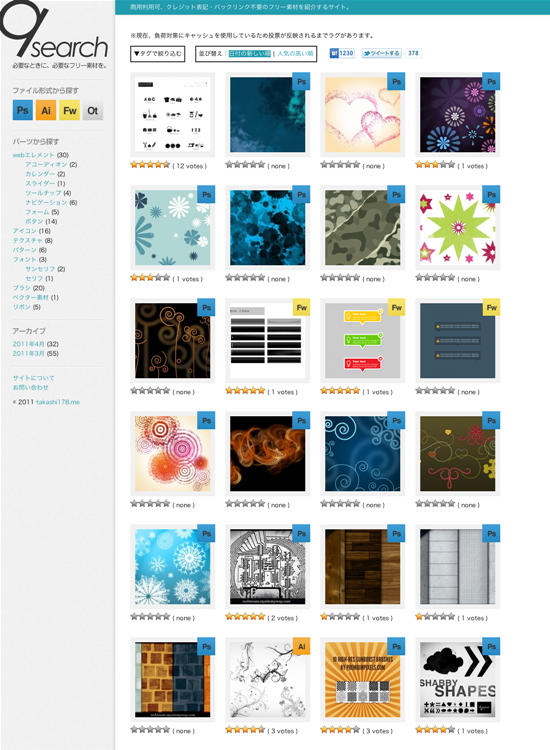
2. 商用利用可、クレジット表記・バックリンク不要のフリー素材を紹介するサイト | 9searchhttp://takashi178.me/9search/
商用利用が可能で、
まだそれほど点数は少なくありませんが、
利用規約の原文と

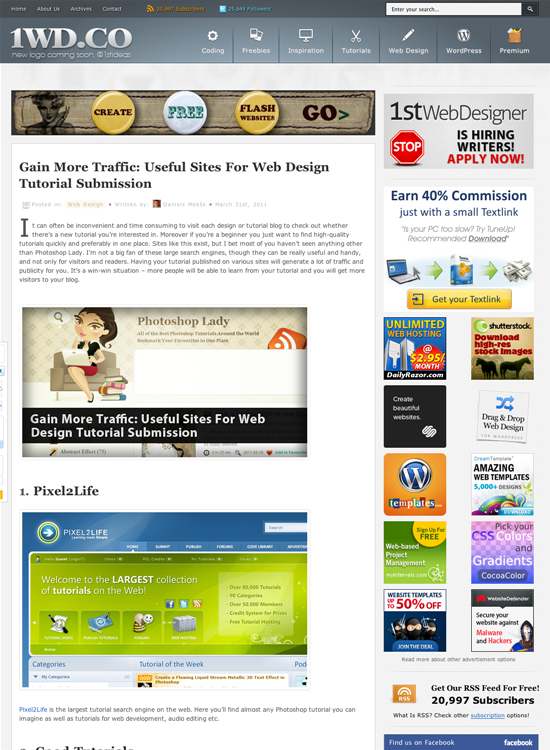
3. Gain More Traffic: Useful Sites For Web Design Tutorial Submissionhttp://www.1stwebdesigner.com/design/submit-design-tutorials/
Webデザインに役立つチュートリアルサイトが数多く紹介されています。
この記事の主旨としては、
Webデザイン関連の有名ブログを紹介した

4. February’s Fresh Photoshop Web Layout Tutorialshttp://www.net-kit.com/februarys-fresh-photoshop-web-layout-tutorials/
WebページデザインのためのPhotoshopチュートリアルを集めて紹介しています。
Photoshopのチュートリアル記事はよく見かけますが、

5. 25 Awesome Examples of Event Invitation Websites For Your Inspiration | Web Designer Aidhttp://webdesigneraid.com/25-awesome-examples-of-event-invitation-websites-for-your-inspiration/
イベントでの集客のためのWebサイトのデザインギャラリーです。今までにあまりなかった切り口でのギャラリーなので、
イラスト、

そのほか、
- ライブドアの新サービス
「livedoorプロフィール ソーシャレット」 を使ってさくっとfacebookページをつくってみた - これからゆっくり考L
Twitterやブログの情報をFacebookページに表示するアプリ「ソーシャレット」 の紹介です。 - Skypeを超えたかも! 新生クラウドツール
「チャットワーク」 がすごい : ギズモード・ ジャパン
「メールの時代は終わりました」というクラウド型コミュニケーションツール 「ChatWork」 の紹介です。 - Wordpress Theme Generator - Lubith.
com
WordpressのテーマをWYSIWYGで編集できるWebサービスです。
先週の気になるWebサービス
Griddle.it - Web page alignment made easyhttp://griddle.it/
Griddle.
「background: url(http://
のようにCSSで背景画像にすれば、
パラメーターを変えることで、