ネットで見かけたWebテク
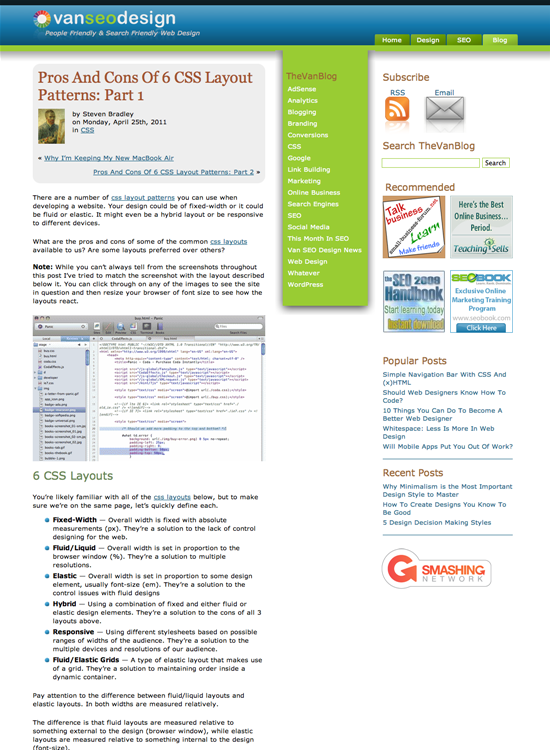
1. Pros And Cons Of 6 CSS Layout Patterns | Van SEO Designhttp://www.vanseodesign.com/css/css-layout-patterns-part-1/
www.vanseodesign.com/css/css-layout-patterns-part-2/">http://www.vanseodesign.com/css/css-layout-patterns-part-2/
CSSによるWebページのレイアウトパターンを6つに分類し、
Fixed
Hybridは、
Responsiveは、
Fluid/
スマートフォンやタブレットの台頭により、

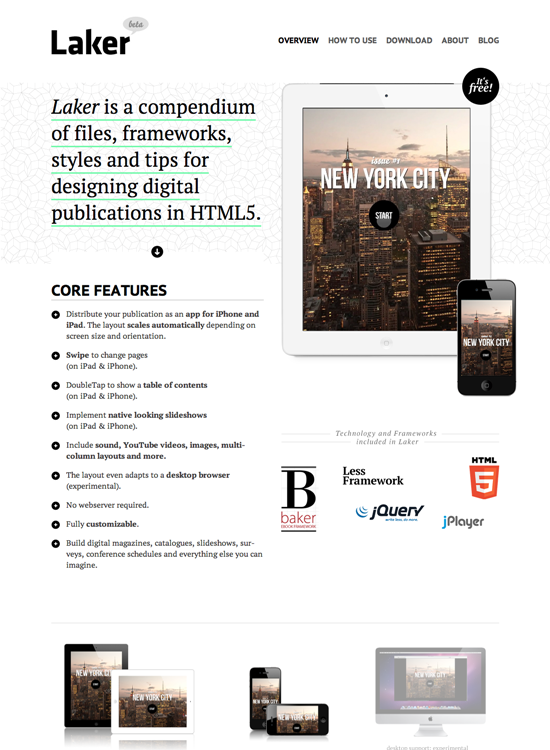
2. Laker compendium ? Designing digital publications in HTML5http://www.lakercompendium.com/
HTML5を使って、
Baker Ebook Framework、
HTMLとCSSの知識がありMacとXcodeを持っていれば、
写真をスライドショーとして見せたり、

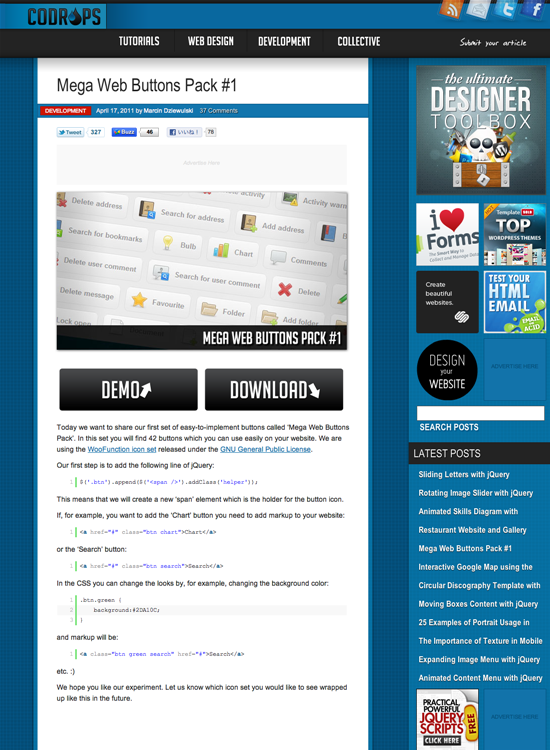
3. Mega Web Buttons Pack #1 | Codropshttp://tympanus.net/codrops/2011/04/17/mega-web-buttons-pack-1/
アイコン付きのCSSボタンを簡単に作れるソリューションです。42種類のボタンが作れます。
HTMLコードを煩雑にしないためにjQueryを使っていますが、

4. 25 ECommerce Web Designshttp://slodive.com/inspiration/showcase/ecommerce-web-designs/
ECサイトのデザインショーケースです。部分的にトリミングして掲載されているので、
ECサイトはメインのビジュアルの入れ替えが激しいのか、

5. 未来を考えるために、これだけは押さえておきたい海外ソーシャル系サービス50個 | little_shotaro's bloghttp://www.littleshotaro.com/archives/595
ソーシャル系のサービスを大量に紹介しています。ちょっとした解説と関連リンクもついている便利なリストです。
個人的にはこの中では、

そのほか、
- HTML5 Snippets
HTML5やCSS3の便利なコードを共有できるサービス。ページ上でコードを実行できるようになっています。 - 期待のグループ写真共有サービスZangZing、
非公開ベータテスト開始
機能は少ないけどシンプルで分かりやすい写真共有サービスです。 - ページ上の無駄な画像や情報を排除して文章を読みやすくするサービス
「Rdd. me」 : ライフハッカー [日本版]
Webページをスマートフォンなどで読みやすく整形し直すReadabilityを、短縮URLで使えるようにしたサービスです。
先週の気になるWebサービス
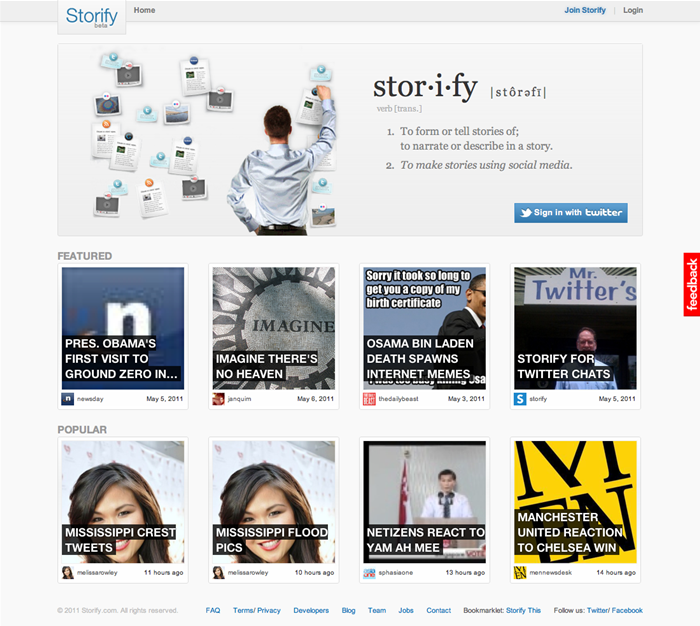
Create stories using social media - storify.comhttp://storify.com/
Storifyは、
情報を取捨選択してまとめる行為のことをキュレーションと呼ぶのが最近はやっているようで、
StorifyもTogetterやNAVERまとめと似たようなツールで、
操作も簡単でデザインも洗練されています。ツイート内にTwitpicやyfrogなどへのリンクがあると、
作ったまとめをstoryと呼ぶのですが、
storyにはツイートボタンや