ネットで見かけたWebテク
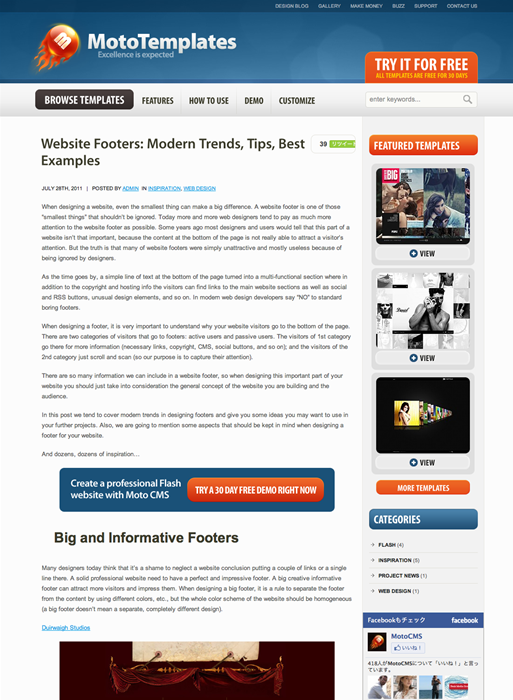
1. Website Footers: Modern Trends, Tips, Best Examples | Moto CMS Templatestemplates.motocms.com/blog/inspiration/website-footers-trends-tips-best-examples/
フッタデザインのトレンド、
以下のカテゴリに分けてフッタデザインを紹介しています。
- 情報を提供する大きなフッタ
- 独創的なグラフィックを使ったフッタ
- サイトマップが入ったフッタ
- 問い合わせフォーム、
ニュースレターの購読フォームなどが入ったフッタ - ソーシャルメディアボタンの入ったフッタ
また、

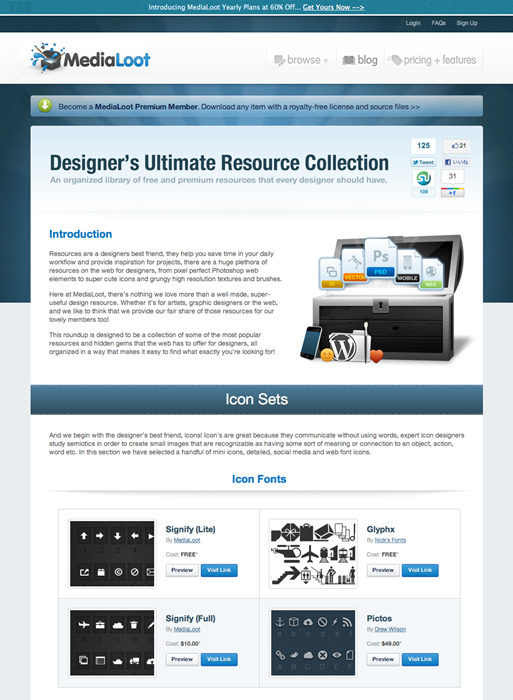
2. Designer's Ultimate Resource Collection | MediaLoothttp://medialoot.com/blog/designers-ultimate-resource-collection/
デザイナーのためのいろいろな素材コレクションです。無料のものと有料のものが半々くらいのラインナップとなっています。
- アイコンセット
- ユーザーインターフェイス
- Photoshopファイル
- Webテンプレート
- テクスチャ&パターン
に分けて掲載されています。このMediaLootというサイトでは、

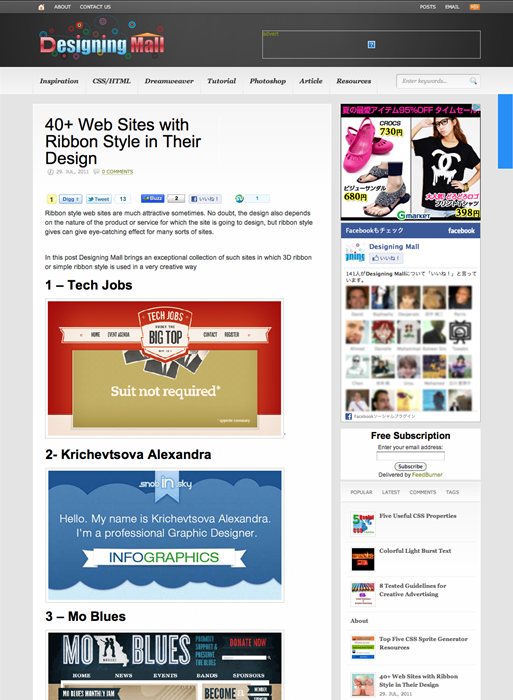
3. 40+ Web Sites with Ribbon Style in Their Design | Designing Mallhttp://www.designingmall.com/2011/07/web-sites-with-ribbon-style/
リボンの要素を使ったWebデザインのギャラリーです。リボンを使ったデザインは、
リボンに立体感とテクスチャが加わると、

4. 20 Impressive Illustrator & Photoshop Icon Tutorials | Tutorials Share | Tutorials, Resources & Tips for Designers!http://tutorials-share.com/2011/07/20-impressive-illustrator-photoshop-icon-tutorials/
IllustratorとPhotoshopによる、

5. 35 Inspiring Examples Of Texture In Web Design | SpyreStudioshttp://spyrestudios.com/35-inspiring-examples-of-texture-in-web-design/
テクスチャをうまく使ったWebデザインのギャラリーです。
キャプチャ画像ではよくわからないものも多いですが、

そのほか、
- 25 Mind Blowing 3D Typography Designs
印象的な3Dタイポグラフィが多数紹介されています - 30 Awesome and beautiful infographic designs | Nerd Treasure
すばらしいインフォグラフィックが多数紹介されています
先週の気になるWebサービス
Screenfly by QuirkTools ? Test Your Website at Different Screen Resolutionshttp://quirktools.com/screenfly/
Screenflyは、
任意のURLのページを指定したピクセル数のフレームで開くだけですが、
デスクトップ、
iPhone向けのサイズを選択するとiPhone用ページが表示されるようなので、