ネットで見かけたWebテク
1. An Introduction To LESS, And Comparison To Sass - Smashing Codinghttp://coding.smashingmagazine.com/2011/09/09/an-introduction-to-less-and-comparison-to-sass/
LESSとSassとの比較と、
LESSもSassも、
メタ言語で書かれたものをCSSに変換する処理が必要となるのですが、
ただし、
この記事では、
LESSとSassの比較については、

2. Laquu.JSでサイト制作・管理を楽に。http://laquu.com/
Laquu.
よく使われる機能をひとつにまとめることで、
使える機能は、

3. WordPressサイトをデザインする時に気をつけていること | Stocker.jp / diaryhttp://stocker.jp/diary/wordpress-site-design/
WordPressサイトのテーマをデザインする際に気をつけていることをまとめた記事で、
WordPressに限らず、

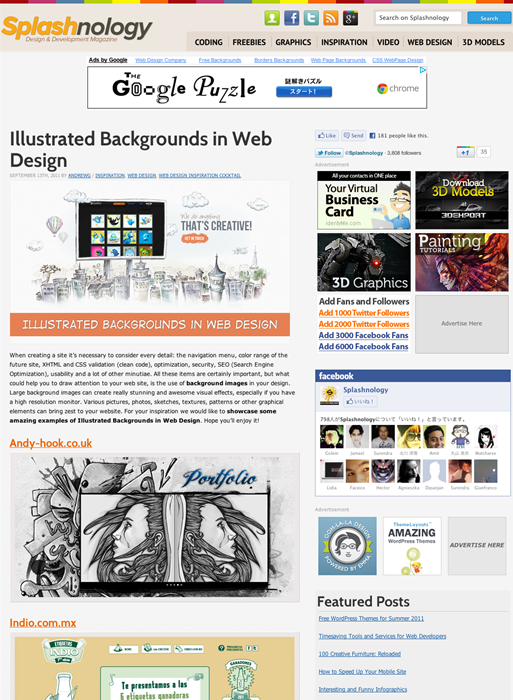
4. Illustrated Backgrounds in Web Design | Splashnologyhttp://www.splashnology.com/article/illustrated-backgrounds-in-web-design/2737/
イラストを背景に使ったWebデザインのギャラリーです。
ここに掲載されているサムネイルはページの一部だけで、

5. 35 Inspiring Grid Based Web Design | AcrisDesignhttp://acrisdesign.com/2011/09/35-inspiring-grid-based-web-design/
グリッドベースのWebデザインのギャラリーです。グリッドを利用しているサイトは多いでしょうが、
シンプルでミニマムな印象を与えるページが多いですね。

そのほか、
- オフィスのホワイトボードを止めて
「Trello」 を使うべき理由 【増田(@maskin)真樹】:TechWave
タスク管理や進捗管理などができるコラボレーション支援ツールの紹介記事です。 - 無料で容量10GBのオンラインストレージサービス
「Minus」 が便利*二十歳街道まっしぐら
1ファイル最大2GBで、10GBまで無料のオンラインストレージサービスの紹介。 - Bitcasa、
容量無制限のクラウドディスクが月額10ドルで
ローカルのデータ全てをクラウドと同期するサービスとのことです。
先週の気になるWebサービス
snag.gy - paste images!http://snag.gy/
snag.
ペースとした画像は、
たとえば、
ローカルに一旦保存してアップロードする必要がないというところが、