ネットで見かけたWebテク
1. CSS3 in practice, maddesigns (Sven Wolfermann) #css3http://maddesigns.de/css3/css3-in-practice.html
CSS3を基礎的なところからレクチャーしてくれるスライドです。WebDevCon 2011というカンファレンスで使われた資料のようです。
角丸やドロップシャドウなどについて、
border-radius、
なお、

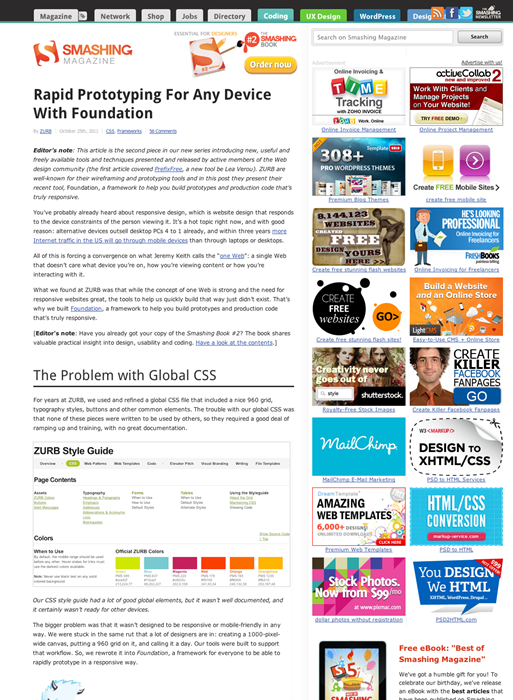
2. Rapid Prototyping For Any Device With Foundation - Smashing Codinghttp://coding.smashingmagazine.com/2011/10/25/rapid-prototyping-for-any-device-with-foundation/
Foundationというプロトタイプ作成用フレームワークを紹介した記事です。
Foundationの特長は以下の通りです。
- 任意の最大幅で作れる12カラムのパーセントベースの可変グリッド
- ピクセル数によらずグリッドによって可変する画像
- UIやレイアウトのパターンが用意されている
- デバイスに合わせて見た目を変えられる
やはり、

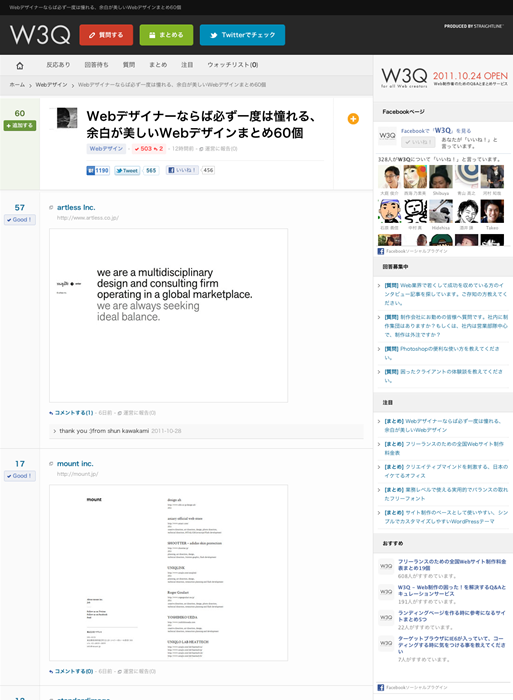
3. Webデザイナーならば必ず一度は憧れる、余白が美しいWebデザインまとめ60個 - W3Qhttp://w3q.jp/t/105
余白が美しいWebデザインをまとめて紹介しています。
この記事が掲載されているのは、

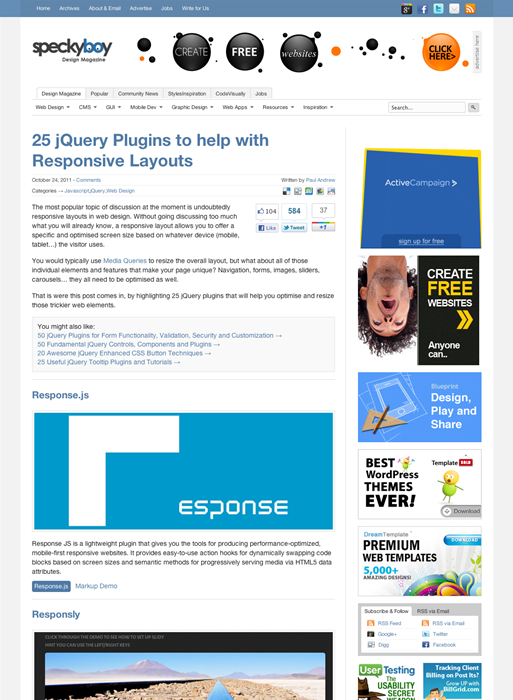
4. 25 jQuery Plugins to help with Responsive Layoutshttp://speckyboy.com/2011/10/24/25-jquery-plugins-to-help-with-responsive-layouts/
レスポンシブWebデザインに役立つjQueryプラグインをまとめています。
画面サイズに合わせて画像やテキストのサイズを調整するもの、

5. 電子書籍を自分で出版してみよう! | Webクリエイターボックスhttp://www.webcreatorbox.com/webinfo/publish-your-ebook/
電子書籍をいろいろなツールで実際に作ってみたレポート記事です。EPUB中心であっさりした内容ですが、
なんとなく作れそうだと思っている人は多いでしょうが、

そのほか、
- jQuery Mobileのビジュアルデザインが自由に! Theme Rollerついにリリース ::ハブろぐ
Webインターフェイスを使ってjQuery Mobileのカラーテーマを作成できるようになりました。 - 25+ jQuery Slider Examples
jQueryを使ったスライダーを各種紹介。 - 汎用性の高い、
jQueryの定番系プラグインのまとめ | コリス
jQueryの定番プラグインを紹介しています。
先週の気になるWebサービス
Webデザインや配色をサポートする新サービス | Croppy(クロッピィ)http://croppy.org/
Croppyは、
ブックマークレットを使うことで、
「ヘッダー」
パーツだけが一人歩きしないように、
Webデザイナーなど制作者が参考にクリップするという用途はもちろん、




