ネットで見かけたWebテク
1. HTML KickStart - Ultra?Lean HTML Building Blocks for Rapid Website Production - KickStart your Website Production - 99Lime.comhttp://www.99lime.com/
迅速にWebサイトを作成するためのラピッドプロトタイピング用のフレームワークです。
Webサイトを制作する際に、
ラピッドプロトタイピングに使えるフレームワークはFoundation
HTML KickStartは、
もちろん本番のサイトにも、

2. 10 Essential Sites for Designershttp://angelceballos.com/2012/01/10-essential-sites-for-designers/#.Tx0mdWO2_et
デザイナーのためのコミュニティサイトを10個紹介しています。Dribbbleのような作品ポートフォリオのサイトなど、
Designmooはデザイン素材の投稿サイトで、
Dribbble、

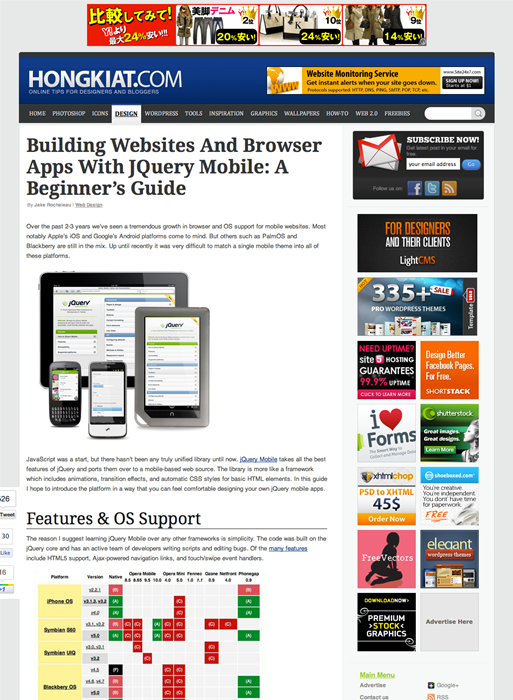
3. Building Websites and Browser Apps with jQuery Mobile: A Beginner’s Guidehttp://www.hongkiat.com/blog/build-websites-apps-jquery-mobile/
jQuery Mobileで、
ヘッダやフッタのナビゲーションボタンや、

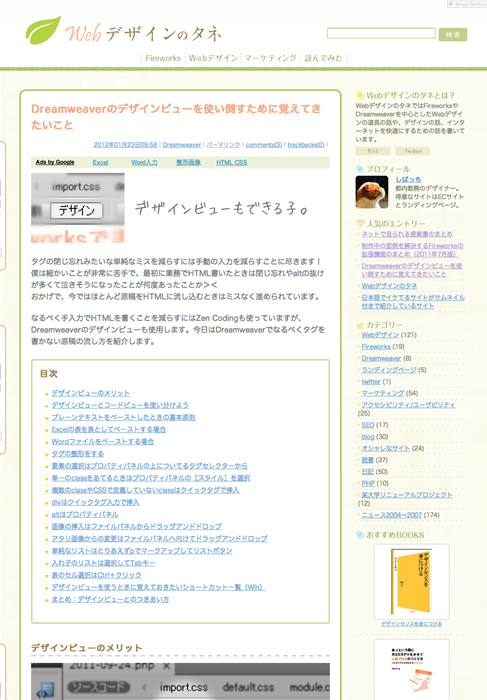
4. Dreamweaverのデザインビューを使い倒すために覚えてきたいこと | Webデザインのタネhttp://oshare.jugem.cc/?eid=767
Dreamweaverでデザインビューを使って作業するときのテクニックを紹介しています。デザインビューとコードビューをうまく使い分けて効率的に作業しましょうという内容です。
これからDreamweaverを始めるという新人さん用のテキストとしても、

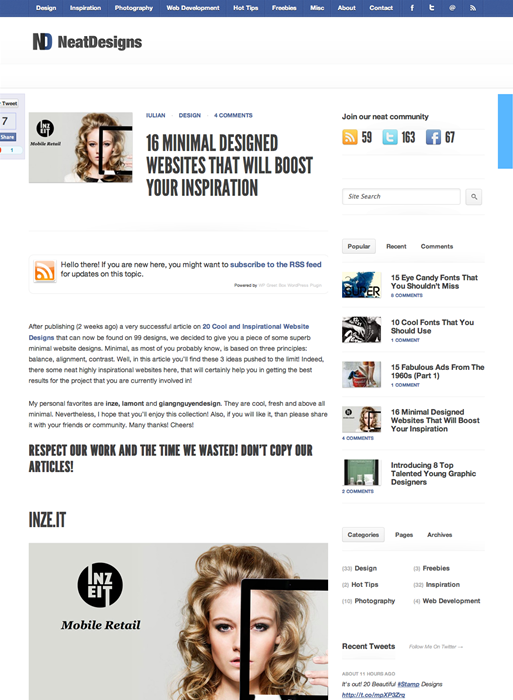
5. 16 Minimal Designed Websites That Will Boost Your Inspirationhttp://neatdesigns.net/16-minimal-designed-websites-that-will-boost-your-inspiration/
ミニマルデザインのWebサイトのギャラリーです。ミニマルといっても、
スクロールに合わせてコンテンツが変化するなど、

そのほか、
- 23 Glyph, Symbols & Simple Icon Sets - UI
シンプルなアイコンセットを紹介しています。 - UI Toolkit
UI制作に役立つ素材などを紹介しいています。
先週の気になるWebサービス
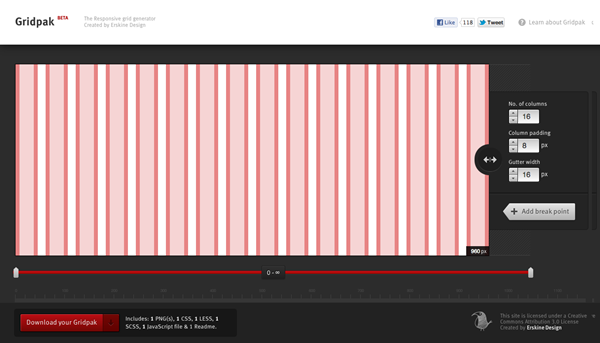
Gridpak - The Responsive grid generatorhttp://gridpak.com/
レスポンシブWebデザイン用のグリッドジェネレーターです。
カラム数とパディング、
グリッドが完成したあと、