ネットで見かけたWebテク
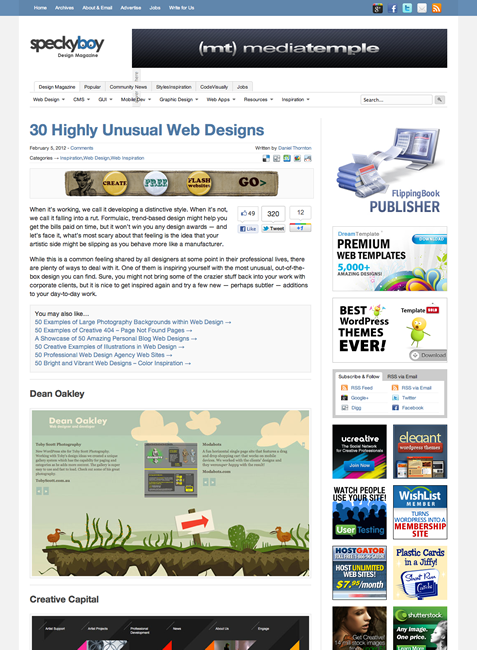
1. 30 Highly Unusual Web Designshttp://speckyboy.com/2012/02/05/30-highly-unusual-web-designs/
あまり他では見かけない、
- 横スクロールでコンテンツが展開していくサイト
- 縦長で1ページ完結のサイト
- 横並びのコンテンツが開閉するサイト
- キーボードで操作するサイト
など、
「23+ Unique One-Page Interface Designs | MediaLoot」

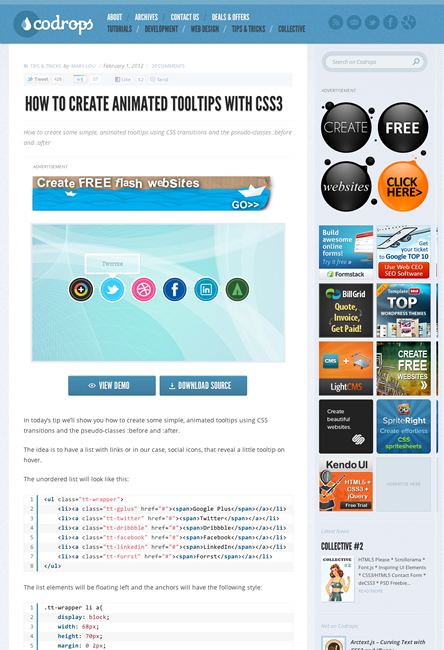
2. How to create animated tooltips with CSS3 | Codropshttp://tympanus.net/codrops/2012/02/01/how-to-create-animated-tooltips-with-css3/
アニメーションして出現する、
CSSトランジションと

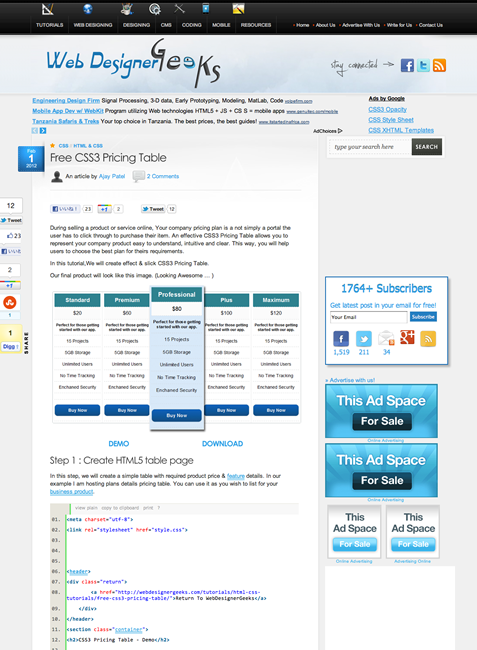
3. Free CSS3 Pricing Table - HTML5 CSS3 Pricing Tablehttp://webdesignergeeks.com/tutorials/html-css-tutorials/free-css3-pricing-table/
CSS3を使って価格表をデザインするチュートリアル記事です。サービスプランの比較表をイメージしたもので、
テーブルではなく、

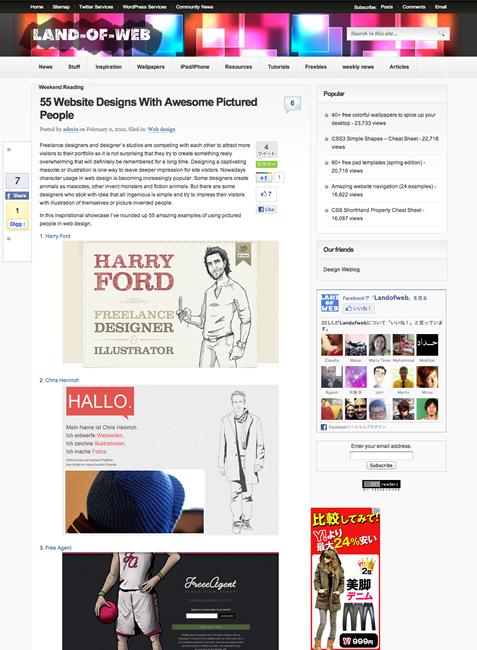
4. Land-of-web - All about web design ≫ 55 Website Designs With Awesome Pictured Peoplehttp://www.land-of-web.com/inspiration/web-design/55-website-designs-with-awesome-pictured-people.html
人物イラストを使ったWebデザインのギャラリー記事です。サイトの顔であるトップページに、
逆効果じゃないかとも思えるチープなイラストもありますが、

5. 13 Sketching,Mockup and Wireframing iPad Apps for Designers/Developers | Design Inspirationhttp://designbeep.com/2012/02/03/13-sketchingmockup-and-wireframing-ipad-apps-for-designersdevelopers/
モックアップやワイヤーフレームを作るのに役立つiPadアプリを13個掲載しています。
モックアップ作成に特化したアプリや、

そのほか、
- 新サービス
「はてなOne」 招待制で開始--つぶやきなどを友人と共有 - CNET Japan
はてなから、TwitterのようなGoogle+のようなサービスがスタートしました - Pinterest:企業の活用事例と利用の注意
日本ではビジネス活用の方面から注目されそうなPinterestの、海外での企業活用の事例など - 友達が近くに来ると知らせてくれる位置情報アプリ、
Highlightは 「チェックイン不要」
チェックイン不要の位置情報アプリ(日本では未リリース) の紹介です
先週の気になるWebサービス
scriptogr.amhttp://scriptogr.am/
scriptogr.
Markdown形式で書いたテキストをDropboxに入れるだけでブログの更新ができるので、
似たようなサービスとして、
ほかにも簡単にブログを作れるサービスは数多く存在しますが、




