ネットで見かけたWebテク
1. 20+ Beautiful Resources That Complement Twitter Bootstraphttp://www.webresourcesdepot.com/20-beautiful-resources-that-complement-twitter-bootstrap/
Bootstrapを補完するツールや素材を多数紹介しています。
この連載でも何度も取り上げていますが、
この記事では、
- オンラインでBootstrapをカスタマイズできるサービス
- デザインをカスタマイズしたテーマ
- UIイメージのベクトル素材
(モックアップを画像で作る際に使用するのでしょう) - WordPressのテーマ

2. Free download psd Facebook new fan page GUI ≪ misz michal galubinski designhttp://misz.com/index.php/free-download-psd-facebook-new-fan-page-gui/
FacebookページのタイムラインレイアウトのテンプレートとなるPSDファイルを提供しています。
カバー画像を作成する際、
なお、
サイズが分かればいいだけなら、

3. 57+ Contact & Web Form Designs for Inspiration - Bloom Design BlogBloom Design Blog | Bloom Design Bloghttp://bloomwebdesign.net/myblog/2012/03/22/contact-web-form-designs-for-inspiration/
Webフォームのデザインギャラリーです。
コンタクトフォーム、

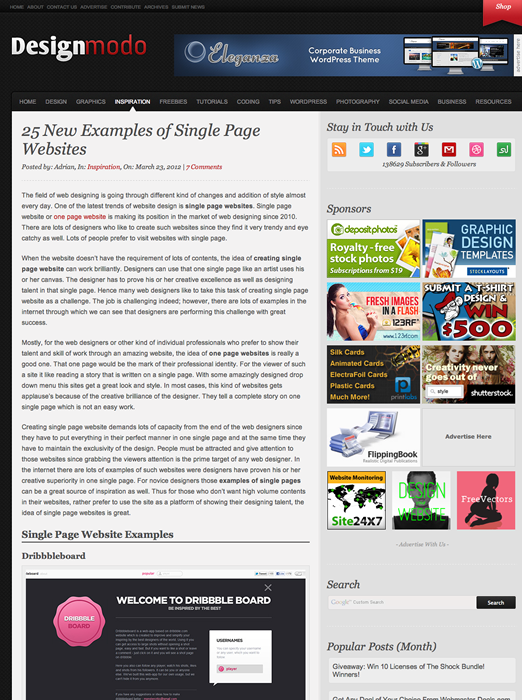
4. 25 New Examples of Single Page Websites - DesignModohttp://designmodo.com/single-page-websites/
単ページ完結のWebサイトの実例を集めた記事です。
この手のまとめ記事でこれまで紹介されていないサイトが、

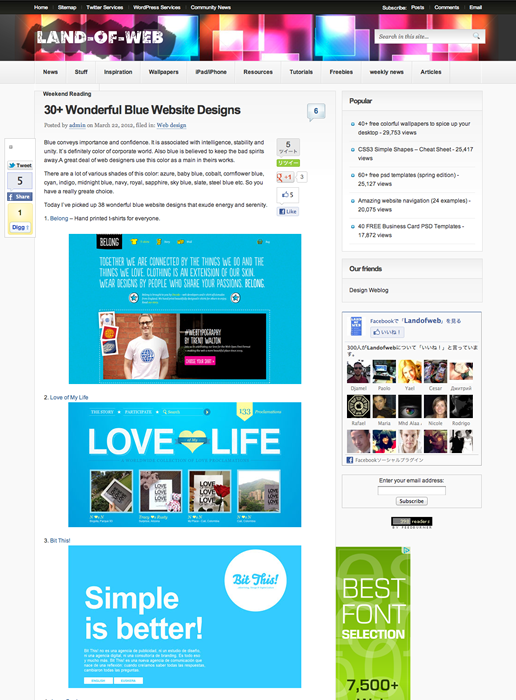
5. Land-of-web ? All about web design ≫ 30+ Wonderful Blue Website Designshttp://www.land-of-web.com/inspiration/web-design/30-wonderful-blue-website-designs.html
青色がベースカラーとなっているWebデザインのギャラリーです。
TwitterやFacebookを連想してしまう色でもありますが、

そのほか、
- First Look: Photoshop CS6 Beta Is Dark, Swift, and Content Aware | PCWorld
Photoshop CS6の新機能を紹介しています。 - Photoshop CS6 improvements
Photoshop CS6の改善点をまとめています。 - Adobe Photoshop CS6 Beta Launch Center | Learn Adobe Photoshop, Lightroom and Digital Photography | NAPP
Photoshop CS6の新機能を動画で紹介しています。
先週の気になるWebサービス
10+ Testing Tools for Responsive Web Design | gonzoblog.nlhttp://www.gonzoblog.nl/2012/03/10-testing-tools-for-responsive-web-design/
今回は、
レスポンシブWebデザインでのサイト作成時に、
この記事では、
なお、