ネットで見かけたWebテク
1. Must Follow Website Redesign Rules - DesignModohttp://designmodo.com/redesign-rules/
Webサイトをリニューアルする際に気をつけるべきルールについてまとめています。
- 自分のためにリニューアルをするな
- サイトのコンセプトを見失うな
- 使われてないコンテンツを削除せよ
- 競合サイトのコピーをするな
- サーチエンジンの順位を下げるな
最後の項では、

2. Downgraf | Design weblog for designers ≫ 15 Best Websites To Creat Your Own Webhttp://www.downgraf.com/inspiration/15-best-websites-to-creat-your-own-web/
Webサイトを簡単に作成できるサービスをまとめて紹介しています。
最近アメリカのWebテク系ブログでやけによく目にする、
Googleの

3. Interesting Online Tools That You Probably Don't Know About - 33 Itemshttp://www.designyourway.net/blog/resources/interesting-online-tools-that-you-probably-dont-know-about-33-items/
あまり知られていない便利なオンラインツールをまとめた記事です。
モバイルにも対応したWebサイトビルダー、

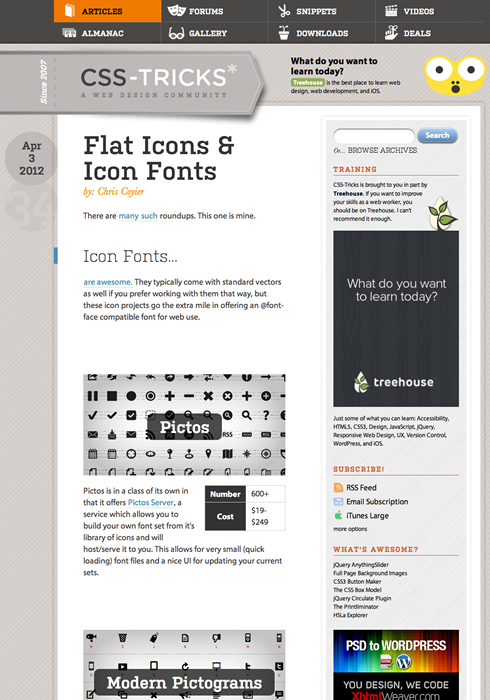
4. Flat Icons & Icon Fonts | CSS-Trickshttp://css-tricks.com/flat-icons-icon-fonts/
平面的でシンプルなアイコンと、
フォントによるアイコンを用いると、
「40+Simple & Minimalist Icon Sets for Website Design」

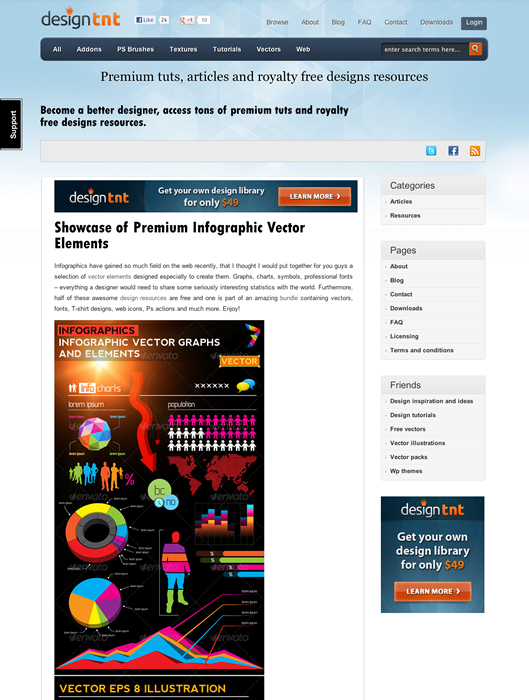
5. Showcase of Premium Infographic Vector Elementshttp://www.designtnt.com/showcase-premium-infographic-vector-elements/
インフォグラフィックスに使えるベクター素材を配布しているサイトを紹介しています。インフォグラフィックスは画像だけでコンテンツとして完結しているため、
人の形やちょっとしたアイコン、

そのほか、
- Presenteer.
js
ページに埋め込めるスライド作成用ライブラリーの紹介です - Slideshow with jmpress.
js | Codrops
impress.jsを使った立体的な動きのスライドショーを作るチュートリアルです - Alternative Google Brand Artwork from Dribbble / Design Tickle
Googleの各サービスのアイコンなどをデザインし直した素材を各種紹介しています
先週の気になるWebサービス
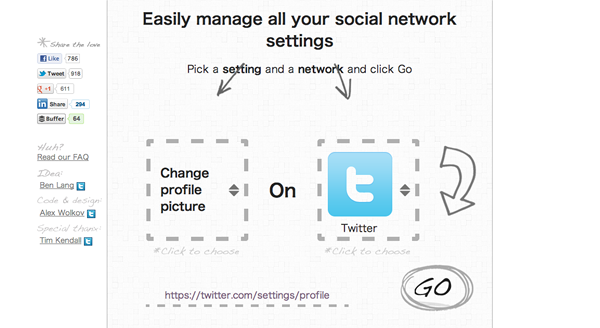
Easily manage all your social network settingshttp://blisscontrol.com/
各種ソーシャルメディアサービスの設定変更の手助けをするサービスです。
たとえば、
Facebook、
Facebookのように各種設定の場所が分かりにくいサービスの場合、