ネットで見かけたWebテク
1. 15 Detailed Responsive Web Design Tutorials | Design Woop | The Web Design and Development Bloghttp://designwoop.com/2012/03/15-detailed-responsive-web-design-tutorials/
レスポンシブWebデザインのチュートリアル記事を多数紹介しています。
レスポンシブWebデザインを提唱したEthan Marcotteによると、
- 流動的なグリッド
(fluid grid) - 流動的な画像
(fluid images) - CSS3のメディアクエリ
(media queries)
の3つの要素がポイントとのことで、
レスポンシブWebデザインのデザインギャラリーとして、
- Responsive Design Trends for the Mobile Web / Design Tickle
- 50 Responsive Web Design Examples For Your Inspiration | inspiiired magazine

2. 38 Useful and Effective jQuery Plugins for Responsive Web Design | Design Inspirationhttp://designbeep.com/2012/03/28/38-useful-and-effective-jquery-plugins-for-responsive-web-design/
レスポンシブWebデザインのためのjQueryプラグインを各種紹介した記事です。
レスポンシブなサイトの場合、
この記事では、
Pinterestのように、

3. Top 25 Google Chrome Extension for Bloggershttp://smashinghub.com/top-25-google-chrome-extension-for-bloggers.htm
ブロガーに役立つChrome拡張機能を多数紹介しています。
ソーシャルメディアでシェアするためのものや、
Twitterなどのテキスト入力ボックスに、

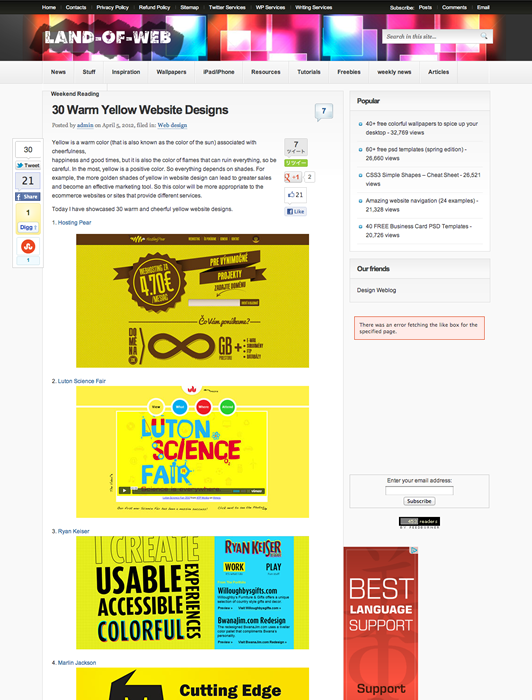
4. Land-of-web ? All about web design ≫ 30 Warm Yellow Website Designshttp://www.land-of-web.com/inspiration/web-design/30-warm-yellow-website-designs.html
黄色ベースのWebデザインのギャラリーです。
黄色はポジティブで活気のある、

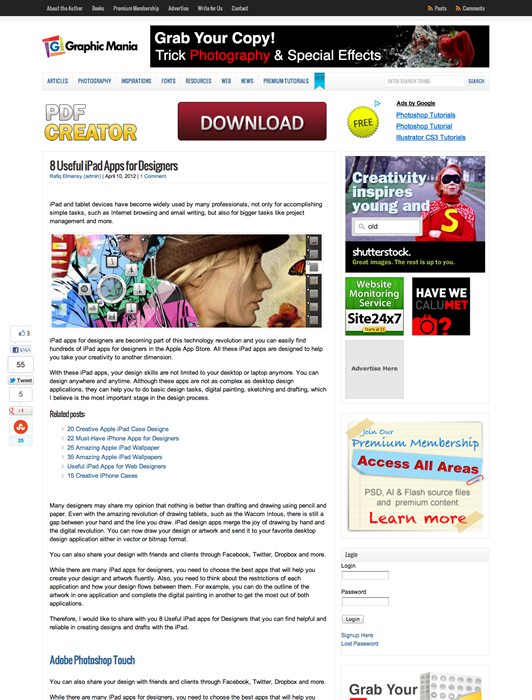
5. 8 Useful iPad Apps for Designershttp://www.graphicmania.net/8-useful-ipad-apps-for-designers/
デザイナーのためのiPadアプリと題して画像編集アプリなどを紹介しています。
新しいiPadのRetinaディスプレイにより、

そのほか、
- 映画見放題の
「Hulu」 が月額980円に値下げ--国内テレビ局とも協議 - CNET Japan
テレビ東京とも提携したHuluが値下げのニュースです 「Google Currents」、 世界各国で提供開始 - CNET Japan
有名なiPadアプリ「Flipboard」 のようなアプリです - Google+がリニューアル―ナビが左カラムに移動してカスタマイズ可能に、
ハングアウトに専用ページ新設など
Google+のレイアウトがリニューアルしました
先週の気になるWebサービス
Pinvolve - Pinterest for Pageshttp://apps.facebook.com/pinvolve/
Pinvolveは、
Facebookページにカスタムタブが1つ追加され、
画像だけでなく、
画像にロールオーバーすると、
Facebookページもタイムライン表示になって、
有料版にアップグレードすると、
Pinterestの見た目を真似ただけのものではなく、