ネットで見かけたWebテク
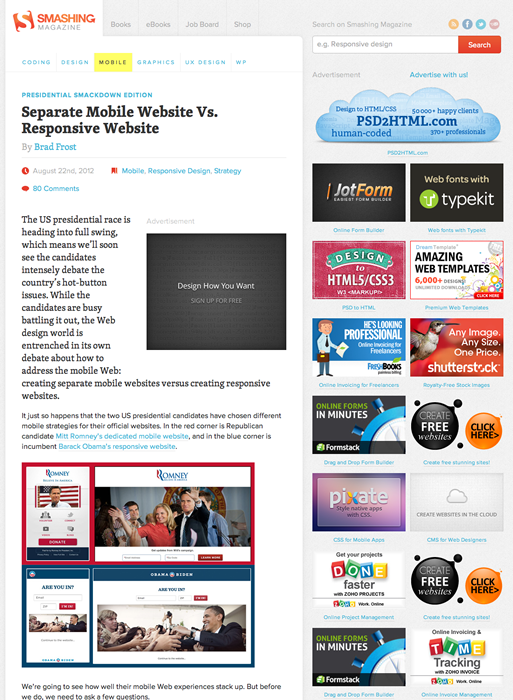
1. Separate Mobile Website Vs. Responsive Website | Smashing Mobilehttp://mobile.smashingmagazine.com/2012/08/22/separate-mobile-responsive-website-presidential-smackdown/
モバイル向けサイトを別途制作するか、
オバマ大統領のサイトはレスポンシブWebデザインのサイトで、
- アクセシビリティ
- 操作性
(ナビゲーション、 スクロール) - 読み込み速度
- モバイルサイト独自の強化ポイント
といった項目について、

2. CSSスプライトについてあれこれ。http://lopan.jp/css-sprites/
CSSスプライトについて、
ナビゲーションメニューの画像置換の話が延々と続き、

3. アイデアをどこでも形に!Dreamweaver+Proto連携 ~Adobe Creative Cloudの上手な活用法 (1/7):CodeZinehttp://codezine.jp/article/detail/6721
iPadやAndroidタブレットでワイヤーフレームが作れるアプリ
Protoで作成したワイヤーフレームは、

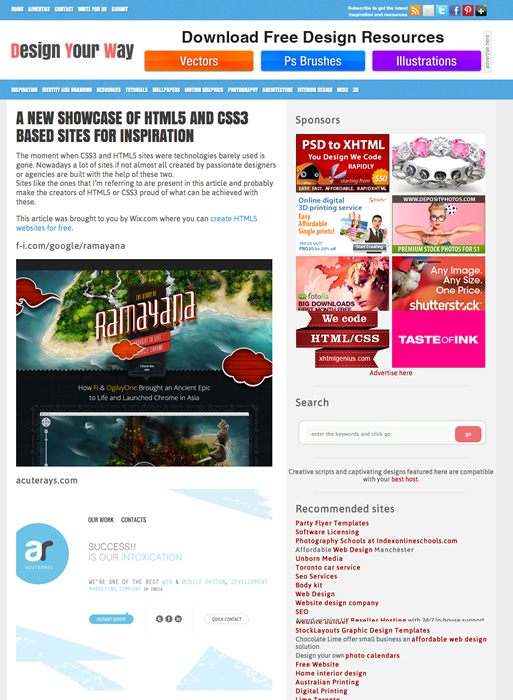
4. A New Showcase Of HTML5 And CSS3 Based Sites For Inspirationhttp://www.designyourway.net/blog/inspiration/a-new-showcase-of-html5-and-css3-based-sites-for-inspiration/
HTML5&CSS3を利用したサイトのショーケースです。
デザインに力を入れてあり、

5. 「CSS3を使って美しく装飾されたテーブルの作り方|Webpark」のサンプルを LESS で作ってみた | TM Lifehttp://tmlife.net/web/less/css-decoration-table-less.html
「CSS3を使って美しく装飾されたテーブルの作り方|Webpark」
LESSを使うことで、

そのほか、
- Microsoft、
25年ぶりに企業ロゴを刷新 史上最大のリリースラッシュに向けて - ITmedia ニュース
シンプルなマーク付きロゴになりました。 - MoleskineからEvernote取り込み対応のスマートノートブック - Engadget Japanese
シールを認識してタグが付くというのはいいアイデアですね。 - MacとWindowsのファイルコピーはUSBケーブルだけでOK - サンワサプライ | パソコン | マイナビニュース
MacとWindowsをケーブルをつなぐだけで、キーボードとマウスを共用したりファイル転送ができるそうです。
先週の気になるWebサービス
SoundGeckohttp://soundgecko.com/
SoundGeckoは、
英語圏の人にとっては、
そのページの本文部分を認識して、
ユーザー登録すると、