ネットで見かけたWebテク
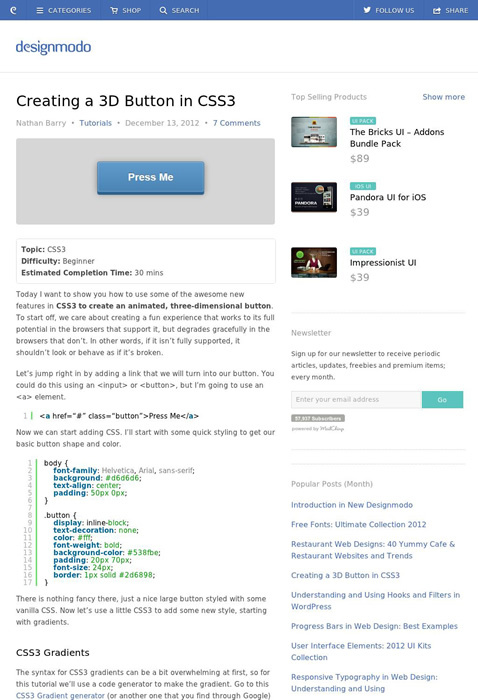
1. Creating a 3D Button in CSS3 - DesignModohttp://designmodo.com/3d-css3-button/
CSSで立体的なボタンを作るチュートリアル記事です。
グラデーションをつけた角丸ボタンに、
ボタンの上にのった文字には、
CSSのtransformを使うことで、

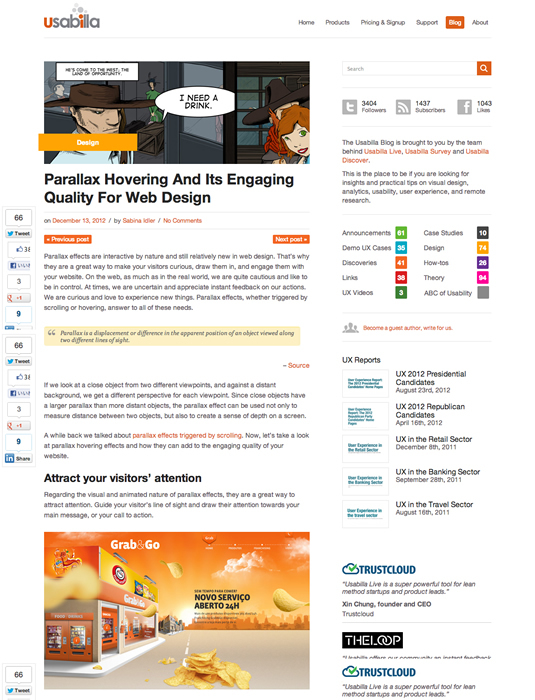
2. Parallax Hovering And Its Engaging Quality For Web Design - The Usabilla Bloghttp://blog.usabilla.com/parallax-hovering-and-its-engaging-quality-for-web-design/
視差スクロールをWebデザインに取り入れることのメリットについて解説しています。
ユーザーの反応を良くする、
- 訪問者の注目を集める
- 奥行き感を作る
- 訪問者を楽しませる
- 訪問者を引きつける
- 作り手が楽しむ

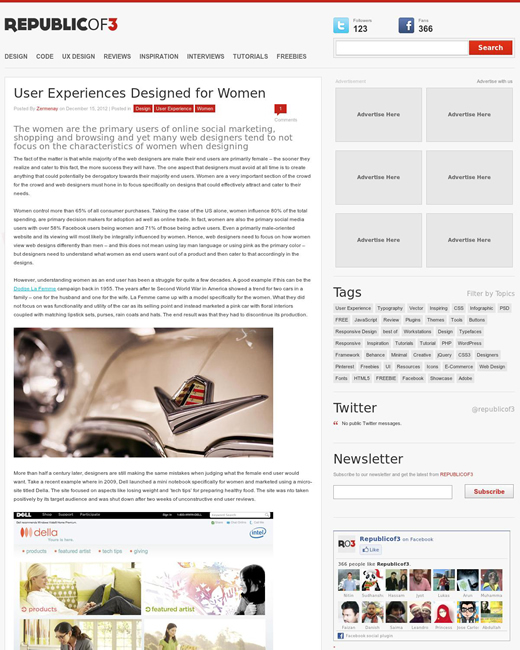
3. User Experiences Designed for Women - REPUBLICOF3 | REPUBLICOF3http://www.republicof3.com/user-experiences-designed-for-women/
女性のために設計されたユーザーエクスペリエンスデザインに関する記事です。
「Marketing to Women Online」

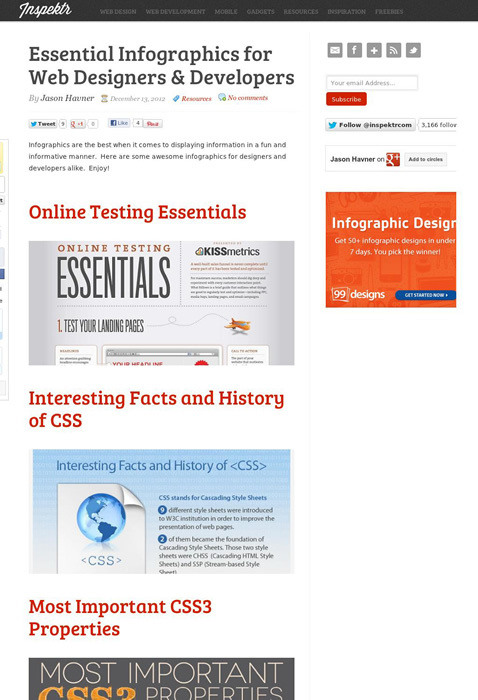
4. Essential Infographics For Web Designers & Developershttp://inspektr.com/essential-infographics-web-designers-developers/
Webデザイナーや開発者に参考になるインフォグラフィックスをまとめています。
意外とあっさりしたインフォグラフィックスが中心です。CSS3関連のものが多いですね。

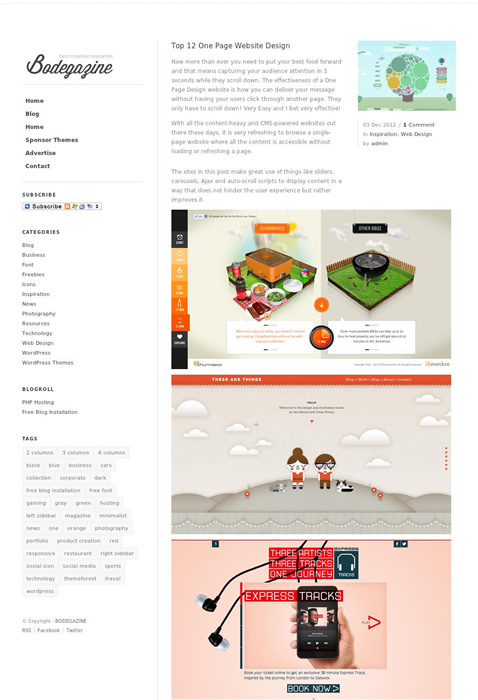
5. Top 12 One Page Website Design - BODEGAZINEhttp://bodegazine.com/top-12-one-page-website-design/
1ページ完結型のWebデザインのギャラリーです。
視差スクロール効果のブームもあり、

そのほか、
- 設置方法|LINEで送るボタン
NAVERによる、「LINEで送るボタン」 の設置方法の紹介です - 2013年1月にはてなブログを正式サービスとし、
さらに使いやすく読まれやすいブログを目指します - はてなブログ開発ブログ
「はてなダイアリー」は 「はてなブログ」 のサブブランドという位置づけになるそうです - グリーが
「GREE messenger」 を公開--海外App StoreとGoogle Playで - CNET Japan
海外向けなのですが、グリーから 「LINE」 のようなメッセージングサービスが登場しました
先週の気になるWebサービス
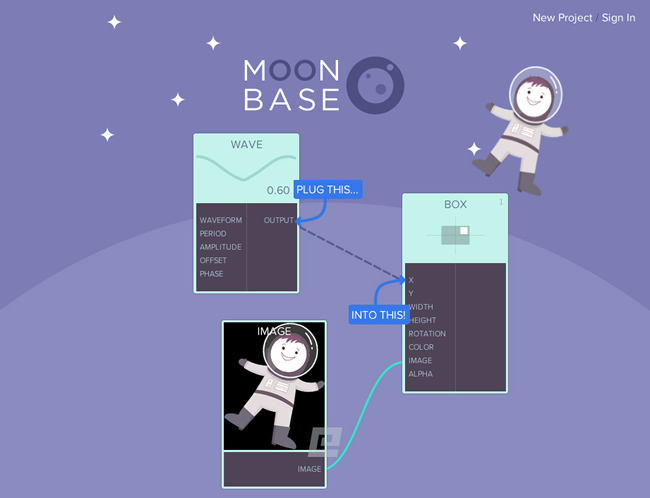
Moonbase - Welcomehttp://moonbase.com/
MoonbaseはHTML5アニメーションを簡単に作れるサービスです。
Webページのオーサリングに利用するというものではなく、
モジュールとモジュールを線を繋いで設定を行うことでアニメーションを作っていきます。懐かしのWebオーサリングツールのGoLiveやYahoo!Pipesを連想させるインターフェイスですね。
最初はどう線を引っ張っていけばいいのか分かりにくいのですが、
トップページにある