ネットで見かけたWebテク
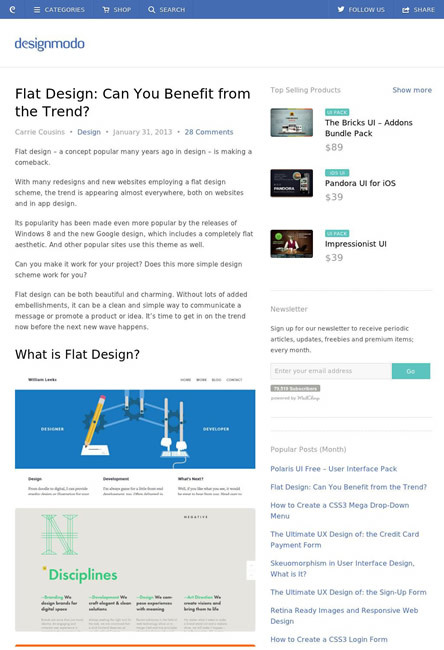
1. Flat Design: Can You Benefit from the Trend? - Designmodohttp://designmodo.com/flat-design/
最近流行している
フラットデザインとは、
数年前にポピュラーだったものが復権してきており、
Flat Design
最近、

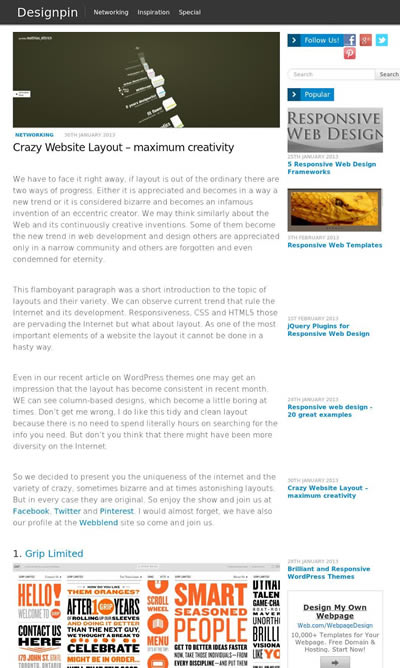
2. Crazy Website Layout ? maximum creativity - The DesignPin Bloghttp://designpin.co/crazy-website-layout-maximum-creativity/
「Crazy」
グラフィックスが作り込まれているのもそうなんですが、

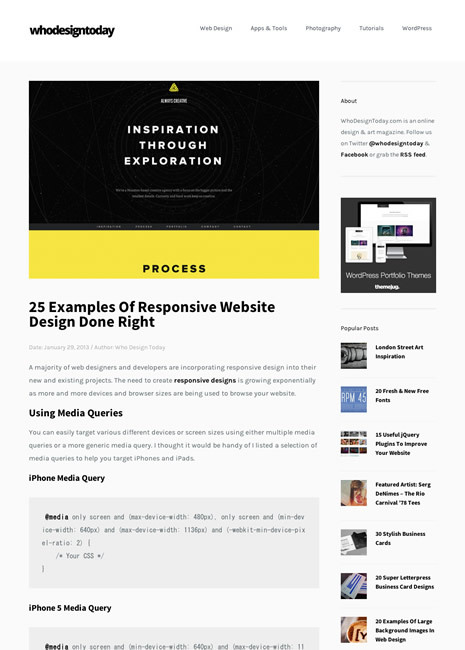
3. 25 Examples Of Responsive Website Design Done Right | Who Design Todayhttp://whodesigntoday.com/25-examples-of-responsive-website-design-done-right/
レスポンシブWebデザインがうまく使われているサイトのギャラリーです。
iOSデバイスごとのメディアクエリの設定方法も紹介されています。

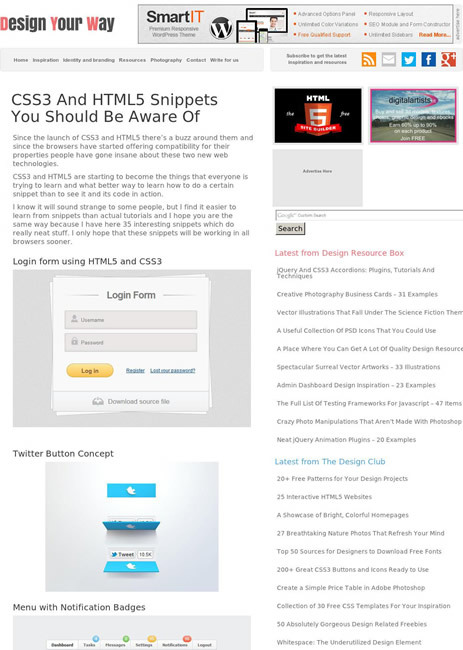
4. CSS3 And HTML5 Snippets You Should Be Aware Ofhttp://www.designyourway.net/blog/resources/css3-and-html5-snippets-you-should-be-aware-of/
CSS3とHTML5のテクニックを数多く紹介しています。
取り上げられているテクニックの多くは、

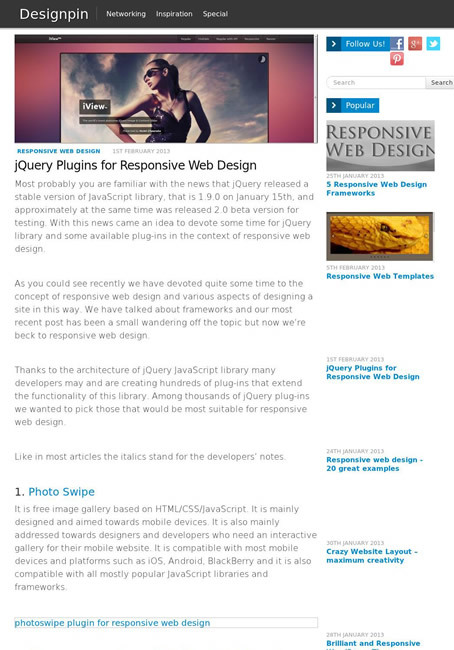
5. jQuery Plugins for Responsive Web Design - The DesignPin Bloghttp://designpin.co/jquery-plugins-for-responsive-web-design/
レスポンシブWebデザイン関連のjQueryプラグインを8個紹介した記事です。レスポンシブ対応の画像スライダーやフォトギャラリーなどが紹介されています。
jQueryのプラグインが探せるサイトも2つ紹介されていました。

そのほか、
- Cloudinary - Blog - Top 10 mistakes in handling website images and how to solve them
Webサイトで画像を扱う場合の間違いと解決策について - 9 Common Misconceptions about Users ≫ Paul Olyslager
Webサイトのユーザーに関するよくある誤解9つ - Lessons We Learned from Our Biggest UX and Design Mistakes
ユーザーエクスペリエンスとデザインの失敗から学んだこと
先週の気になるWebサービス
Google Driveを利用しているサードパーティアプリケーション専用のストア(のようなもの)ができたhttp://jp.techcrunch.com/archives/20130208google-integrates-third-party-web-apps-more-deeply-into-google-drive/
今回は、
Google Driveに対応しているWebアプリを使うことで、
たとえば画像編集アプリのPixlr Editorをあらかじめ追加しておくと、
デスクトップアプリで作ったローカルファイルのクラウドとの同期はDropboxで不満はない人が多いと思いますが、