ネットで見かけたWebテク
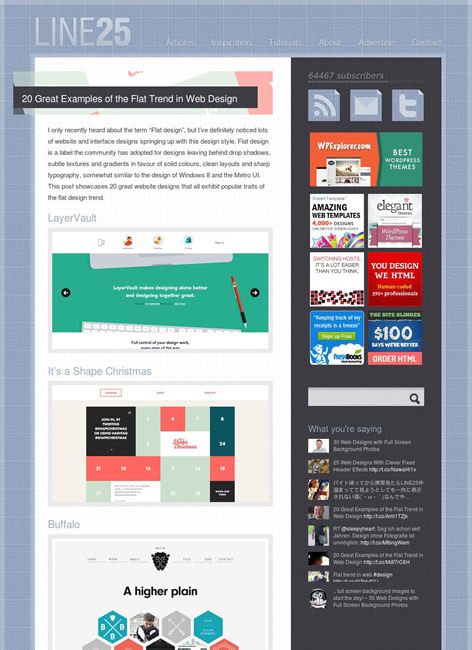
1. 20 Great Examples of the Flat Trend in Web Designhttp://line25.com/articles/20-great-examples-of-the-flat-trend-in-web-design
現在流行中のフラットデザインのサイトのギャラリーです。
フラットデザインとは、
「43 Inspiring Examples of Flat Designs in Web Design」

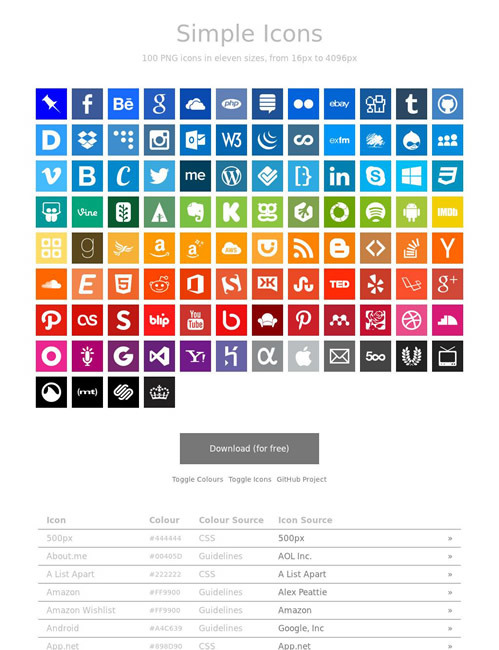
2. Simple Iconshttp://simpleicons.org/
フラットデザインのソーシャルメディアアイコンのセットです。
透過PNGファイルになっているので、
アイコンのサイズは16×16ピクセルから、
関連して、

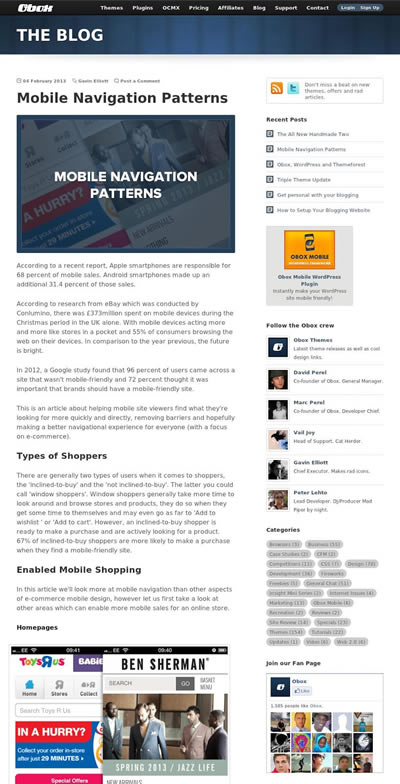
3. Mobile Navigation Patternshttp://www.obox-design.com/view_item.cfm/title/mobile-navigation-patterns
モバイルサイトのナビゲーションパターンについて考察した記事です。
モバイルサイトでのスタンダードなナビゲーションアイコンは三本線のアイコンで、
違ったナビゲーションの例として、

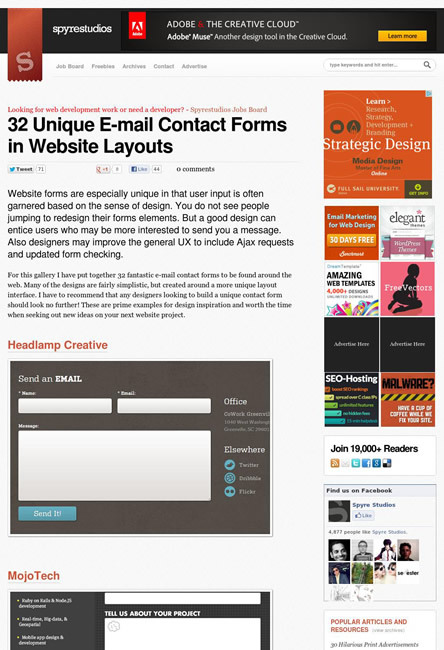
4. 32 Unique E-mail Contact Forms in Website Layouts | SpyreStudioshttp://spyrestudios.com/32-email-contact-form-designs/
お問い合わせフォームのデザインをまとめた記事です。
きっちり整然と組まれたものから、

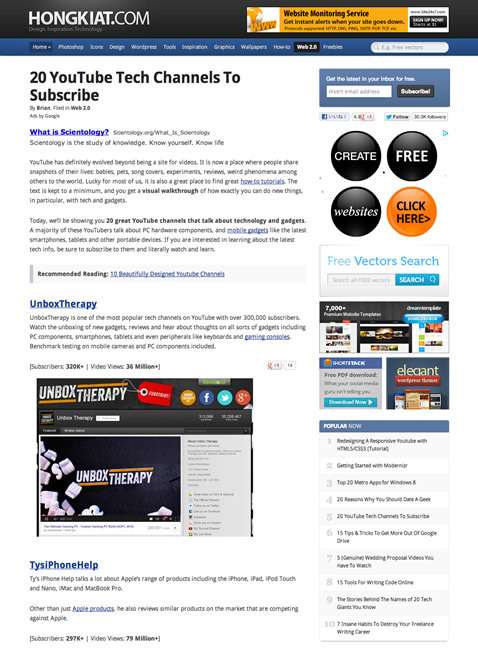
5. 20 YouTube Tech Channels To Subscribehttp://www.hongkiat.com/blog/top-youtube-tech-channels/
テクノロジー関連のYouTubeチャンネルを紹介しています。
動画コンテンツの豊富さや見せ方は、

そのほか、
- レスポンシブウェブデザイン専用ソフト
「Adobe Edge Reflow」 無償公開 -INTERNET Watch
以前から発表されていましたが、ベータ版でいよいよ公開です。 - Opera、
ブラウザエンジンにWebKitを採用へ - CNET Japan
まずはAndroid版ブラウザで採用し、デスクトップブラウザも移行する予定とのことです。 - コードを書けない人でもドラッグ&ドロップでアプリが作れてしまうKleverbeast, 公開ベータへ
テンプレートを元にiOS/Androidアプリを簡単に作れるサービス。有料ですがかっこいいアプリが作れそうです。
先週の気になるWebサービス
hhhhold!http://hhhhold.com/
ダミー画像を生成するWebサービスです。Webデザインのプロトタイプ作成時に便利です。
この手のサービスはいろいろあるのですが、
ダミー画像生成サービスには、
ピクセル数で縦横サイズを指定できるのはもちろんのこと、
なお、
Placehold.