ネットで見かけたWebテク
1. Web Design Trends Found in Startup Homepages - Treehouse Bloghttp://blog.teamtreehouse.com/web-design-trends-found-in-startup-homepages
スタートアップのサイトから見つけた、
Webサービスなどを提供するスタートアップ企業のサイトの多くに共通する要素として、
- 固定されたナビゲーション
- アイコンを使った機能紹介
- アニメーションで紹介する利用方法や直接試用できる機能
- お客様の声の掲載や紹介記事へのリンク
- 拡張されたフッタ

2. Fireworks後のツールとワークフロー : couldhttp://www.yasuhisa.com/could/article/fireworks-and-workflow/
Fireworksの開発終了を受けての記事です。代替候補となりそうなツールの紹介と、
グラフィックツールでまずカンプを作るというワークフローを考え直そうということと、
最終的には、
また、

3. Metro Style Scripts and Tutorials for Web Developershttp://inspiretrends.com/metro-style-scripts-and-tutorials-for-web-developers/
メトロスタイルのWebデザインのためのスクリプトやチュートリアルをまとめた記事です。
Windows 8風のUIを実現するためのjQueryライブラリなどが紹介されています。

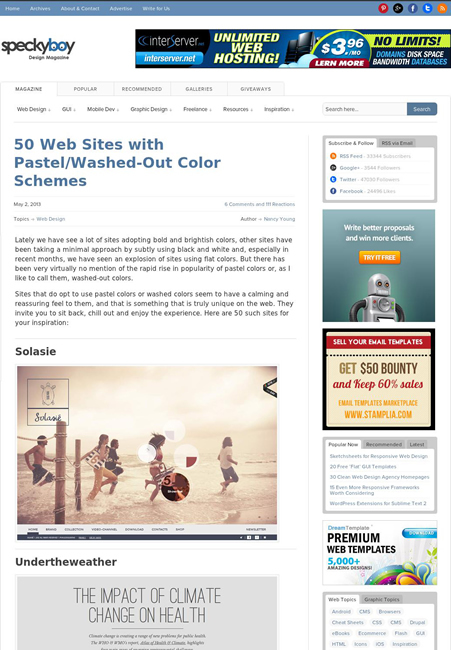
4. 50 Sites with Pastel/Washed-Out Color Schemeshttp://speckyboy.com/2013/05/02/50-sites-with-pastelwashed-out-color-schemes/
パステルカラー、
カラフルな色使いとの相性がいい、

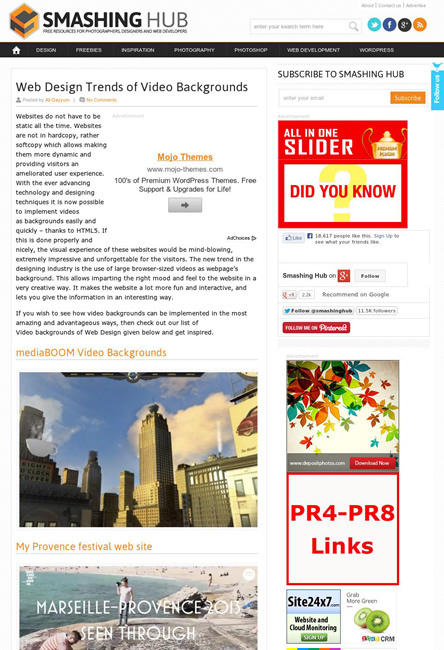
5. Web Design Trends of Video Backgroundshttp://smashinghub.com/web-design-trends-of-video-backgrounds.htm
ウィンドウいっぱいの動画が背面に配置されたWebサイトを各種紹介しています。
いきなり音がなるサイトもあるので、

そのほか、
- 世界でもっともシンプルなWebサイト制作編集ツールBarley-ページ画面そのものを直接エディット | TechCrunch Japan
シンプルな操作で簡単にWebサイトが作れるツールの紹介です - Google Fonts
(グーグル・ フォント) を使ったページプレビューが見れるサイト 「Best Google Web Fonts」 : ライフハッカー [日本版]
ただのプレビューだけでなく、CSSでのいろいろな効果を付けた状態を確認できます。CSSのソースもコピー可能です - FROONT - Responsive web design, the visual way
レスポンシブWebデザインのページをドラッグ&ドロップで簡単に作れるツールです。Adobe Edge Reflowと競合する感じですね
先週の気になるWebサービス
Shape Shifterhttp://www.kennethcachia.com/shape-shifter/
文字を入力すると、
右上の
「|」