ネットで見かけたWebテク
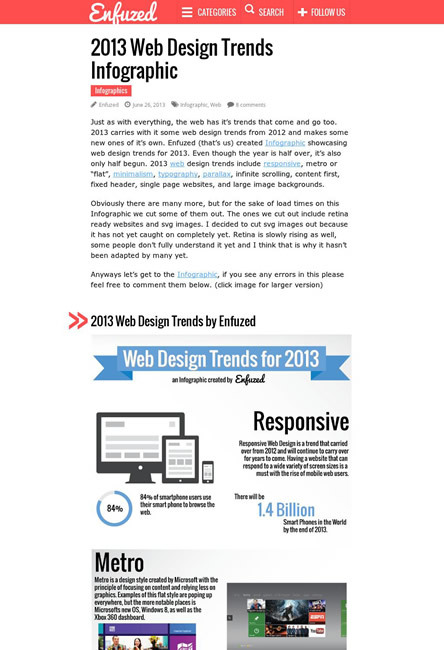
1. 2013 Web Design Trends Infographic | Enfuzedhttp://enfuzed.com/2013-web-design-trends-infographic/
2013年のWebデザインのトレンドを、
取り上げられている項目は以下の通りです。
- レスポンシブ
- メトロ
- ミニマリズム
- タイポグラフィ
- パララックス
(視差) - 無限スクロール
- 固定ヘッダ
- シングルページ
- 大きな背景画像
- コンテンツファースト

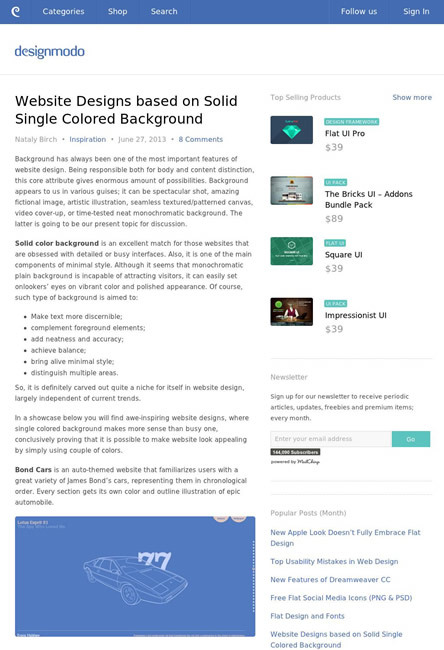
2. Website Designs based on Solid Single Colored Background - Designmodohttp://designmodo.com/websites-single-color-background/
はっきりした単色の背景をベースとした、
以下のような効果があるとのことです。
- テキストが認識しやすい
- 前面の要素の補足をする
- 清潔さと精密さを追加する
- バランスを取る
- ミニマルなスタイルにする
- 複数のエリアを区別する

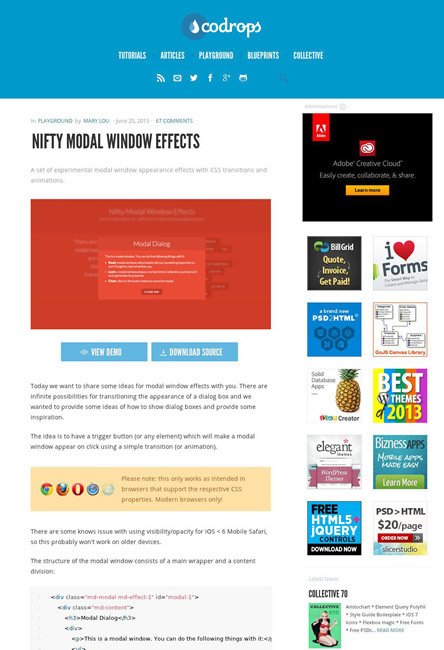
3. Nifty Modal Window Effects | Codropshttp://tympanus.net/codrops/2013/06/25/nifty-modal-window-effects/
いろいろな効果を使って開く、
フラットデザインでシンプルながら、

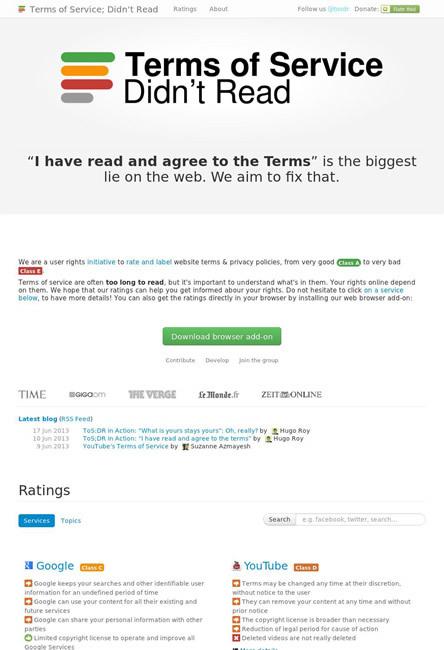
4. Terms of Service; Didn't Readhttp://tosdr.org/
各種Webサービスの規約から、
取り上げられているのは、

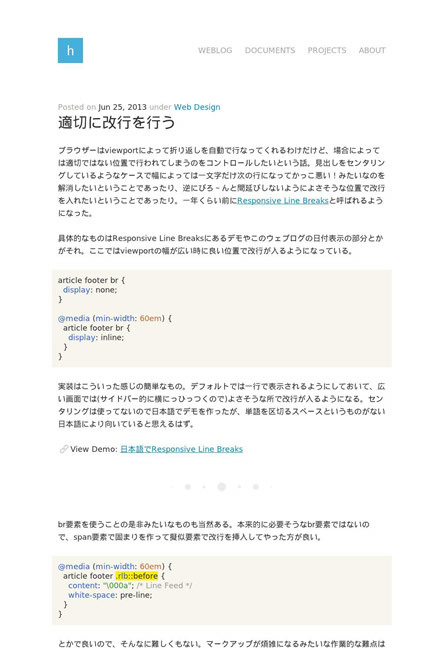
5. 適切に改行を行う - Weblog - hail2u.nethttp://hail2u.net/blog/webdesign/responsive-line-breaks.html
レスポンシブWebデザインの場合に、
見出しをセンタリングにしている場合など、

そのほか、
- WordPressのリアルな工数と見積もりの話をしようじゃないか! | WP-D
見積もりのひな形なんかも載っていて、大変興味深い記事でした - New Features of Adobe Illustrator CC - Designmodo
Illustrator CCの新機能の紹介です - CSS3で実現するアローアイコン - to-R
ボーダーを45度回転させてアローアイコンにするテクニックです
先週の気になるWebサービス
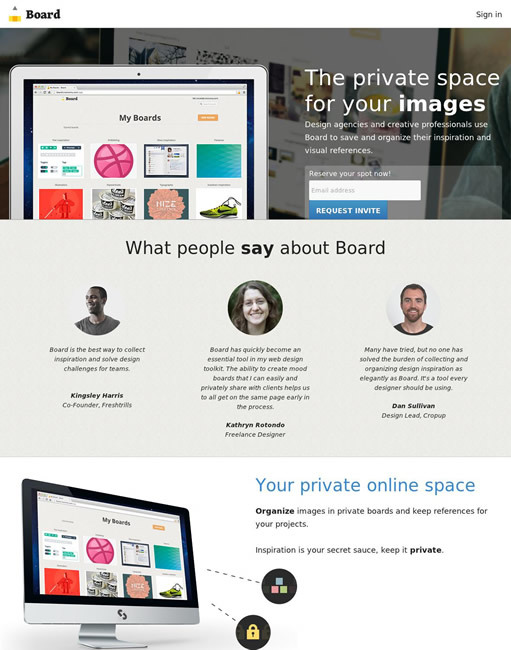
Creonomy Board: your visual inspiration folder - Welcomehttp://board.creonomy.com/
Boardは、
ローカルの画像をアップする際には、
インスピレーションのための参考画像をまとめたり、