ネットで見かけたWebテク
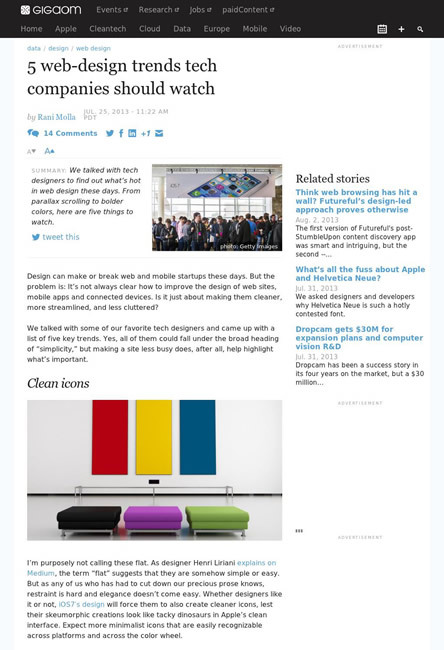
1. 5 web-design trends tech companies should watch ? Tech News and Analysishttp://gigaom.com/2013/07/25/5-web-design-trends-tech-companies-should-watch/
Webデザインのトレンドについて、
- はっきりしたアイコン
- 大胆な色
- データの可視化
- Webフォント
- パララックス
(視差) スクロール
3番目のデータの可視化ですが、

2. Best New Features in Bootstrap 3.0http://antjanus.com/blog/web-design-tips/web-design-elements/best-new-features-in-bootstrap-3-0/
Bootstrap 3の新機能について、
- フラットデザイン寄りのはっきりしたUI
- アイコンフォント
- 新しくなったグリッドシステム
- 制御しやすくなったフォームのレイアウト
- リストグループ
- コンテキストパネル
また、

3. Free Flat Design PSD Files for Designers | Freebies | Graphic Design Junctionhttp://graphicdesignjunction.com/2013/07/free-flat-design-psd/
フラットデザインのPhotoshop素材をまとめた記事です。
「25+ Flat Design Inspiration for Designers - Tutorials-Share.

4. UIkithttp://www.getuikit.com/
BootstrapのようなWebサイト制作のベースとなるフレームワークで、
用意されているコンポーネントが豊富で、

5. Google Nexus Website Menu | Codropshttp://tympanus.net/codrops/2013/07/30/google-nexus-website-menu/
GoogleのNexusサイトで使われているサイドメニューを実現するためのチュートリアルです。
ボタンにロールオーバーしたときにアイコンだけが表示されて、

そのほか、
- Facebook、
投稿のウェブ埋め込み機能 「Embedded Posts」 をリリース - CNET Japan
Twitterのようにブログなどにパブリックな投稿を埋め込めるようになります 「Google Maps」 でパノラマ写真の共有を可能に--グーグル、 「Views」 を公開 - CNET Japan
みんなの作ったパノラマ写真を投稿できます- スマホアプリをすぐに作れる
「Yahoo!アプリエンジン」--9月初旬に提供 - CNET Japan
iOS、Androidアプリを簡単に制作・ 運用できるCMS。有料での提供のようです
先週の気になるWebサービス
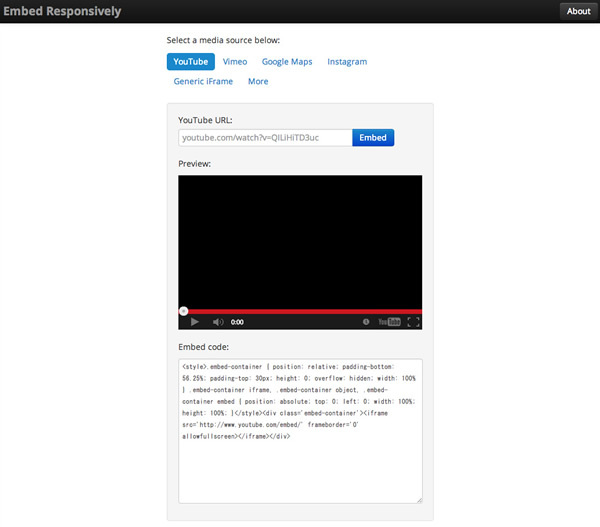
embedresponsively.comhttp://embedresponsively.com/
レスポンシブな埋め込みコードを生成するためのWebサービスです。
YouTubeやGoogleマップをサイトやブログに埋め込む際、
YouTube、