ネットで見かけたWebテク
1. Responsive Strategy | Brad Frost Webhttp://bradfrostweb.com/blog/post/responsive-strategy/
レスポンシブなWebデザインに対応するための戦略についてまとめた記事です。
- 既存のPC用サイトをレスポンシブに改造
- レスポンシブなモバイルサイトを別で作り、
将来的にはそれをメインのサイトにする - モバイルファーストの考え方でレスポンシブデザインで作る
- 少しずつ対応する
といった、

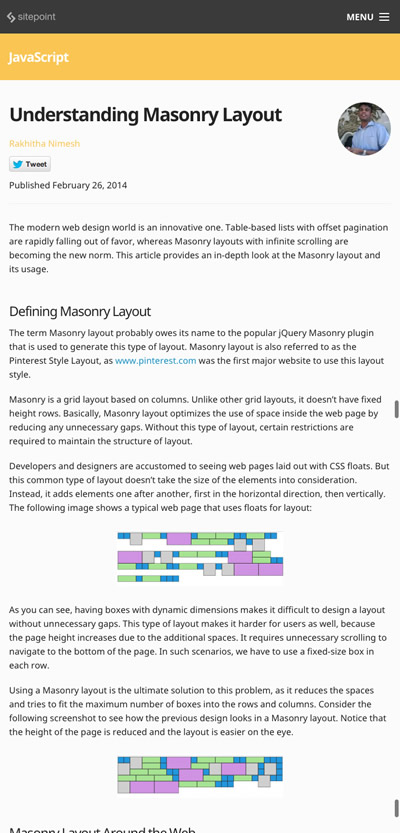
2. Understanding Masonry Layout - SitePointhttp://www.sitepoint.com/understanding-masonry-layout/
Pinterestのような、
実際にレンガ組みが使われているサイトの実例、

3. The ultimate guide to logo design | Webdesigner Depothttp://www.webdesignerdepot.com/2014/02/the-ultimate-guide-to-logo-design/
ロゴデザインについてのガイドです。実例が豊富で眺めているだけでもインスピレーションが得られそうです。
いろいろなロゴデザインが見られるギャラリーサイトや、

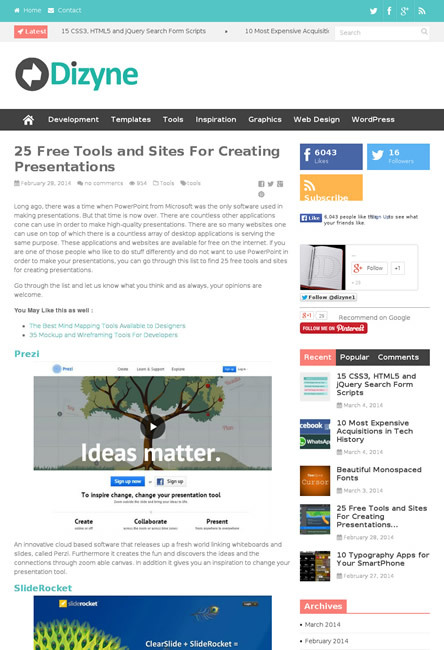
4. 25 Free Tools and Sites For Creating Presentationshttp://dizyne.net/25-free-tools-sites-creating-presentations/
プレゼンテーションを作るためのツールが25個紹介されています。オンラインツールが中心ですが、
Preziは日本語化もされているのでオススメだと思います。Juxというサービスが、

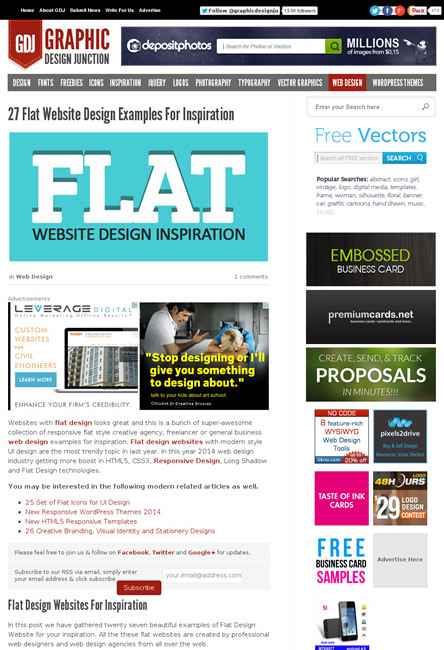
5. Flat Website Design Examples For Inspiration | Web Design | Graphic Design Junctionhttp://graphicdesignjunction.com/2014/03/flat-website-design-examples-for-inspiration/
フラットデザインのWebサイトのギャラリーです。
フラットデザインといえばイラストを使ったサイトが多いですが、

そのほか、
- Gunosyアプリが大幅アップデート! よりニュースアプリらしいUIに変更
GunosyのiOSアプリがアップデートしてSmartNewsのような感じになりました - Google、
iOS版 「ハングアウト」、 iPad対応やフラットデザイン化のアップデート - ITmedia ニュース
ハングアウトのiOS版アプリがアップデートして、動画メッセージやアニメステッカーが利用できるようになりました - ASCII.
jp:iPhone/ iPad向け、 Lightning対応フルセグチューナー 「PIX-DT350-PL1」 ピクセラから
フルセグ・ワンセグ両対応で、 電波状況に合わせて自動で切り替え可能だそうです
先週の気になるWebサービス
yourbrowser.is - check your customer's web browsing environment in secondshttp://yourbrowser.is/
「yourbrowser.
この手のサイトは昔からいろいろありますが、
ブラウザの種類とバージョン、
こういったツールは、