ネットで見かけたWebテク
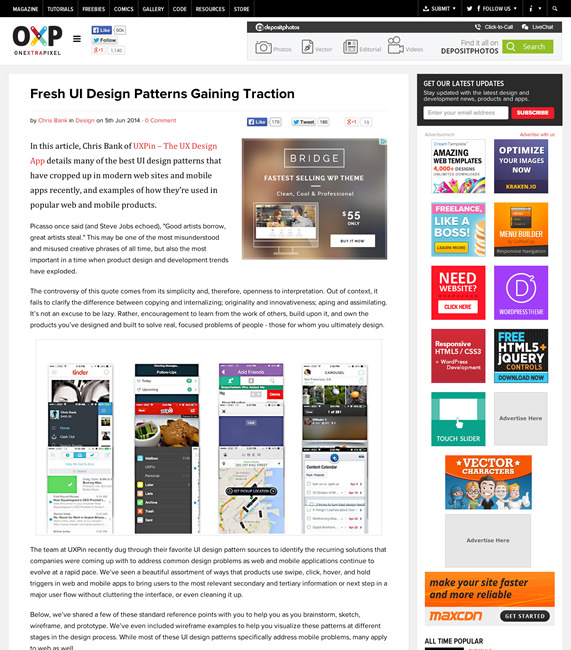
1. Fresh UI Design Patterns Gaining Tractionhttp://www.onextrapixel.com/2014/06/05/fresh-ui-design-patterns-gaining-traction/
モバイルアプリのUIデザインパターンについて、
以下にいくつかをピックアップして紹介します。
- Snapchatはヘッダをタップすることで隠れている情報
(受信数と未読数) を表示できる - LinkedInはロゴを押すとメインメニューが現れる
(通常の三本線のメニューアイコンの代わりに) - Pinterestはカード型のUIを普及させた
- PinterestとSpotifyは
「+」 ボタンが 「×」 ボタンに変わることで、 ピンやフォローをキャンセルできることが分かりやすい - Mailboxはメールクライアントでの左右のスワイプアクションを普及させた
- InstagramはダブルタップでLikeをするといった、
通常より素早くできるアクションが用意されている - SnapchatとFacebook Messengerは、
スワイプすることでその場面で必要な機能にアクセスできる - SongkickとFlipboardは、
何かをフォローするUIの良い見本 - Mediumはシェアボタンをたくさん並べず一つのボタンに統合した
- YouTubeは何段階かのレーティングではなく好きかキライかの二択の評価としている
UXPinというUI/

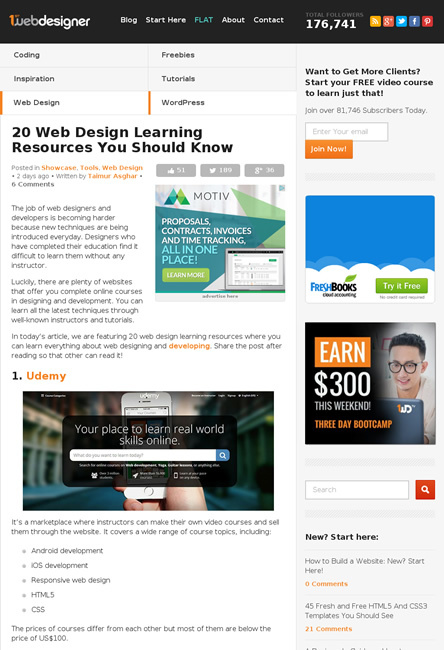
2. 20 Web Design Learning Resources You Should Know ? 1stwebdesignerhttp://www.1stwebdesigner.com/design/web-design-learning-resources/
Webデザインや開発について学べるサイトをまとめた記事です。
1つ目に紹介されているUdemyは、
2つ目のLynda.

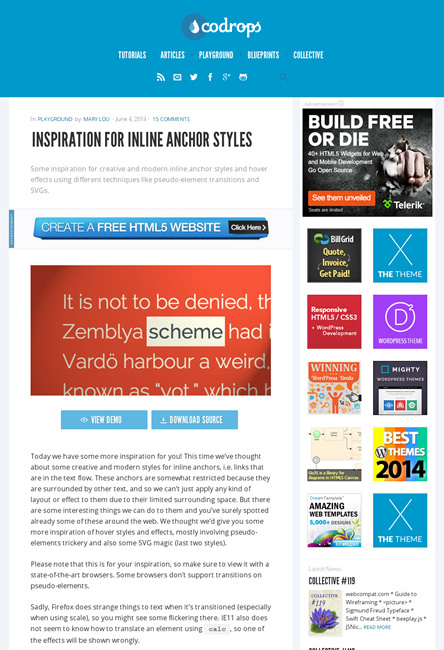
3. Inspiration for Inline Anchor Styles | Codropshttp://tympanus.net/codrops/2014/06/04/inspiration-for-inline-anchor-styles/
テキストリンクのホバー時の効果のバリエーションが多数紹介されています。
これらはあくまでもインスピレーションのための作例で、

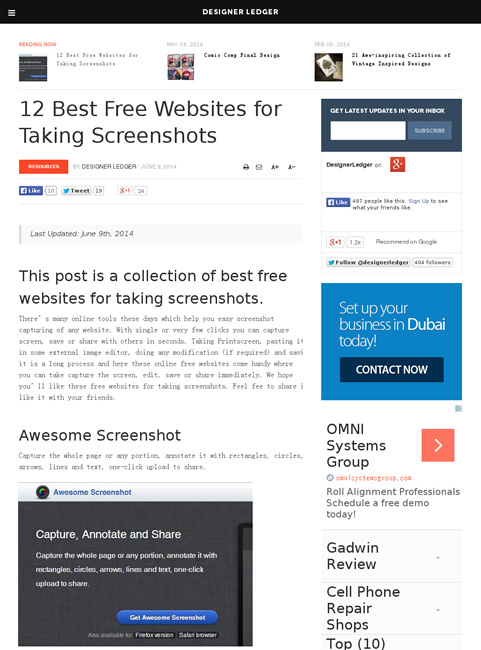
4. 12 Best Free Websites for Taking Screenshots | Resourceshttp://www.designerledger.com/12-best-free-websites-taking-screenshots/
Webページのスクリーンショットを撮れるサービスをまとめています。撮った画像に矢印や文字などを追加できるものもあります。
ちなみに、

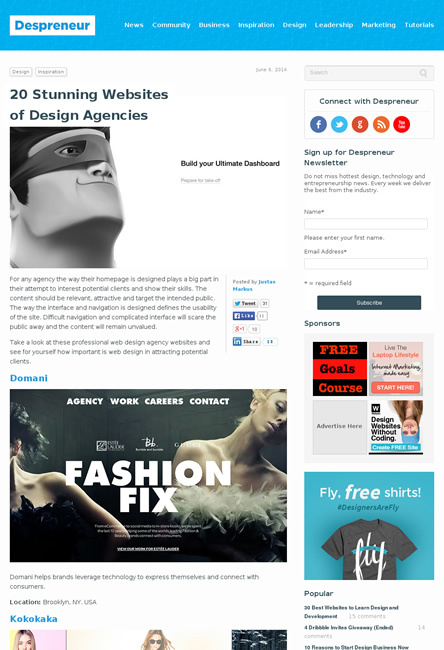
5. 20 Stunning Websites of Design Agencieshttp://despreneur.com/20-stunning-websites-of-design-agencies/
デザインエージェンシーのWebサイトのデザインギャラリーです。
クライアントの興味を引き、

そのほか、
- 新しいプログラミング言語 Swift | Developers.
IO
WWDC2014で発表された新しいプログラミング言語の紹介です - タカラトミーが子供向けスマホ玩具発売へ、
本物のスマホとLINE体験も可能 | マイナビニュース
スマートフォンとBluetooth接続してLINEが使えるようです - アップル、「9年ぶり新店」
の次は? | オリジナル | 東洋経済オンライン
表参道のアップルストアは、けやきの葉でりんごマークがデザインされた予告のグラフィックスも話題になりました
先週の気になるWebサービス
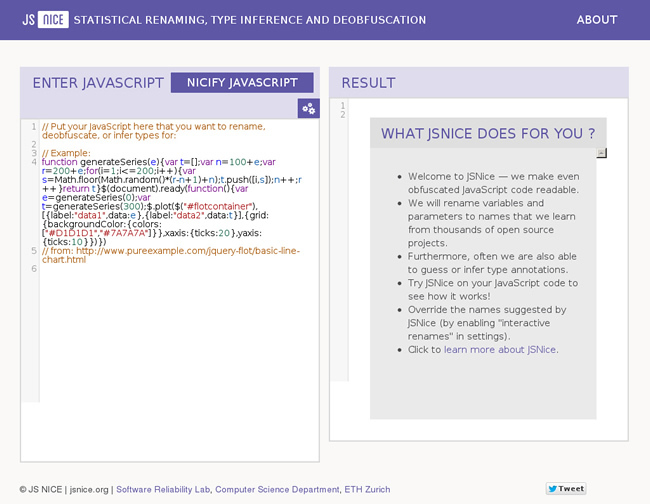
JS NICE: Statistical renaming, Type inference and Deobfuscationhttp://www.jsnice.org/
JS NICEは、
ただ見やすく整形するだけでなく、
歯車マークの設定メニューから
人の作ったコードを読みやすく変換するだけでなく、