ネットで見かけたWebテク
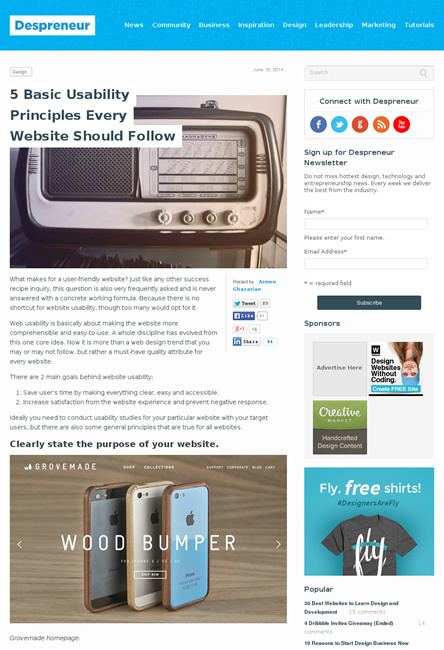
1. 5 Basic Usability Principles Every Website Should Followhttp://despreneur.com/5-basic-usability-principles-every-website-should-follow/
ユーザビリティに関する5つの原則をまとめています。
- すべてを簡潔に分かりやすくすることで、
ユーザーの時間を短縮する - Webサイトでの体験の満足度を上げて不満を防ぐ
という二つの目的に向かい、
- Webサイトの目的をハッキリ示す
- Webサイトの中をやさしくガイドする
- エラーを起こさない・
エラーページ (Not foundページ) をデザインする - 今どこにいるかを常に分かるようにする
- 信用と信頼につながる要素を提供する
5つ目の

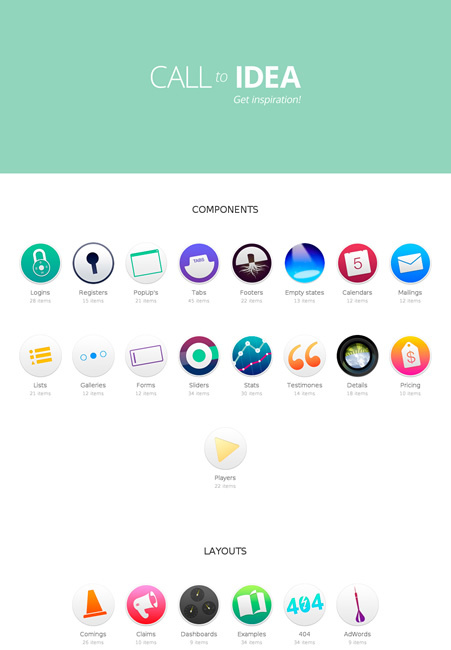
2. Call to Idea - Get inspired!http://calltoidea.com/
UIデザインをパーツごとに閲覧できるサイトです。大きくコンポーネント、
それぞれの元サイトへのリンクもほしいところですが、

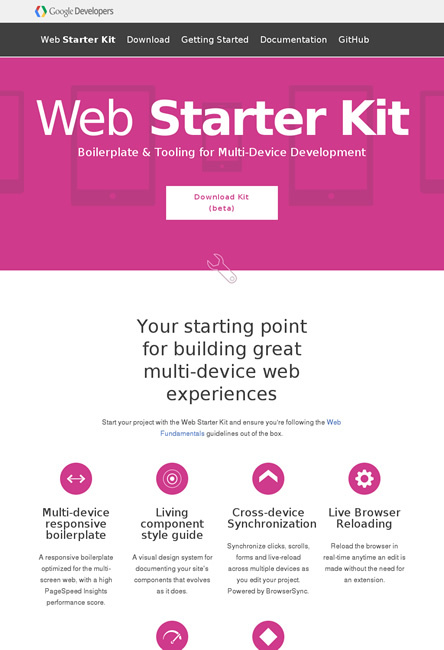
3. Web Starter Kithttps://developers.google.com/web/starter-kit/
Webサイト作成のためのベースとして使える、
Node/

4. Responsive Websites Design Examples | Web Design | Graphic Design Junctionhttp://graphicdesignjunction.com/2014/06/new-responsive-websites-design/
レスポンシブWebデザインのギャラリーです。全画面の背景写真を使っているサイトが多いですね。
画像がふんだんに使ってあり、

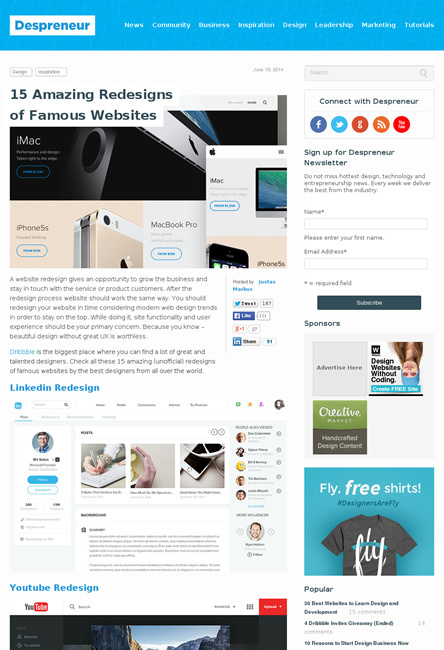
5. 15 Amazing Redesigns of Famous Websiteshttp://despreneur.com/15-amazing-redesigns-of-famous-websites/
有名なサイトを勝手にリデザインした作品を多数紹介した記事です。
dribbbleやBehanceに投稿された、

そのほか、
- Facebook、
ユニークな写真共有アプリ、 Slingshotを公開―写真を投げ返さないと相手の写真が見られない | TechCrunch Japan
FacebookによるSnapchat対抗アプリの第二弾ですね - アドビ、
「Creative Cloud 2014」 を発表--デスクトップアプリ14種を刷新 - CNET Japan
CS6以降で最大のリリースだそうです - アドビ、
iPad用ペン Adobe Ink とデジタル定規 Adobe Slide 発表。対応SDKも提供 - Engadget Japanese
iPad用のペンと定規も発表されました
先週の気になるWebサービス
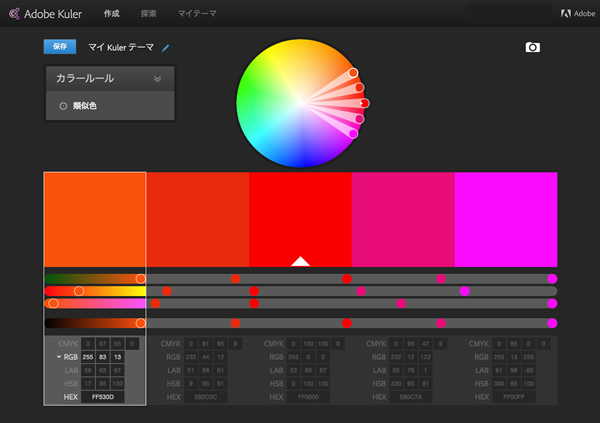
カラーホイール | カラースキーム - Adobe Kulerhttps://kuler.adobe.com/ja/create/color-wheel/
今回は、
Kulerはカラーテーマを作成して、
人の作ったカラーテーマを探して利用できるところも便利です。日本語化によって日本語のテーマ名が使えるようになったので、
Kulerで作ったカラーテーマは、