ネットで見かけたWebテク
1. How to solve the hamburger icon problem | Webdesigner Depothttp://www.webdesignerdepot.com/2014/06/how-to-solve-the-hamburger-icon-problem/
ハンバーガーアイコンの問題を解決する方法について解説した記事です。ハンバーガーアイコンとは三本線のアイコンのことで、
ハンバーガーアイコンの問題としては以下のことが指摘されています。
- それが何をする要素なのかが分かりにくい
- クリックしてメニューを出すことで操作のステップが増える
- サイト上での現在の位置が分かりにくい
では、

2. Ten Golden Rules for Choosing the Right Website Images - noupehttp://www.noupe.com/design/ten-golden-rules-for-choosing-the-right-website-images-82520.html
Webサイトにおける正しい画像の選び方をまとめた記事です。
以下の10項目に分けて、
- 見る人の感情を強く惹きつける画像
- ショックと畏怖
- 魅力
- 意欲を駆り立てる
- ずっと使える
- ブランドに合っている
- 気をそらさない
- ターゲットとなるユーザーを代表する人物
- 一貫性のあるイメージ
- クオリティ

3. Google の新しいデザインガイドライン「Material Design」 | Developers.IOhttp://dev.classmethod.jp/smartphone/android/google-material-design/
GoogleがGoogle I/
次期AndroidやAndroid Wear、
この記事は、
Material Designは、

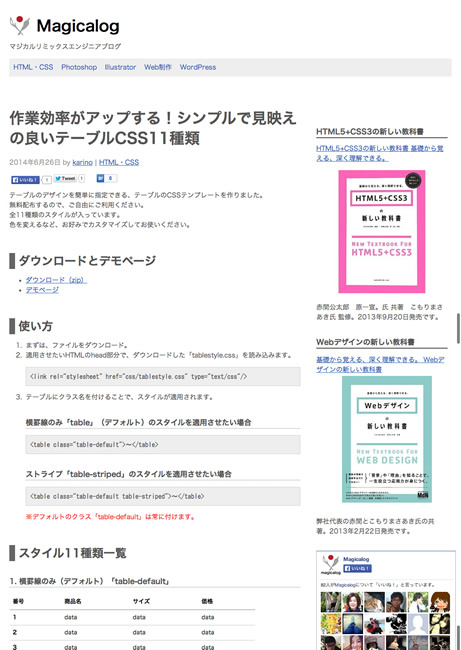
4. 作業効率がアップする!シンプルで見映えの良いテーブルCSS11種類 | Magicaloghttp://www.magical-remix.co.jp/magicalog/archives/3214
テーブルを見映えよく装飾するCSSを配布しています。テーブルをデザインするCSSコーディングは意外と面倒なので、
余談ですが、

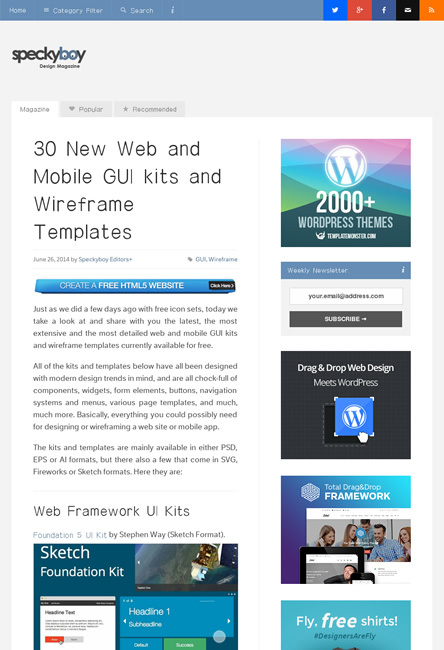
5. 30 New Web and Mobile GUI kits and Wireframe Templateshttp://speckyboy.com/2014/06/26/web-mobile-gui-kits-wireframe-templates/
ユーザーインターフェイスのデザインキットとワイヤーフレームのテンプレートを多数紹介しています。
ワイヤーフレーム作成に役立ちそうなグラフィック素材がいろいろと入手できます。

そのほか、
- MacDown: The open source Markdown editor for OS X.
MOUの開発が停止されたのを受けて、MOUファンの人が新たに開発したというマークダウンエディタです - Here's what's new in Flickr for Apple TV | iMore
Apple TVのFlickrがアップデートして、Private (非公開) の自分の写真も見られるようになるなど機能強化されています - Google、
ドメイン名登録サービス 「Google Domains」 ベータ版を開始 | アプリオ
Googleがドメイン登録サービスも始めるようです
先週の気になるWebサービス
CSS Shrinkhttp://cssshrink.com/
CSS Shrinkは、
下の黒地にコードが表示されているところでは、
対応ブラウザを選んで、