ネットで見かけたWebテク
1. 10 CSS3 Properties Tutorials | SmashingApps.comhttp://www.smashingapps.com/2014/07/17/10-css3-properties-tutorials.html
CSS3の新しいプロパティに関するチュートリアルを10個紹介しています。
- :checked擬似クラスを利用したテクニック
- 背景画像を複数設定する方法
- 先頭の文字を大きくするドロップキャップを:first-child:first-letterで設定し、
text-shadowで装飾するテクニック - Transitionでベジェ曲線を引く方法
- フォントを設定する方法
- キーフレームアニメーションの作り方
- clipプロパティで画像を切り抜く方法
- background-clipプロパティで背景を切り抜く方法
- :first-of-typeセレクタの使い方と:First-Childとの違い
- マルチカラムレイアウトの設定の仕方

2. HTMLメール制作のコツや便利なサービスいろいろ | Webクリエイターボックスhttp://www.webcreatorbox.com/webinfo/html-email/
HTMLメールを作るためのテクニックやサービスを紹介した記事です。
メルマガなど企業からユーザーに送られるメールでは、
わたしは最近HTMLメールのメルマガを作る仕事もしているという事情もあって、
なお、

3. 50 fantastic freebies for web designers, July 2014 | Webdesigner Depothttp://www.webdesignerdepot.com/2014/07/50-fantastic-freebies-for-web-designers-july-2014/
Webデザイナーのための、
フォントやスクリプト、

4. 100+ Free Social Media Icon Sets For Designers | free social media icons | Graphic Design Inspirationhttp://www.graphicdesignsinspiration.com/100-free-social-media-icon-sets-for-designers/
ソーシャルメディア用のアイコンセットを大量に紹介した記事です。
最近のアイコンデザインのトレンドはシンプルでフラットなものですが、

5. Find Guidelines - The fastest way to brand assets.http://findguidelin.es/
各種Webサービスのロゴなどを使用する際の、
FacebookやTwitterなどWebサービスのロゴを使いたいという場合、
しかし、

そのほか、
- The Typekit Blog | Source Han Sansの紹介:オープンソースのPan-CJK書体
AdobeとGoogleが共同で7ウェイトもあるPan-CJK(中国語、 日本語、 韓国語) フォントファミリーを作ったという大ニュースです。 - オープンソースの美しい Noto フォントファミリーに日本語、
中国語、 韓国語が加わりました。 - Google Developer Relations Japan Blog
こちらはそのフォントに関するGoogle側の発表です - グーグル、
iPhone向け 「Google Analytics」 公式アプリを公開 | Touch Lab - タッチ ラボ
やっとで公式アプリが登場しました。 - ニュース - グーグルがChromebookを国内展開、
企業・ 教育機関向けに7月から:ITpro
ついにChromebookが国内で販売開始です。企業・教育機関向けですが。
先週の気になるWebサービス
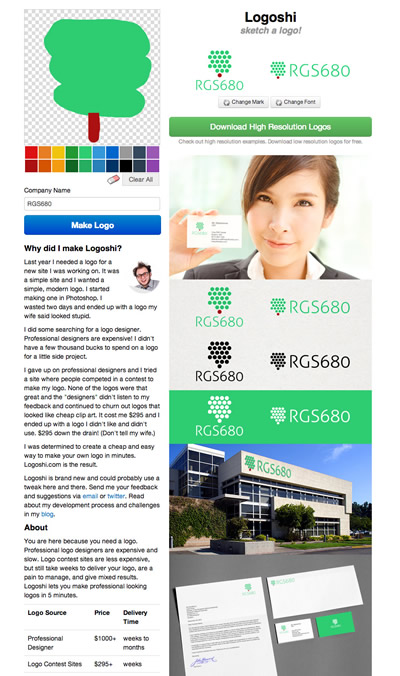
Logoshi - Sketch a Logohttps://www.logoshi.com/draw
ロゴを作るためのWebサービスです。ロゴ制作のジェネレーターはいろいろありますが、
ドローツールで描いたものがマークになり、
マークが気に入らない場合は
気に入ったロゴが完成したら、