ネットで見かけたWebテク
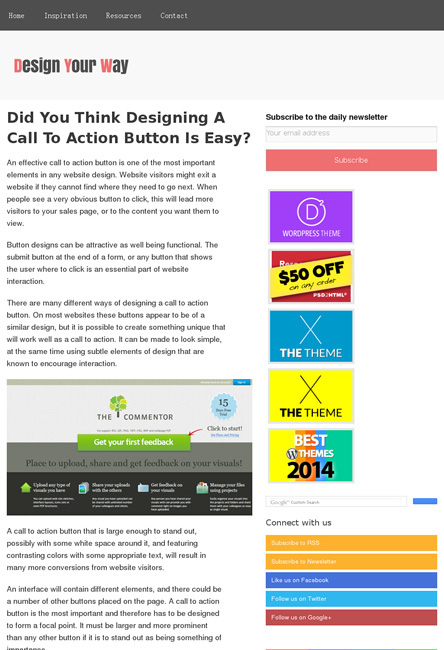
1. Did You Think Designing A Call To Action Button Is Easy?http://www.designyourway.net/blog/inspiration/did-you-think-designing-a-call-to-action-button-was-easy/
ユーザーに次のアクションを促す、
Webデザインの中で最も重要な要素であり、
- 注目を集めるように作る
- サイズ
- コントラストを利用
- うまく配置する
- 色
- ホワイトスペース
- ボタンに入る文字が非常に重要
最後に実例が多数紹介してありますが、

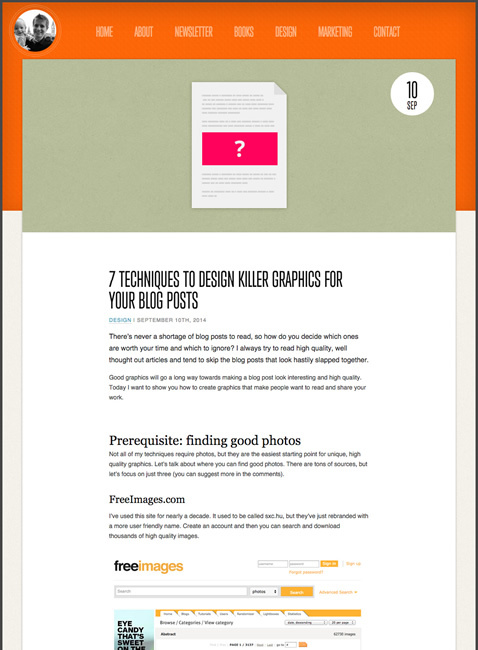
2. 7 techniques to design killer graphics for your blog posts | Nathan Barryhttp://nathanbarry.com/design-graphics-blog-posts/
ブログ記事のためのグラフィックデザインテクニックを紹介しています。ブログに限らず通常のWebデザインでもヒントになりそうです。
- 色を追加して細部を調整する
- アイコンを使う
- 写真とアイコン
- テキストを面白く使う
- 手書き
- デジタルツールを使ってアナログ風に
- 引用やツイートをデザインする
記事内で紹介した作例のPSDファイルを配布しています。

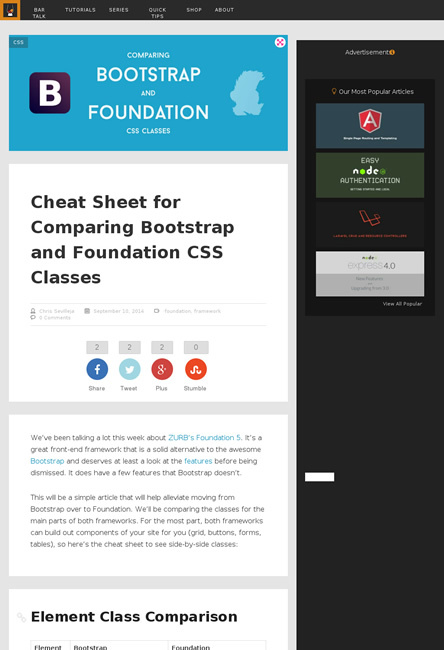
3. Cheat Sheet for Comparing Bootstrap and Foundation CSS Classes ♥ Scotchhttp://scotch.io/tutorials/css/cheat-sheet-for-comparing-bootstrap-and-foundation-css-classes
CSSフレームワークの、
どちらかのフレームワークを利用していて、

4. Fresh and Free Resources for Website and Mobile Interface Designershttp://www.onextrapixel.com/2014/09/11/fresh-and-free-resources-for-website-and-mobile-interface-designers/
Webデザインに役立つフリーの素材を多数まとめた記事です。
GUI、

5. Die besten Apple Watch und iPhone 6 Templateshttp://designdash.de/apple-watch-iphone-6-templates/
Apple WatchとiPhone 6のテンプレート素材を多数紹介しています。画面部分に別の画像をはめ込んで使えるようになっています。
また、

そのほか、
- ASCII.
jp:アップル、 スマホサイトをついに開設
Appleが出した答えは、レスポンシブではなくアダプティブでした - 大きくなったiPhoneの新機能、
片手モード 「Reachability」 の動画 : ギズモード・ ジャパン
片手操作だと上の方に指が届きにくいことへの対策「Reachability」 です。意外と単純な解決策でした - Chromebook用Androidアプリ、
まずは 「Evernote」 など4本が登場 - ITmedia ニュース
Chromebook用Androidアプリは今後さらに増えていくとのことです
先週の気になるWebサービス
Colorful CSS Gradient Background Generatorhttp://www.webcore-it.com/colorful-background/
CSSによるカラフルなグラデーションの背景を生成するサービスです。ランダムに作れますし、
4つのグラデーションのレイヤーを重ね合わせることで、
HTML、
ブラウザのデベロッパーツールを開くと、