ネットで見かけたWebテク
1. あまり知られていないBootstrapスタイルテクニック、小技16個まとめ - Photoshop VIPhttp://photoshopvip.net/archives/69687
「Bootstrap 3 Tips and Tricks You Might Not Know」
カラムをHTML上での記述順とは違った順番に並べる方法など、
「<h1 class="h2">」
また、
元記事のすべての項目を訳しているわけではないので、

2. The web designer’s guide to social media | Webdesigner Depothttp://www.webdesignerdepot.com/2014/10/the-web-designers-guide-to-social-media/
Webデザイナーのためのソーシャルメディア入門です。デザイナーにとって役に立つソーシャルメディアとして、
また、
ソーシャルメディアを利用する上で、

3. checkBo ~ jQuery lightweight Pluginhttp://elmahdim.com/checkbo/
チェックボックスとラジオボタンのデザインをカスタマイズするjQueryプラグインです。チェックを入れたときにちょっとしたアニメーション効果があって面白いです。
あらかじめ複数のサイズが用意されており、

4. 10+ jQuery Based Free Modal Box Pluginshttp://www.webdesignai.com/jquery-modal-box-plugins/
モーダルボックスを表示するためのjQueryプラグインを10個紹介しています。
ボックスが開くときにアニメーションしたり、

5. How to Enliven Your Site with Parallax Designhttp://inspiredm.com/15-parallax-web-designs-dont-suck/
パララックス
パララックスを取り入れたサイトは数多くありますが、

そのほか、
- 定額制音楽サービス LINE MUSIC 年内公開。LINEとソニー、
エイベックスが新会社 - Engadget Japanese
具体的な内容はまだ明かされていないとのことです - SIMがワイヤレス化!
ドコモのポータブルSIMが目指す未来:CEATEC2014 - 週アスPLUS
実現すると便利そうですが、Appleの対応次第になりそうですね - Adobe MAX 2014まとめリポート
(1):全ての人をモバイルクリエイティブの世界へ誘う9つの無料アプリとCreative SDK - @IT
Adobeのモバイルアプリは用途別に特化したアプリを数出していくようです
先週の気になるWebサービス
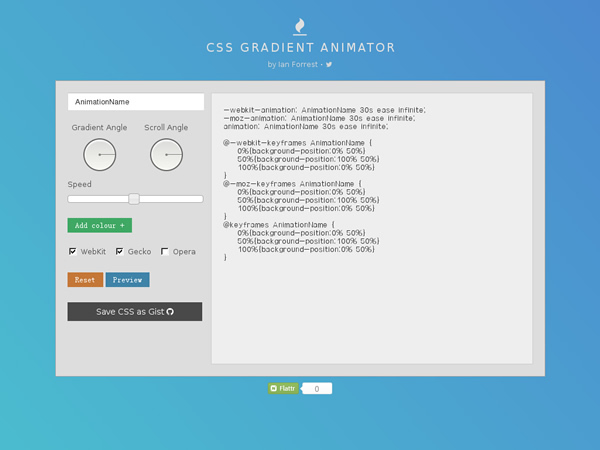
CSS Gradient Animatorhttp://www.gradient-animator.com/
CSS Gradient Animatorは、
グラデーションの角度、
CSS3のグラデーションとアニメーションを使っているだけで、