ネットで見かけたWebテク
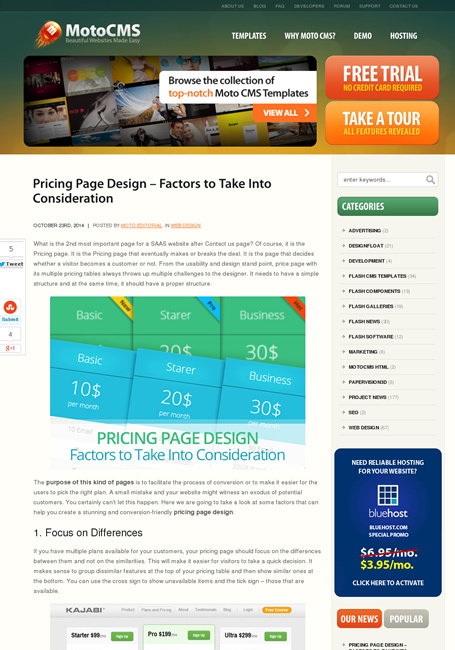
1. Pricing Page Design - Factors to Take Into Consideration -http://www.motocms.com/blog/web-design/pricing-page-design-factors/
価格ページでの比較表をデザインする際のヒントをまとめています。Webサービスなどで複数プランがある場合の、
- 違いに焦点を絞る
- 違いを視覚的に表現する
- 簡潔で優しい見た目にする
- 価格に焦点を絞る
- 見ている人から信頼を獲得する
- 単純化する
- より上位のプランを勧める
- プランを選ぶための手助けとなるものを提供する
(よく利用されるプランを大きく表示するなど) - 選択できる数を減らす
(3つ~4つのプランが良い)

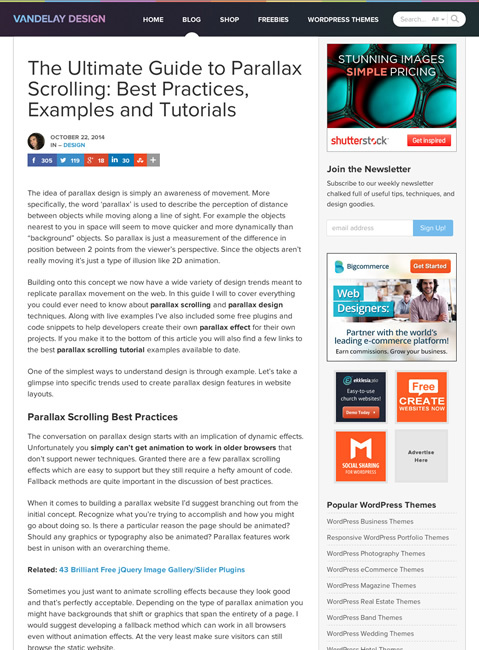
2. Parallax Scrolling: Best Practices, Examples & TutorialsVandelay Designhttp://www.vandelaydesign.com/parallax-scrolling-best-practices-examples-and-tutorials/
視差
方法論としては、
良い例とともに悪い例も紹介してあります。ユーザーが見たい項目に行けない、

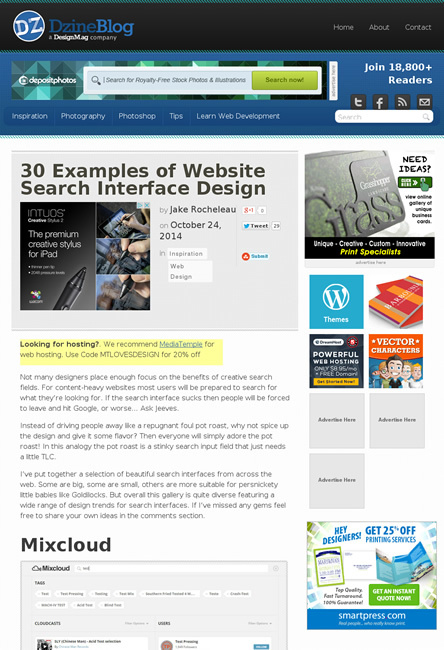
3. 30 Examples of Website Search Interface Design - DzineBlog.comhttp://dzineblog.com/2014/10/30-examples-of-website-search-ui-design.html
検索窓、
Pinterest、

4. Amazing Examples of Web Interactive Websitehttp://designposts.net/amazing-examples-of-web-interactive-website/
インタラクティブな仕掛けが面白いWebサイトを多数紹介しています。
ユーザーを驚かせたり、

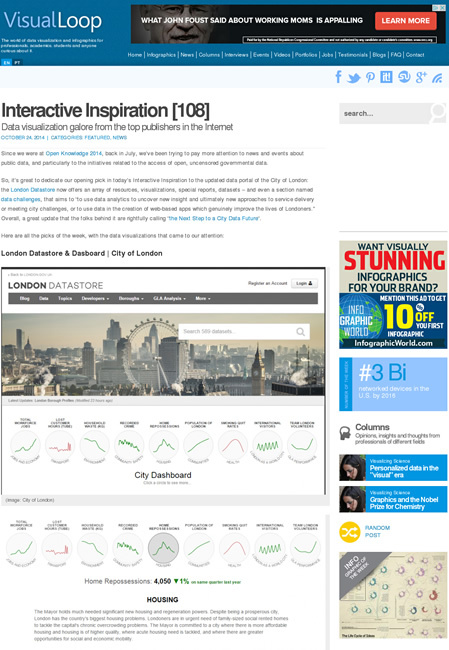
5. Interactive Inspiration [108] | Visual Loophttp://visualoop.com/26402/interactive-inspiration-108
データを視覚化した要素を使ったWebデザインのショーケースです。
グラフとして扱っているものが多いのですが、 そのほか、 Coolersは、 アクセスすると5色のカラーパレットが表示され、 また、 カラーパレットを書き出す機能がないのですが、
Twitterがドメインと画像データを買収することで、
こちらは名称が変わりそうですが、
Facebookアカウントとは連動しない別モノのサービスだそうです先週の気になるWebサービス
Coolors - The super fast color palettes generator!http://