ネットで見かけたWebテク
1. 12 Skills You Need to Develop a Website
http://www.onextrapixel.com/2014/11/25/12-skills-you-need-to-develop-a-website/
Webサイトを開発するのに必要な12のスキルを紹介した記事です。Webデザインではなく開発系の人向けですが、
- プログラミング
- 学習
- 検証
- 基礎的なデザインの知識
- SEO
- 一般的なセキュリティ対策
- 画像のリサイズと加工
- 意思決定
- 自信
- 我慢と忍耐
- 時間管理と綿密な計画
- 怠惰
最後の

2. 8 Challenging Web Design Trends of 2015
http://www.designzzz.com/web-design-trends-2015/
2015年に向けてのWebデザインのトレンドを8つ紹介しています。
- モバイルファーストなレスポンシブ
- 柔軟性のあるタイポグラフィ
- ゴーストボタン
(枠だけのボタン) - フラットデザインの強化
- タイル/
カードベースのデザイン - 大きな画像
- モバイルフレンドリーなUI
あれ、

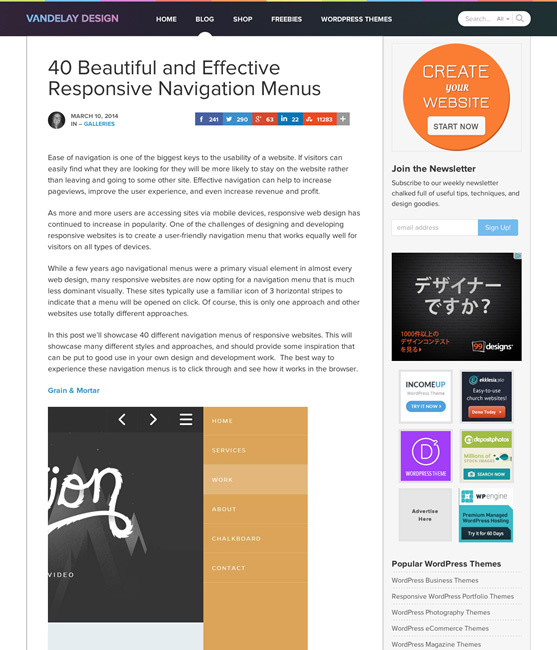
3. 40 Beautiful and Effective Responsive Navigation Menus - Vandelay Designhttp://www.vandelaydesign.com/inspirationalnavigation-menus/
レスポンシブなナビゲーションメニューの実例を多数紹介しています。
三本線の
また、

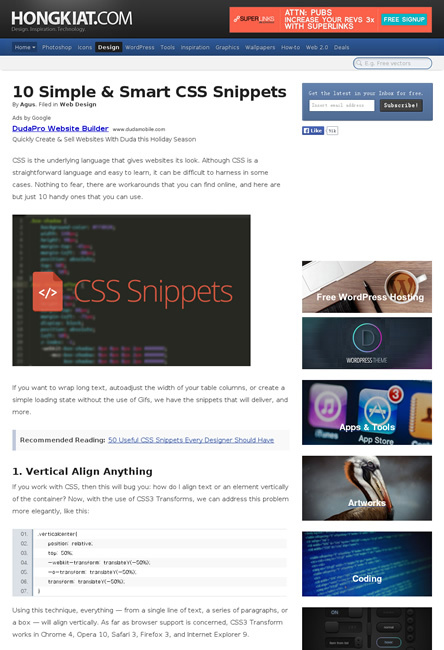
4. 10 Useful CSS Snippets For Web Developershttp://www.hongkiat.com/blog/simple-css-snippets/
CSSのちょっとしたテクニックの数々を、
垂直方向のセンター揃えや、

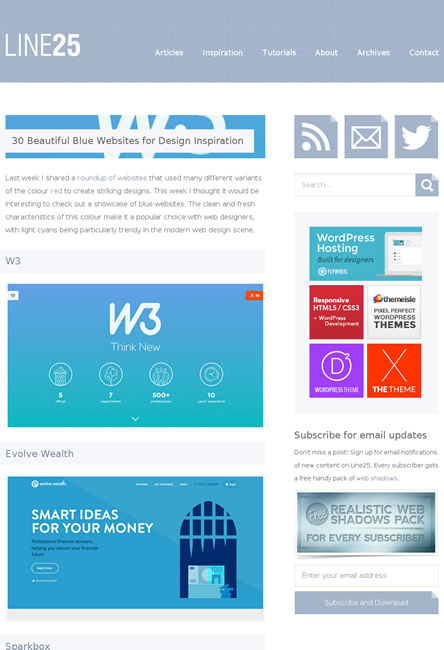
5. 30 Beautiful Blue Websites for Design Inspirationhttp://line25.com/articles/30-beautiful-blue-websites-for-design-inspiration
青色をベースとしたWebデザインのギャラリーです。
Webデザインでよく使われている色ですし、

そのほか、
- ブログ未経験者向けのWordPressビジュアルエディタのカスタマイズ *Ateitexe
WordPressのビジュアルエディタをfunctions.phpとCSSでカスタマイズする方法です - WordPressで
「ささっと作る」 で請けれなくなってる現状。 | バニデザノート
あとの管理をクライアントに任せるというやり方ができなくなっているという現状のまとめ - WordPressを巡る理想と現実、
あるいは誤解 | notnil creation weblog
上記の記事が話題になったことを受けて発展させた話です
先週の気になるWebサービス
10 Free Online Markdown Editorshttp://sixrevisions.com/tools/online-markdown-editors/
今回は、
DillingerのようにHTMLに書き出す機能のあるエディタを使えば、
機能的にはどのエディタもそれほど差がないと思いますが、