ネットで見かけたWebテク
1. 10 web design trends you’ll actually see in 2015 (and how to survive them) | Webdesigner Depothttp://www.webdesignerdepot.com/2015/01/10-web-design-trends-youll-actually-see-in-2015-and-how-to-survive-them/
2015年のWebデザインのトレンドと、
- レタリング
(デザイン文字) - IEとのお別れ
(IE6とIE7のサポートをやめる) - マイクロデザイン
(細かいところのデザインやアニメーションで差別化する) - モノのインターネットはまだまだ
- モバイルビデオ
- フレームワークが群雄割拠になる
- (FacebookやPayPalなど)
従来勢力を持っていた歴史のあるサービスたちの終わりの始まり - アートディレクションが重要となる
- 蓄積されたデータの解析
(データを販売することでお金になるケースも) - SVGがついに普及していく
4は原文では

2. Things To Consider While Designing Your Website - INCUBASYS BLOGhttp://blog.incubasys.com/things-consider-designing-website/
Webサイトをデザインするときに考慮すべき事をまとめた記事です。
- お客さんのことを知る
- サイトの目的を考える
- 一貫性を持たせる
- 競合を知る
- コピーライティング
- スケーラビリティ
- データ収集
- 企画
- SEO

3. 7 Mobile Web Design Strategies That Are In Voguehttp://designwebkit.com/web-design/mobile-web-design-strategies/
モバイルに向けたWebデザインのための戦略を7項目紹介しています。
- スクロール対クリック
- フラットデザインはマテリアルデザインへと変化
- レスポンシブデザイン
- モバイルアプリのようなWebデザイン
- アイコンによる誘導
- 画像を使う場合の注意点
- タッチスクリーンによる一般的操作を画像閲覧に取り入れる
7は、

4. Web Developers - What to learn in 2015?http://www.revillweb.com/web-developers-what-to-learn-in-2015/
Web開発者が2015年に学ぶべき技術をまとめています。Webデザイナーにはちょっと敷居の高そうな、
LAMP

5. The Best Wireframe Tools / Wireframe Appshttp://haeckdesign.com/blog/design/standards/wireframe-tools-wireframe-apps
ワイヤーフレームを作るのに役立つツールを10個紹介しています。
月額の課金が必要なWebサービスが中心で、

そのほか、
- 創刊号は999円:デアゴスティーニ、
週刊 「スカイライダー・ ドローン」 創刊――57号そろえて高性能ドローン制作 - ITmedia LifeStyle
3Dプリンタも驚きましたが、ドローンまでもが登場です - LINEで
「相手が入力中」 知らせる 「…」 機能、 海外版に追加 日本版は 「未定」 - ITmedia ニュース
個人的にはこの機能は歓迎なのですが、嫌がる人も多いのかもしれません - インテル、
スティック型PC 「Compute Stick」 を発表--クアッドコアCPU 「Atom」 を搭載 - CNET Japan
スティック状のWindows PCがインテルからも発表です
先週の気になるWebサービス
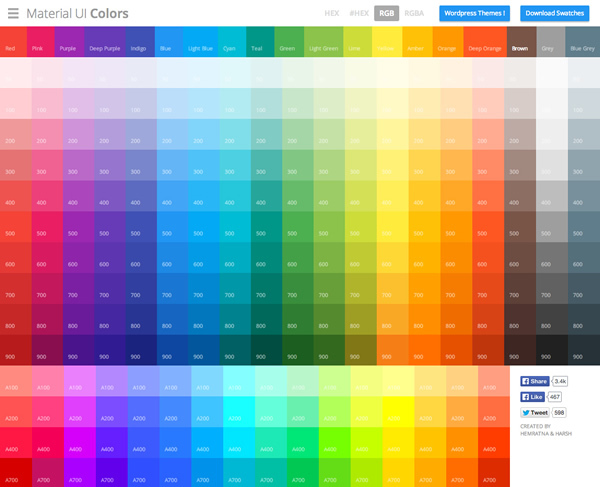
Material UI | Material Design | Material UI Colorshttp://www.materialui.co/colors
Material UI Colorsは、
色をクリックすると、
なお、