ネットで見かけたWebテク
1. Top 10 Web Design Trends for 2015 | TeslaThemeshttp://teslathemes.com/blog/top-10-web-design-trends-for-2015/
2015年のWebデザインのトレンドを10個挙げています。
- マテリアルデザイン
- レスポンシブデザイン再び
- SVGが一歩前進
- スタイルガイド
- スクロール前提のデザイン
- インタラクション
- タイポグラフィー
- ウェラブル端末への準備
- 表示速度
- Adobeと有名フレームワークの使用率の減少
10は、

2. 4 essential layout trends for 2015 | Webdesigner Depothttp://www.webdesignerdepot.com/2015/01/4-essential-layout-trends-for-2015/
2015年のWebデザインにおけるレイアウトのトレンドを紹介しています。
- 分割画面
- 枠をなくす
- モジュラーまたはグリッドベース
- 画面全体を背景画像などで埋める
以上4つのトレンドについて、

3. Getting Started with Style Guides - Market Bloghttp://marketblog.envato.com/trends/getting-started-style-guides/
スタイルガイドを制作するための手引きです。
1の記事で紹介した2015年のトレンドにもスタイルガイドが入っていましたが、
適切に作られたスタイルガイドは、

4. LumXhttp://ui.lumapps.com/
AngularJSとGoogleのマテリアルデザインをベースにした、
フローティングアクションボタンなど、

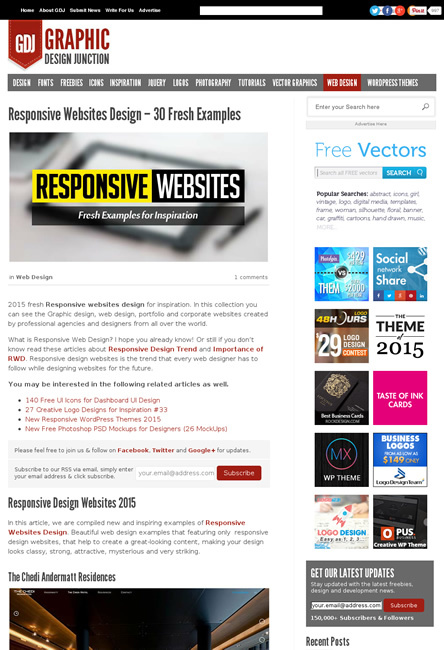
5. Responsive Websites Design ? 30 Fresh Examples | Web Design | Graphic Design Junctionhttp://graphicdesignjunction.com/2015/01/responsive-websites-design-2015/
レスポンシブWebデザインの最新ギャラリーです。
ウィンドウサイズの変更でレスポンシブにレイアウトが変わるのではなく、

そのほか、
- アマゾンが日本語版Kindle for PC アプリ提供開始。書籍のダウンロード可能、
日本語小説対応 - Engadget Japanese
ついにPCでKindle日本語書籍が読めるようになりました。次はMac版ですね - Windows 10スマホとWindows Phoneは、
何が違う? - 週アスPLUS
Windows PhoneはWindows RTと同じような運命になるんでしょうか - Twitter、
見逃したツイートを表示する新機能 「Recap」 を提供開始 - CNET Japan
またまたFacebookやGoogle+を意識した機能が登場しました
先週の気になるWebサービス
Brandfolder - Brand Asset Management Simplified.https://brandfolder.com/
Brandfolderは、
Facebookが提供する
配布素材を外部に置くことでトラフィックを分散できますし、
また、