ネットで見かけたWebテク
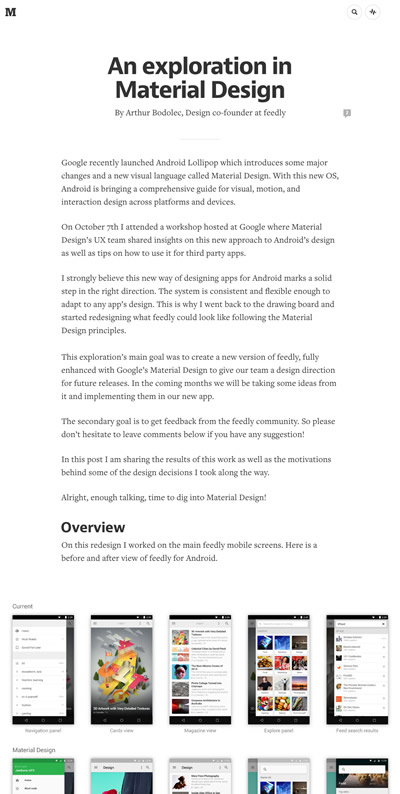
1. An exploration in Material Design by feedly - Mediumhttps://medium.com/@abrodo/an-exploration-in-material-design-by-feedly-8c1a1cbdfdcd
ニュースリーダー
以下の項目に分けて、
- 触れられるインターフェイス
- 印刷物のようなデザイン
- 意味のある切り替わりの効果
(トランジション) - アダプティブデザイン
画面の実例も豊富で参考になります。

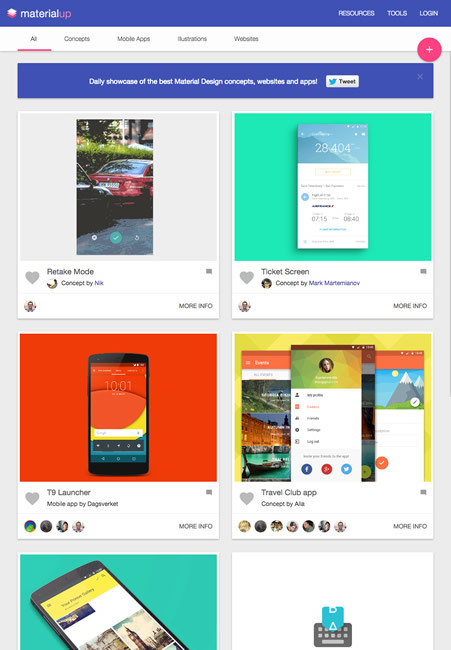
2. Daily Material Design Inspiration - MaterialUphttp://www.materialup.com/
マテリアルデザインの参考になるインターフェイスデザインなどのショーケースです。このサイト自体もマテリアルデザインとなっています。
「コンセプト/

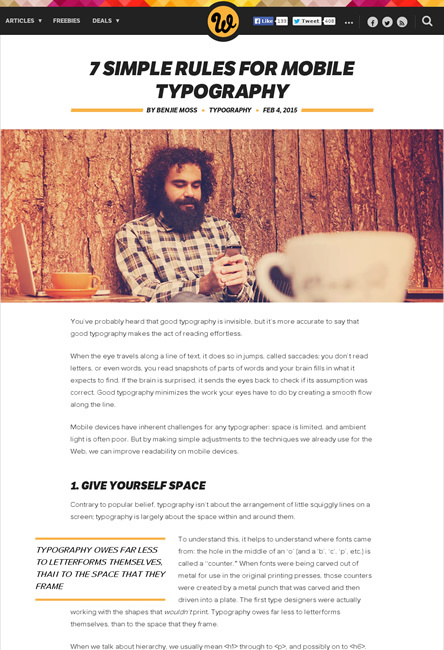
3. 7 simple rules for mobile typography | Webdesigner Depothttp://www.webdesignerdepot.com/2015/02/7-simple-rules-for-mobile-typography/
モバイル向けデザインにおけるタイポグラフィのルールを解説しています。
- スペースを与える
- 基準を決める
- 離し過ぎず詰め過ぎず
- ちょうどよい具合を探す
- 行頭を揃えて行末を揃えない
- コントラストを控え目にする
- 場合によってはトラッキング
(字送り) を調整する

4. 8 Handy Extends and Mixins for Sass - Inspirational Pixelshttp://inspirationalpixels.com/tutorials/extends-and-mixins-for-sass
Sass
Clearfixやトランジション、

5. 15 Most Creative "About Us" Pageshttp://www.pixel77.com/creative-about-us-pages/
独創的な
サイトの向こう側にいる人の顔が見える、

そのほか、
- シックス・
アパート、 ウェブサービス型CMS 「MovableType. net」 正式版提供開始 -INTERNET Watch
「ライト」プランが月額2500円、 「スタンダード」 プランが月額4500円でした - Googleにツイートのリアルタイム検索が戻ってくる! - TechCrunch
Twitterのリアルタイム検索のためだけにYahoo! JAPANを使っていた人には朗報です - ECストア構築の
「BASE」 が決済事業に参入--売り手の次は買い手 - CNET Japan
BASEの関連サービスではなく、決済に特化した新サービスとのこと
先週の気になるWebサービス
CSS Reference | Codropshttp://tympanus.net/codrops/css_reference/
Webデザインのテクニック記事などを数多く提供しているCodropsに、
CSSのプロパティや疑似クラスなどの一覧から、
Codropsでおなじみの、