ネットで見かけたWebテク
1. 7 UX Trends of 2015: Get Ready for Big Changeshttp://www.motocms.com/blog/web-design/7-ux-trends-of-2015/
2015年のユーザーエクスペリエンスのトレンドを7つ解説した記事です。
- フラットデザインの死
- クリック時代の終焉
- 背景全面のビデオ
- マイクロインタラクション
- Googleのマテリアルデザイン
- Slippyデザインの登場
- アニメーションが重要になる
Slippyデザインとは、
Sticky
しかし、

2. 6 TYPOGRAPHY TRENDS WE’LL SEE IN 2015http://www.andysowards.com/blog/2015/typography-trends-2015/
2015年に見かけたタイポグラフィのトレンドを6つまとめています。
- 複数のフォントの混在
- 手描き文字
- レトロな文字
- レイヤーフォント
- レスポンシブなタイポグラフィ
- フラットデザインにおける文字の役割

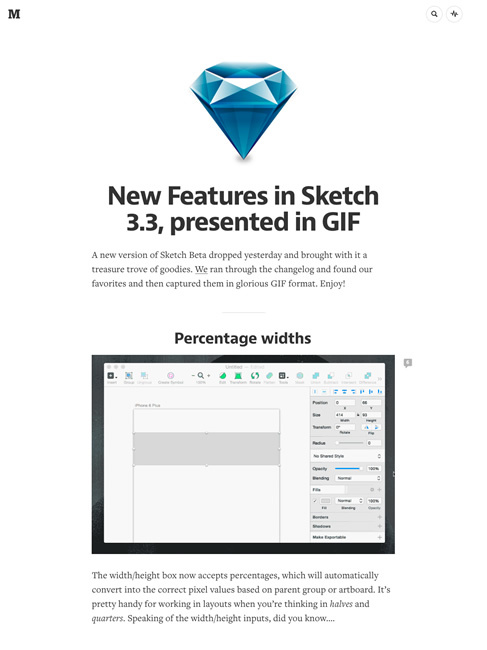
3. New Features in Sketch 3.3, presented in GIF ― Mediumhttps://medium.com/@clarklab/new-features-in-sketch-3-3-presented-in-gif-cfc1b06e27c8
Web向けグラフィックス作成ソフト・
各機能がアニメーションGIFで紹介されているので、

4. 2000+ Modern Flat Icons for Designers | Resources | Graphic Design Junctionhttp://graphicdesignjunction.com/2015/02/flat-icons-vectors-for-designers/
フラットデザインのアイコンとベクター素材を大量に紹介しています。
ただのギャラリーではなくバンドルセットを販売しているのですが、

5. 52 Of The Very Best Web Designs From 2014 - Admire The Web - The Very Best Web Design Inspirationhttp://www.admiretheweb.com/52-best-web-designs-2014/
2014年のWebデザインから特に優れたものをまとめています。
フラットデザイン、

そのほか、
- Gmailからそのままファイル添付。Dropbox for Gmail : ギズモード・
ジャパン
受け取ったDropboxリンクにダウンロードボタンが現れるのも便利です 『LINE@』 が無料で個人も利用可能に ファンとの交流用アカウントを作ろう - 週アスPLUS
無料プランは月1000通までのメッセージ配信なので無料での運用は難しそうです- Mac上でKindle本を読める専用アプリ
「Kindle for Mac」、 Amazonが公開 - ITmedia ニュース
ついにMac版の日本語Kindleアプリが登場しました
先週の気になるWebサービス
GitBook ・ Write & Publish Bookshttps://www.gitbook.com/
GitBookはオンライン上で電子書籍を作れるサービスです。マークダウン形式のエディタで書いていき、
作った本の専用ページが生成され、
編集画面がマークダウンエディタになっており、