ネットで見かけたWebテク
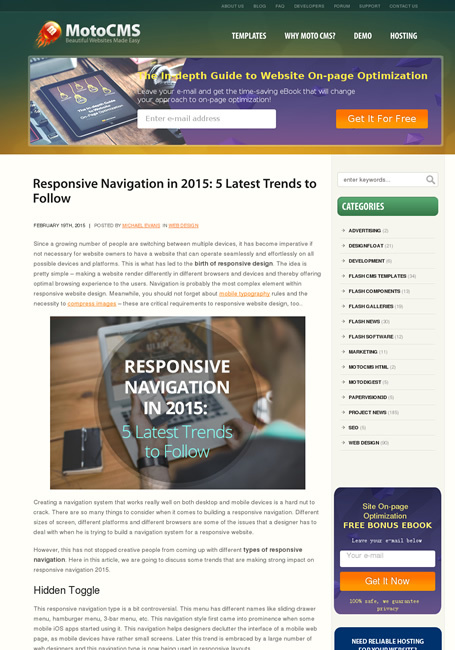
1. Responsive Navigation in 2015: 5 Latest Trends to Followhttp://www.motocms.com/blog/web-design/responsive-navigation-2015-trends/
レスポンシブWebデザインでのナビゲーションのトレンドを紹介しています。
- 通常状態では隠れている開閉メニュー
(ハンバーガーメニュー) - 開閉メニュー
- セレクトメニュー
(フォームのセレクト要素を使ったメニュー) - ウィンドウサイズに合わせてリサイズされるメニュー
1と2は基本的には同じもので、
4の実例サイトはシンプルな水平ナビゲーションバーで、

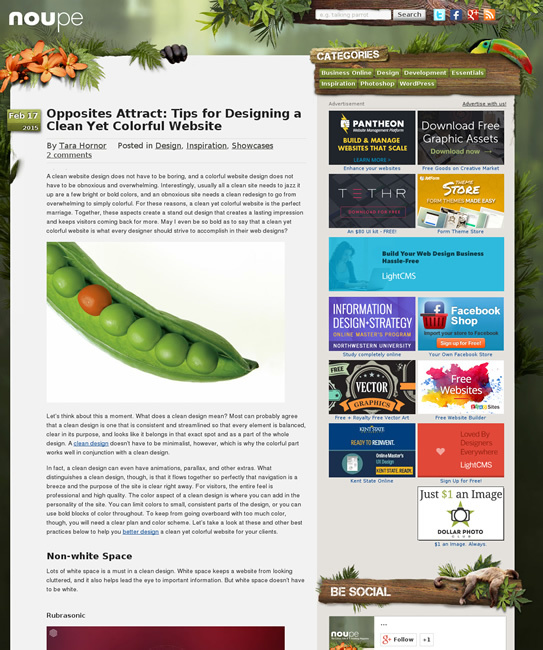
2. Top-Tips for Designing a Clean Yet Colorful Website | NOUPEhttp://www.noupe.com/design/opposites-attract-tips-for-designing-a-clean-yet-colorful-website-88829.html
クリーンながらカラフルなWebサイトをデザインするヒント集です。カラフルながらもすっきりしたデザインの実例が、
- 白ではない
「ホワイトスペース」 - 的確ではっきりした色
- 大きく目立つ画像
- 鮮明な色を使ったカラースキーム
- 文字の大きさに階層構造を
- シンプルなナビゲーション
- 完璧に揃える

3. Saving time in Sketch ? Mediumhttps://medium.com/@lorenzvs/saving-time-in-sketch-7042142c8a8e
Web向けグラフィックス作成ソフト・
レイヤーの並べ替えや、

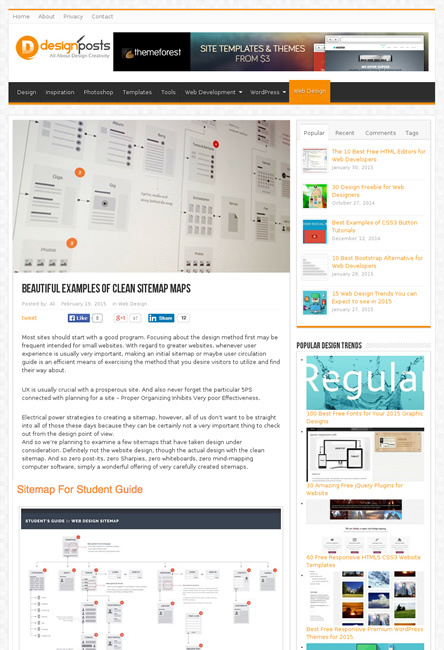
4. Beautiful Examples of Clean Sitemap Mapshttp://designposts.net/beautiful-examples-of-clean-sitemap-maps/
すっきりきれいなサイトマップの実例集です。Webサイトの制作スタッフやクライアント向けの、
Dribbbleからセレクトしたようで、

5. Free CMS Alternatives to WordPress - The Hivehttp://thehive.beewits.com/free-cms-alternatives-to-wordpress/
WordPress以外のCMSをまとめた記事です。日本とアメリカでは状況がかなり違っているCMS界ですが、
JoomlaとDrupalは日本でもよく知られてはいますが、

そのほか、
- マイクロソフト、
「Dropbox」 ユーザーに 「OneDrive」 の容量100Gバイトを無料提供 - CNET Japan
乗り換えキャンペーン的なものですね。DropboxとOneDriveを連携させると容量が増加します - Facebookのモバイルアプリで、
写真にスタンプを貼れるようになった - TechCrunch
顔出しNGな人の顔を隠するのにも便利だと思います - とうとうパスワードを共有せずにチームでTwitterアカウントを運営できるようになった - TechCrunch
TweetDeckを使って1つのアカウントをチームで運用できるようになりました
先週の気になるWebサービス
11 Free Tools: Every Type of Gif Creator You Will Ever Needhttp://www.designzzz.com/free-tools-gif-creator/
今回は、
動画や複数枚の画像を元にGIFアニメを作れるのはもちろん、
静止画の一部だけが動く